便捷构建简单GIS应用平台
如您希望快速搭建属于您的GIS服务器,打造简单的平台来实现GIS信息展示、查询等功能,您可以购买云主机作为您的服务器,结合云分析API和云存储API服务进行二次开发。
如您希望在不搭建GIS服务器的条件下快速拥有GIS服务能力,SuperMap Online提供以租代买的方式搭建专属GIS服务器。基于云存储,您可以便捷地上传数据和发布服务。同时结合为您提供的云分析API和云存储API服务进行二次开发。
本例将带领您:在云存储中上传数据,将数据发布为REST地图服务并设置为公开,同时在您自己的网页中进行调用。示例数据为京津地区地图,点击下载示例数据。 
在您的网页中调用REST服务
Step1 上传数据并发布服务
在SuperMap Online中依次点击“资源中心”和“数据”,在数据页面点击“上传数据”。在上传数据页面选择数据类型为“SuperMap工作空间数据”,选择上传文件点击下一步,服务类型选择“REST地图服”点击“上传并发布 ”。

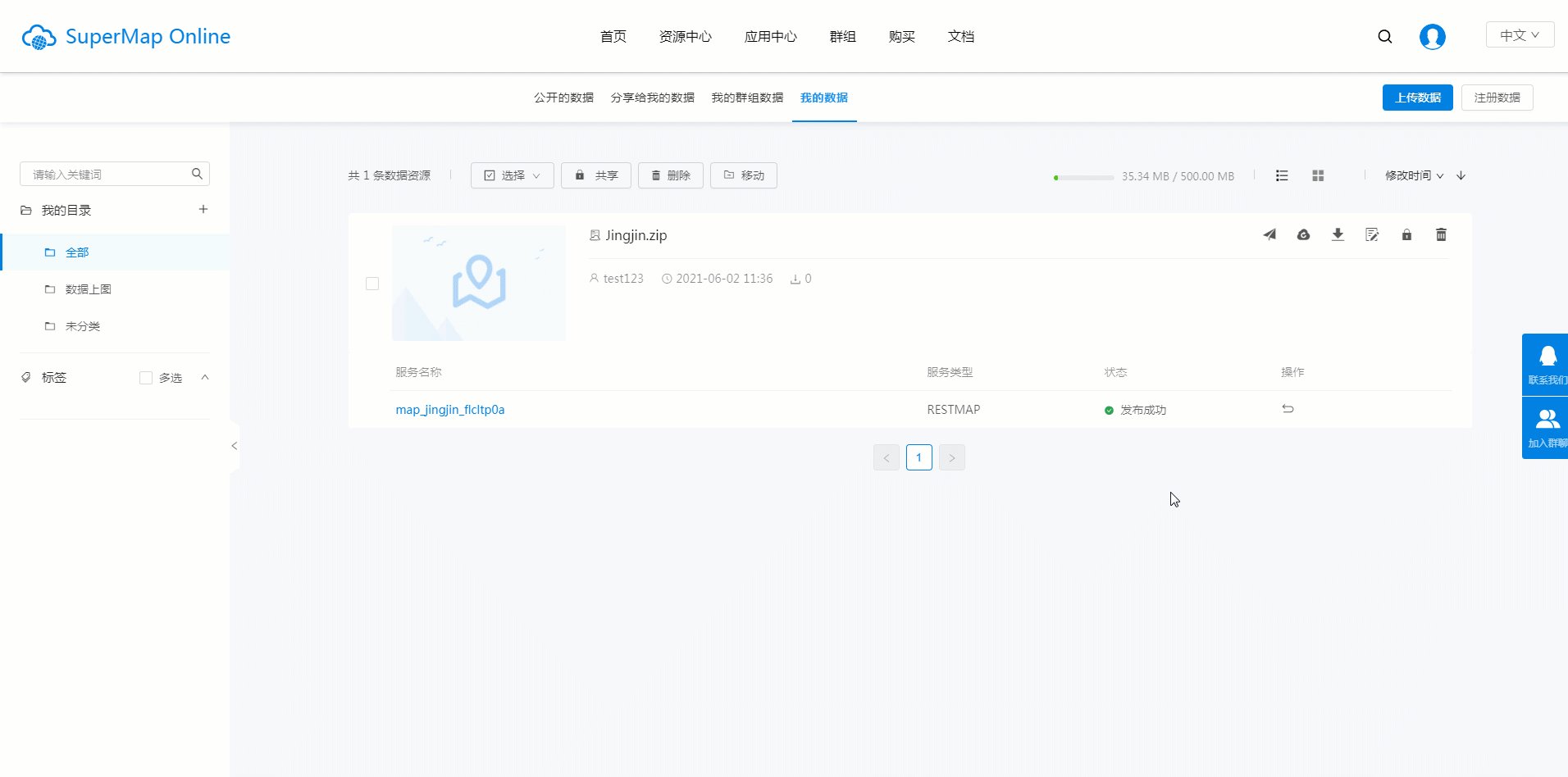
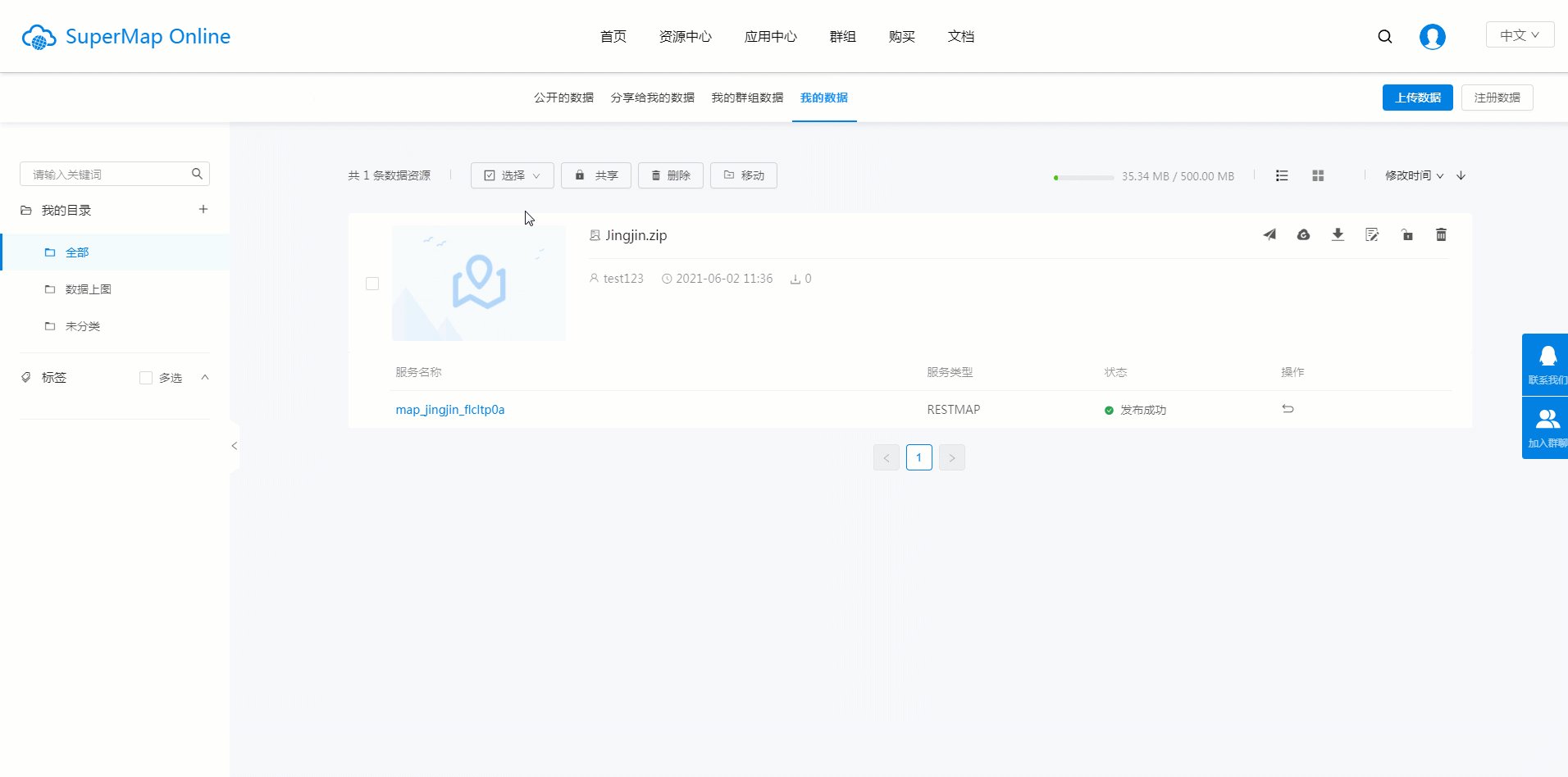
Step2 将REST地图服务设置为公开并复制地址
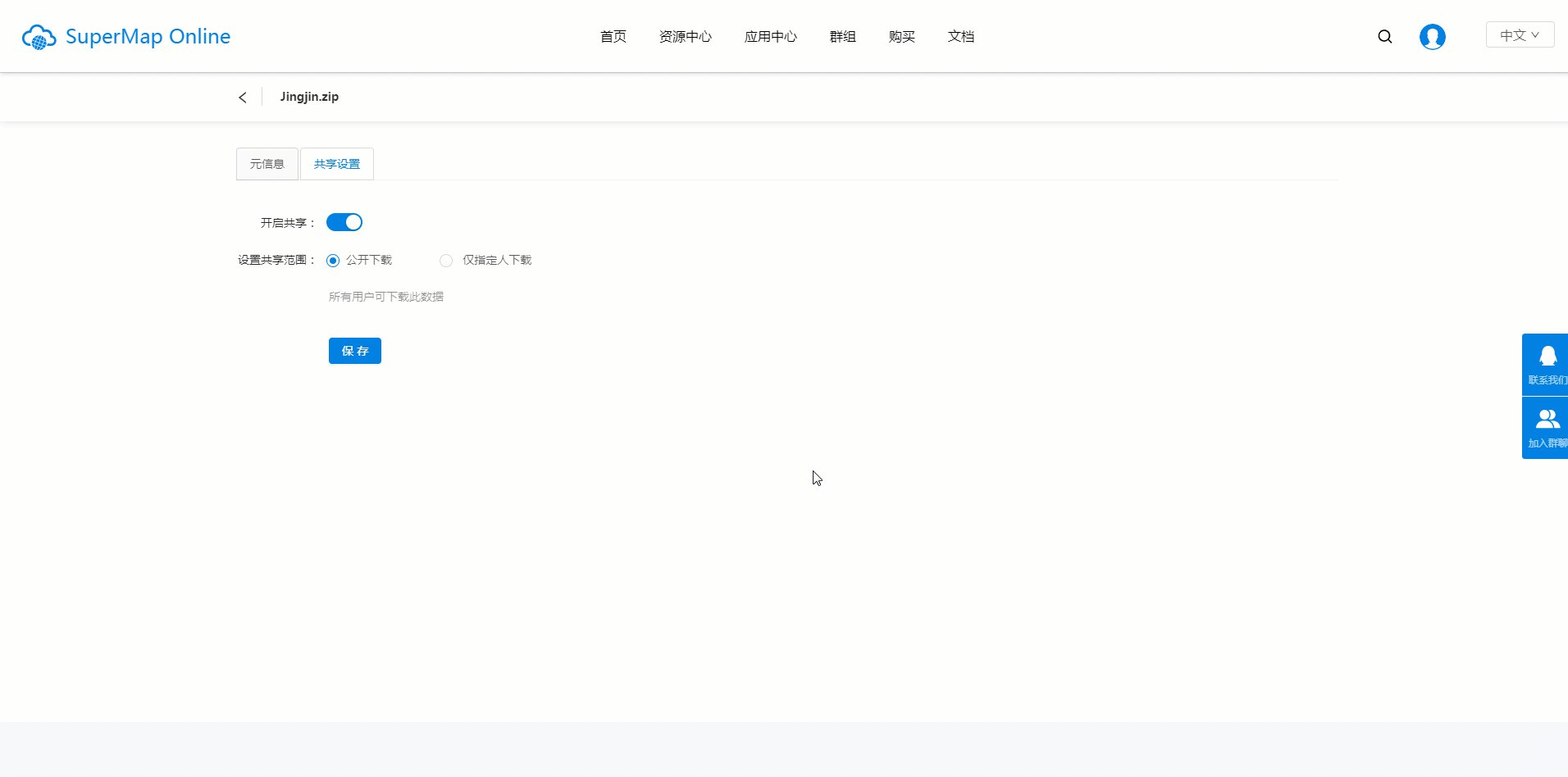
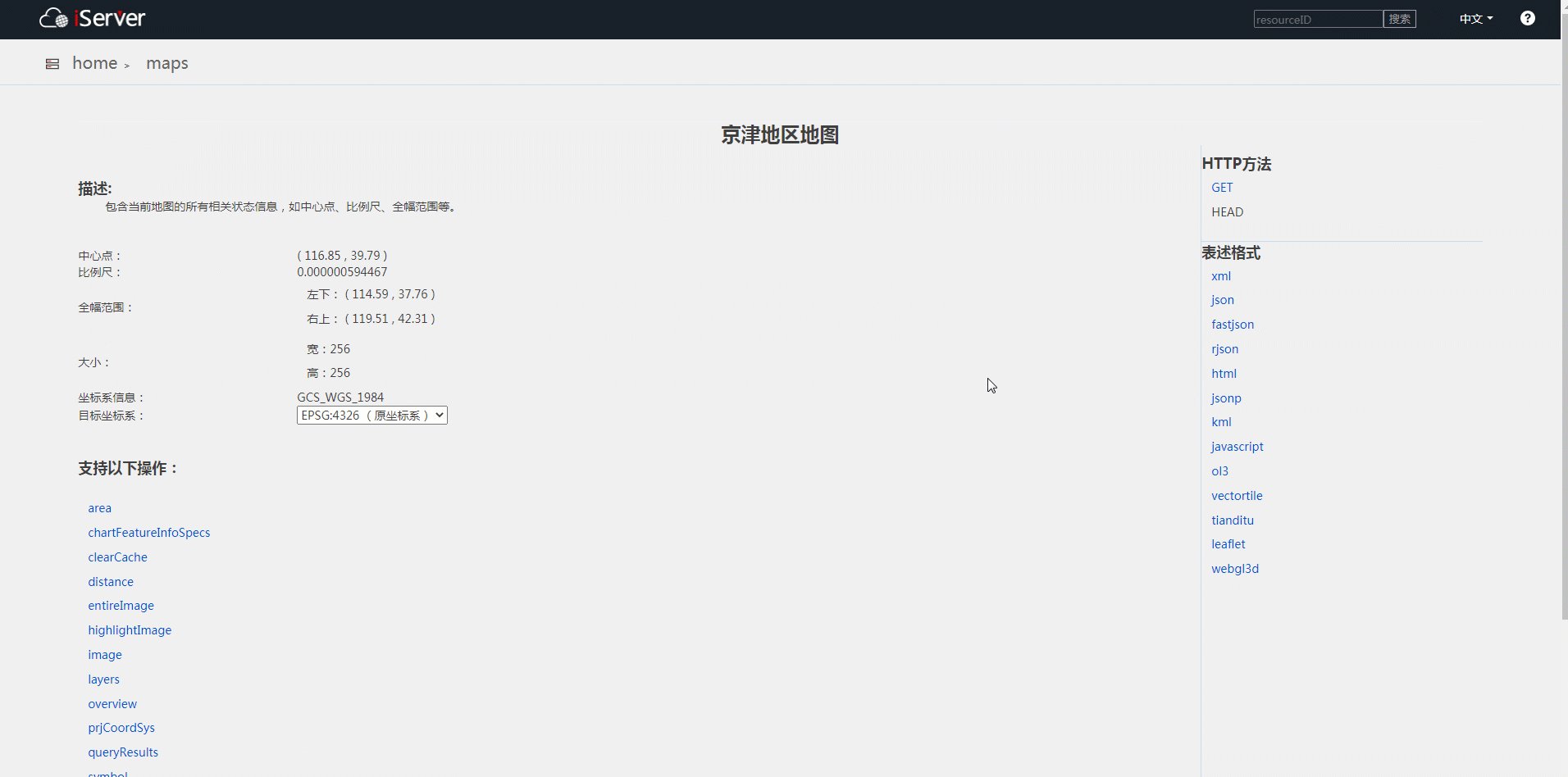
点击“共享”按钮,点击“开启共享”,依次选择“开启共享”、“公开下载”,点击“保存”。返回数据页面,点击发布好的服务链接,在弹出页面点击“maps”,选择“京津地区地图”并复制当前网页地址。本示例的服务地址为:https://www.xnip.cn/doc/vbKEz7lby6/proxy/iserver/services/map_jingjin_nv35yfs1/rest/maps/%E4%BA%AC%E6%B4%A5%E5%9C%B0%E5%8C%BA%E5%9C%B0%E5%9B%BE 
Step3 构建网页调用地图
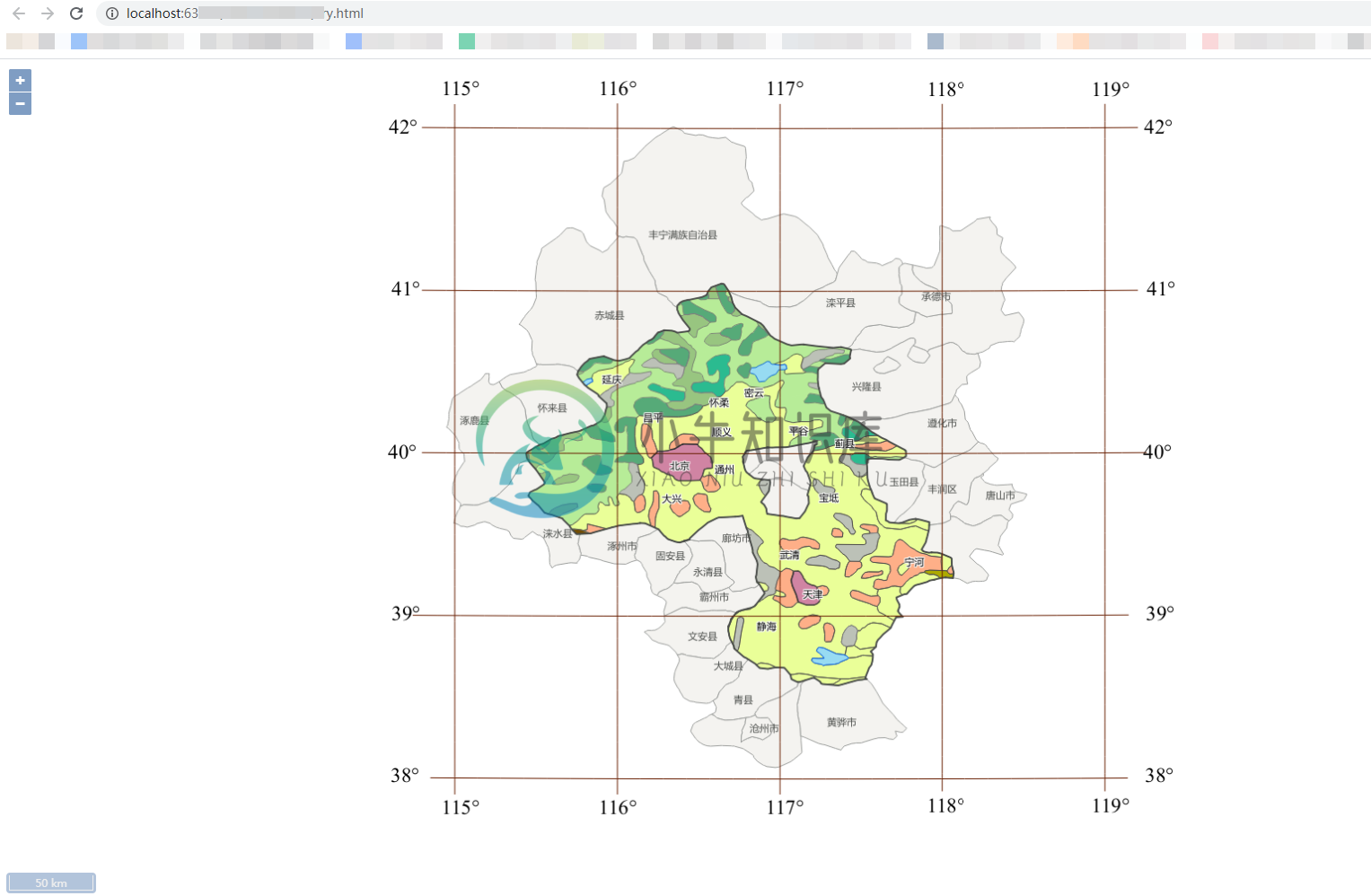
现在,您可以调用REST服务进行二次开发。以SuperMap iClient for OpenLayer为例,输入如下示例代码即可在您的网页中调用您刚发布的REST地图服务。
<!DOCTYPE html>
<html>
//引入脚本
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/css/ol.css" rel="stylesheet" />
<link href='https://iclient.supermap.io/dist/ol/iclient-ol.min.css' rel='stylesheet' />
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/build/ol.js"></script>
<script type="text/javascript" src="https://iclient.supermap.io/dist/ol/iclient-ol.min.js"></script>
</head>
//插入地图
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%; position: absolute;top: 0;">
<div id="map" style="width: 100%;height:100%"></div>
<script type="text/javascript">
var map, url = "http://192.168.56.1:8195/portalproxy/iserver/services/map_jingjin_r0oohttps://www.xnip.cn/doc/vbKEz7lby6/proxy/iserver/services/map_jingjin_nv35yfs1/rest/maps/京津地区地图";此处为您调用的的REST地图服务的地址。
map = new ol.Map({
target: 'map',
controls: ol.control.defaults({attributionOptions: {collapsed: false}})
.extend([new ol.supermap.control.Logo()]),
view: new ol.View({
center: [0, 0],
zoom: 2,
projection: 'EPSG:4326',
multiWorld: true
})
});
var layer = new ol.layer.Tile({
source: new ol.source.TileSuperMapRest({
url: url,
wrapX: true
}),
projection: 'EPSG:4326'
});
map.addLayer(layer);
map.addControl(new ol.supermap.control.ScaleLine());
</script>
</body>
</html>
如您不希望将您的服务设置为公开,您需要先申请key,后在网页中调用您的REST地图服务,此外您还可以直接调用数据上图中制作的地图,或调用REST数据服务实现数据查询等功能,点击了解更多REST服务的调用方法。

