部署至 Heroku
优质
小牛编辑
142浏览
2023-12-01
推荐先去了解下 在 Heroku 里部署 node.js 应用的文档。
首先,我们需要告诉 Heroku 安装项目的开发依赖包 devDependencies (以便能在 Heroku 环境下运行 npm run build):
heroku config:set NPM_CONFIG_PRODUCTION=false同时,我们想让应用以 生产模式 运行,绑定的主机IP为 0.0.0.0:
heroku config:set HOST=0.0.0.0
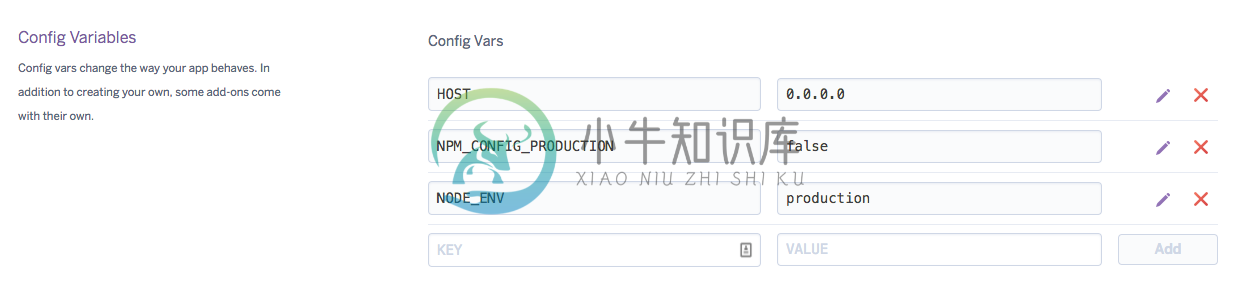
heroku config:set NODE_ENV=production配置完毕后可以在 Heroku 管理后台看到以下内容 (设置界面):

然后,通过在 package.json 里面添加 heroku-postbuild 脚本让 Heroku 运行 npm run build 命令:
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"heroku-postbuild": "npm run build"
}Heroku使用 Procfile (命名文件Procfile,没有文件扩展名),指定 apps dynos 执行的命令。 启动 Procfile 会非常简单,并且需要包含以下行:
web: npm run start这将指示运行npm run start命令并告诉heroku将外部HTTP流量引导到它。
最后,我们可以在Heroku上推送应用程序:
git push heroku master要将非主分支部署到Heroku,请使用:
git push heroku develop:master其中develop是你的分支的名称。
您的Nuxt.js应用程序现在托管在Heroku上!

