文字水印
优质
小牛编辑
133浏览
2023-12-01
Sometimes you just want to write some text on top of an image. The following examples demonstrate using some of the text functions included with watermark.js. In the interest of saving space, the following examples assume watermark.text has been aliased to text. A one second timeout is used on page load to ensure font faces are loaded.
Lower Right
watermark(['img/shepherd.jpg'])
.image(text.lowerRight('watermark.js', '48px Josefin Slab', '#fff', 0.5))
.then(function (img) {
document.getElementById('lower-right').appendChild(img);
});Lower Left
watermark(['img/forest.jpg'])
.image(text.lowerLeft('watermark.js', '48px Josefin Slab', '#fff', 0.5))
.then(function (img) {
document.getElementById('lower-left').appendChild(img);
});Upper Right
// TextMetrics objects do not support font height very well
// so we manually provide a y value of 48 here
var ur = text.upperRight;
watermark(['img/field.jpg'])
.image(ur('watermark.js', '48px Josefin Slab', '#fff', 0.5, 48))
.then(function (img) {
document.getElementById('upper-right').appendChild(img);
});Upper Left
// TextMetrics objects do not support font height very well
// so we manually provide a y value of 48 here
var ul = text.upperLeft;
watermark(['img/wolf.jpg'])
.image(ul('watermark.js', '48px Josefin Slab', '#fff', 0.5, 48))
.then(function (img) {
document.getElementById('upper-left').appendChild(img);
});Center
watermark(['img/coffee.jpg'])
.image(text.center('watermark.js', '48px Josefin Slab', '#fff', 0.5))
.then(function (img) {
document.getElementById('center').appendChild(img);
});Arbitrary Positions
var x = function(boat, metrics, context) {
return 73;
};
var y = function(boat, metrics, context) {
return 63;
};
pos = text.atPos;
watermark(['img/boat.jpg'])
.image(pos(x, y, 'watermark.js', '48px Josefin Slab', '#fff', 0.5))
.then(function (img) {
document.getElementById('arbitrary').appendChild(img);
});Rotate
// At the end of the day, a draw function is just a function
// that receives a canvas, manipulates it, then returns it.
// You can always roll your own functionality.
var rotate = function(target) {
var context = target.getContext('2d');
var text = 'watermark.js';
var metrics = context.measureText(text);
var x = (target.width / 2) - (metrics.width + 24);
var y = (target.height / 2) + 48 * 2;
context.translate(x, y);
context.globalAlpha = 0.5;
context.fillStyle = '#fff';
context.font = '48px Josefin Slab';
context.rotate(-45 * Math.PI / 180);
context.fillText(text, 0, 0);
return target;
};
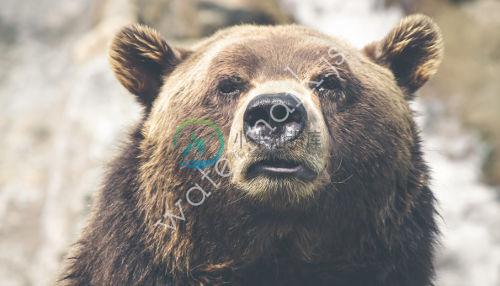
watermark(['img/bear.jpg'])
.image(rotate)
.then(function (img) {
document.getElementById('rotate').appendChild(img);
});Multiple Text Watermarks
// by chaining off of render() we can write on top
// of our image that has already been watermarked
var ul = text.upperLeft;
watermark(['img/shepherd.jpg'])
.image(text.lowerRight('watermark.js', '48px Josefin Slab', '#fff', 0.5))
.render()
.image(ul('watermark.js', '48px Josefin Slab', '#fff', 0.5, 48))
.then(function (img) {
document.getElementById('multiple').appendChild(img);
});