09 Nginx 初步配置(下)
前面的学习,知道 Nginx 的配置规则如下:
- 一行代表一个指令;
- 每个指令有其上下文环境,比如 listen 指令只能在 http 指令块中出现,不能单独出现。
下面我们将学习 Http 服务的初步配置和静态服务资源配置:
1. Http 服务配置初步
1.1 常用指令
在官方文档地址中有关于 Nginx 的所有模块,打开模块我们就能看到模块中支持的指令。最常用的指令,如 http、server、listen 等都在 ngx_http_core_modul 模块中,这个是 Nginx 的核心模块。
1.2 listen 指令
Syntax: listen address[:port] [default_server] [ssl] [http2 | spdy] [proxy_protocol] [setfib=number] [fastopen=number] [backlog=number] [rcvbuf=size] [sndbuf=size] [accept_filter=filter] [deferred] [bind] [ipv6only=on|off] [reuseport] [so_keepalive=on|off|[keepidle]:[keepintvl]:[keepcnt]];
listen port [default_server] [ssl] [http2 | spdy] [proxy_protocol] [setfib=number] [fastopen=number] [backlog=number] [rcvbuf=size] [sndbuf=size] [accept_filter=filter] [deferred] [bind] [ipv6only=on|off] [reuseport] [so_keepalive=on|off|[keepidle]:[keepintvl]:[keepcnt]];
listen unix:path [default_server] [ssl] [http2 | spdy] [proxy_protocol] [backlog=number] [rcvbuf=size] [sndbuf=size] [accept_filter=filter] [deferred] [bind] [so_keepalive=on|off|[keepidle]:[keepintvl]:[keepcnt]];
Default:
listen *:80 | *:8000;
Context: server
listen 指令的上下文环境是 server 指令,所以 listen 指令只能出现在 server 指令块中。此外,listen 指令的作用就是监听上层端口,将对应端口发来的请求进行拦截并处理。官方给了许多 listen 的使用示例:
# 这些写法要考虑特定的环境和场景
listen 127.0.0.1:8000;
listen 127.0.0.1;
listen 8000;
listen *:8000;
listen localhost:8000;
# 比较特殊的用法,针对unix系统
listen unix:/var/run/nginx.sock;
1.3 http 指令
Syntax: http { ... }
Default: —
Context: main
可以看到 http 指令是指令块形式,属于主环境 main,它里面的指令是用于设置 http 相关参数的。比如设置 server 配置等,配置连接超时时间等。
...
# 主位置,最左边
http {
#指令或者指令块
...
}
...
1.4 server 指令
Syntax: server { ... }
Default: —
Context: http
这里 server 的上下文环境是 http,这说明 server 指令块只能出现在http指令块中,否则会出错。server 指令块中也是许多指令的集合,比如listen指令,表示监听 http 请求的端口,还有 server_name、root、index 等指令。
...
http {
server {
# 监听端口
listen 8089;
server_name localhost;
# 今天资源根路径
root /data/yum_source;
# 打开目录浏览功能
autoindex on;
# 指定网站初始页,找index.html或者index.htm页面
index index.html index.htm;
}
...
}
...
下面我们初步了解下 Nginx 的在一些场景下的配置,使用到的都是一些简单的配置指令。
2. 静态服务资源配置
配置静态资源服务器是非常简单的一件事情。实现静态资源访问的关键指令有 root 和 alias,我们会做一个案例来演示其用法和二者的区别。
2.1 案例1
准备好静态资源文件,我们就在 /root/test/ 下新建一个 index.html,并新建目录 web,同时继续在 web 目录下分别新建 web1.html 和 web2.html 文件,具体的目录结构如下所示:
[root@server ~]# cd /root/test
[root@server test]# tree .
.
├── index.html
└── web
├── web1.html
└── web2.html
1 directory, 3 files
Nginx 的配置如下:
user root;
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8080;
# 静态资源根理解
root /root/test;
# 打开目录浏览功能
autoindex on;
# 指定网站初始页,找index.html或者index.htm页面
index index.html index.htm;
}
server {
listen 8081;
location /web {
root /root/test/;
}
}
server {
listen 8082;
location /web {
alias /root/test/;
}
}
}
测试结果
对于监听的 8080 端口,我们直接使用 root 指令,指定资源的根路径。这样子,当我们在浏览器上直接访问 http:// 服务器的 ip:8080/web/web1.html 或者 http://服务器ip:8080/web/web2.html 时,就能访问对应的 web1.html 和 web2.html 页面;若没有指定静态资源地址(即/路径),默认会找由 index 指令指定的文件,即 index.html 或者 index.htm 文件;
访问 8080 的/地址

访问web1.html文件
访问web2.html文件
对于监听的 8081 端口,我们直接使用 root 指令,指定资源的根路径。当请求 http://服务器ip:8081/web/xxxx 地址时,等价于访问服务器上的静态资源文件 /root/test/[匹配到的web]/xxxx,也即/root/test/web/xxxx,访问 web2.html 类似;
通过 8081 端口访问 web1.html 资源
通过 8081 端口访问静态资源 web2.html
对于监听的 8082 端口,我们使用的是 alias 指令,指定资源路径的别名,它与 root 指令略有不同。当请求 http://服务器ip:8082/web/xxxx 地址时,等价于访问服务器上的静态资源文件 /root/test/xxxx,并不会将匹配到的web添加到静态资源的路径上,所有为了能访问到 web1.html,我们需要使用如下的url:http://服务器ip:8082/web/web/web1.html, 访问 web2.html 类似。结果如下:
通过alias指令访问web1.html

通过alias指令访问web2.html
3. 反向代理配置初步
反向代理是将客户机请求转发给内部网络上的目标服务器;并将从服务器上得到的结果返回给 Internet 上请求连接的客户端,此时代理服务器与目标主机一起对外表现为一个服务器。
这样做的好处是可以隐藏内部服务部署情况,通过统一入口控制网络流量。另外,我们还可以在总入口处设置负载均衡,将用户请求分配给多个服务器。反向代理实现的指令是 proxy_pass ,我们简单使用下这个指令进行测试,了解其作用。
案例
在上面配置文件的基础上,我们增加一个 server 指令块,监听 9000 端口,匹配 url 请求,转发到 web1.html 和 web2.html 页面,具体配置如下:
...
server {
listen 9000;
location /web1 {
proxy_pass http://localhost:8081/web/web1.html;
}
location /web2 {
proxy_pass http://localhost:8081/web/web2.html;
}
}
...
这样,当我们访问 url 地址 http://服务器ip:9000/web1 时,会将请求转发到 http://localhost:8081/web/web1.html ,而这个如果是在服务器上执行会根据前面的配置访问静态资源web1.html。 同样,对于访问 web2.html 页面,我们只需要请求 http://服务器ip:9000/web2 即可。
测试结果
通过方向代理访问 web1.html
通过方向代理访问 web2.html
4. tcp/udp 配置初步
Nginx 从 1.9.0 版本开始,新增加了一个 stream 模块,用来实现四层协议的转发、代理或者负载均衡等。这个模块使用和 http 指令块类似。我们同样在之前的配置准备一个 nginx.conf 文件,里面只有一个 stream 的指令块,如下:
user root;
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
stream {
server {
listen 3000;
return '3000 server get ip: $remote_addr!n';
}
}
上述指令块只有一个 stream 块,监听了 3000 端口。对于 tcp 连接,可以使用 proxy_pass 转发 tcp/udp 协议。也可以直接使用 return 指令返回,这里只是简单返回相应字符串。
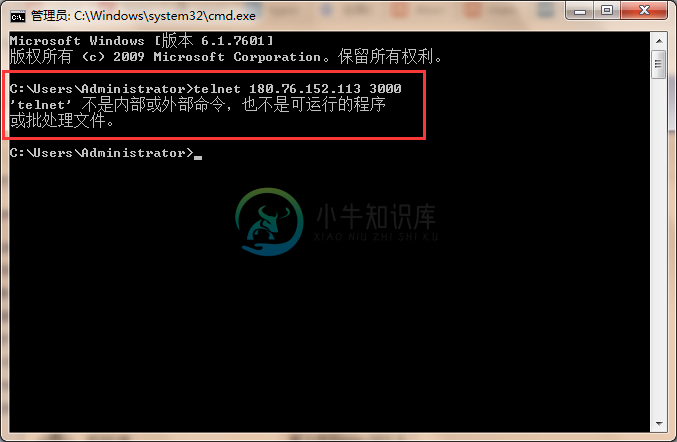
测试结果
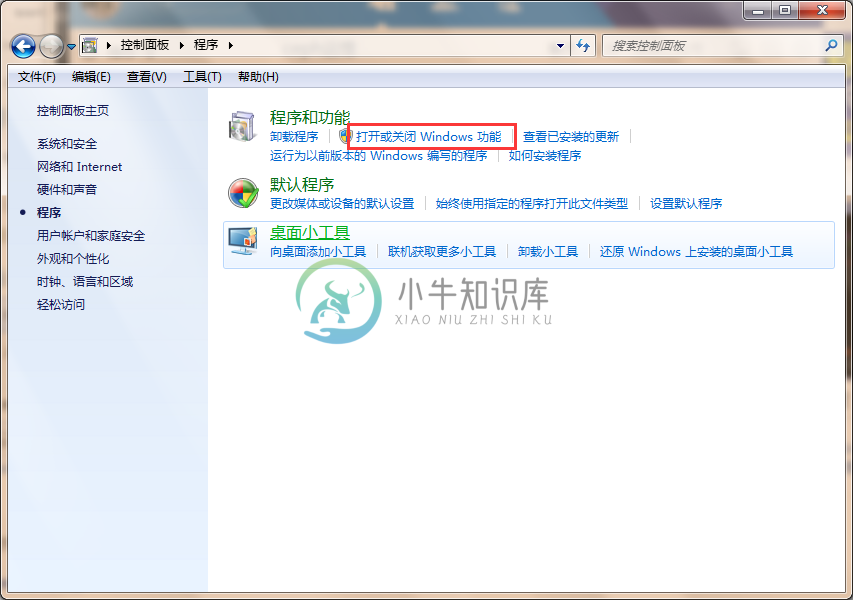
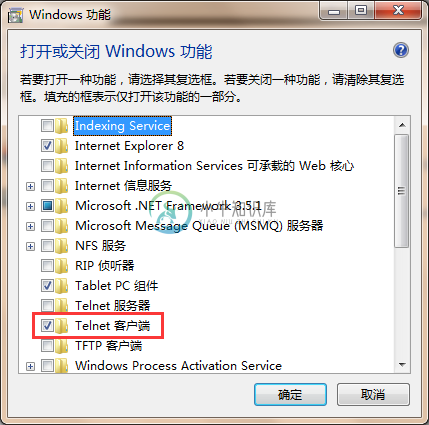
在 Windows 下,打开命令窗口,然后输入telnet 180.76.152.113 3000 命令,正常应该会有相应的字符串响应。如果出现下面的错误,需要在Window 中打开 telnet 客户端,具体操作见下图。
解决找不到 telnet 命令方法 1
在这里选择勾上 Telnet 客户端即可。
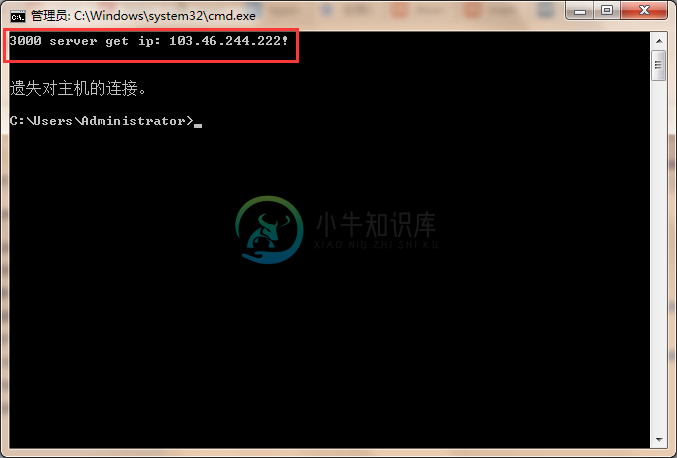
最后 telent 命令返回结果:
5. 小结
这节内容,我们继续学习并实战了 Nginx 的相关配置,涵盖了静态资源配置、反向代理以及 tcp 层处理等,为后续进一步深入学习 Nginx 做好相关铺垫。

