使用 NEI 进行前后端并行开发
前后端并行开发是很多工程师崇尚的开发方式,相信每个有规模的公司或者团队或多或少都有自己的理解和解决方案。
本文介绍如何使用 NEI 来实现真正的前后端并行开发。
背景
前端工程师在开发页面的时候,有个很实际的问题: 在后端接口还没开发完成时,前端怎么办?
一般有以下几种方式:
- 前端在代码中添加 mock 数据,上线时,切换配置项,使用真实接口的数据。这种做法需要编写额外的代码,并且有一定的风险。
- 调用一些在线的接口服务,这些接口的返回数据需要事先输入。这种做法无法保证后端最终提供的接口就是前端想要的,并且在线接口服务可能不稳定。也存在跨域、编写额外代码等问题。
- 前端在本地启个服务器模拟接口服务。这种做法很不错,但实施成本太大,并且也有一定的门槛。
NEI 的解决方案
为了保证接口的正确性,光靠口头约定、邮件、文档等方式都不是很靠谱。我们需要事先定义好接口的规范,它包括以下信息:
- 名称、描述、标签、负责人等基本信息
- 接口地址
- 请求头
- 请求参数: 参数的名称、类型、默认值、生成规则等
- 响应头
- 响应参数: 参数的名称、类型、默认值、生成规则等
定义好以上信息后,后端就可以按照定义来实现这个接口,NEI 也提供了测试功能以验证接口的输出数据是否完成和定义的一致,保证接口的正确性。
对于前端来说,此时就缺少一个可访问的接口服务: 按照定义的输入数据得到定义的输出数据。
我们发现,所有的信息都已经有了,此时只要编写一个工具,按照接口定义,接收输入数据,然后输出 mock 出来的响应数据,不需要处理具体的业务逻辑。
NEI 构建提供了完成这个功能的本地模拟容器,先通过 nei build 命令生成 mock 数据和容器需要的配置文件,然后通过nei server命令就可以启动容器。
之后,前端工程师就可以在代码中调用接口了,上线后代码不需要作任何更改。
示例
登陆NEI,点击左边的项目管理,选择一个项目进入。在NEI中,存在着资源和页面的概念,资源包括异步接口、页面模板、数据模型、规则函数等可以复用的东西。定义的异步接口和页面能够由NEI-toolkit的server命令调用,作为充当本地模拟server容器。Server命令主要提供两个功能:1.页面的路由,从而充当一个静态服务器容器 2. 接口的Mock服务器。
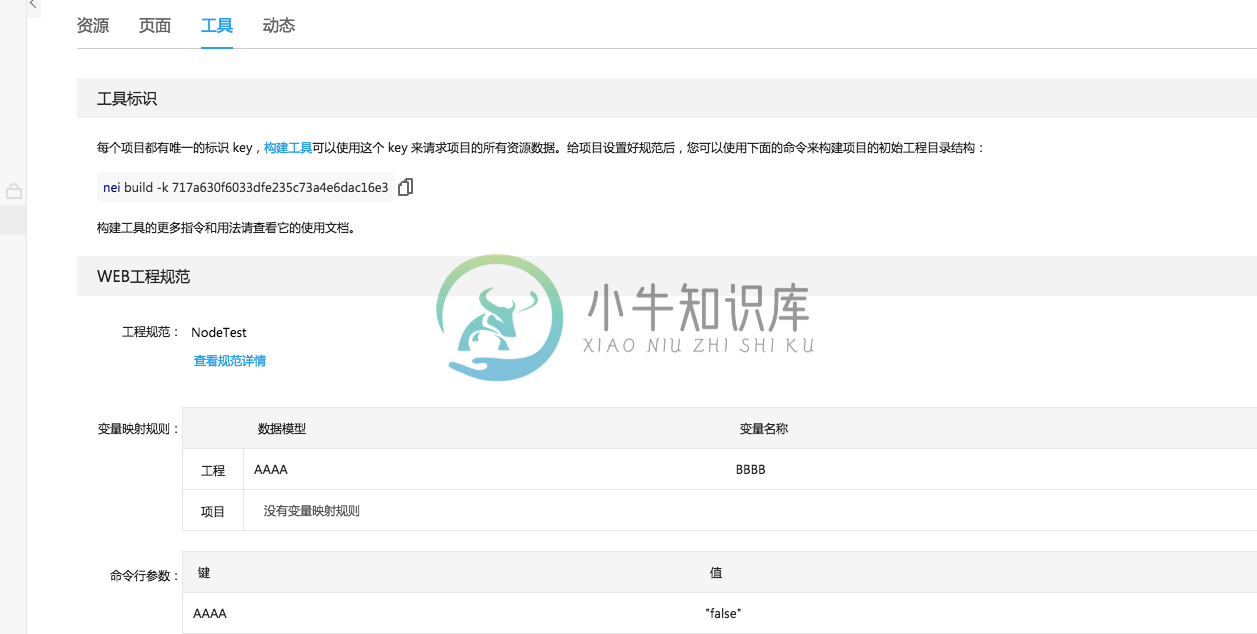
在已建好的NEI项目中,制定一个工程规范,如下图所示: 
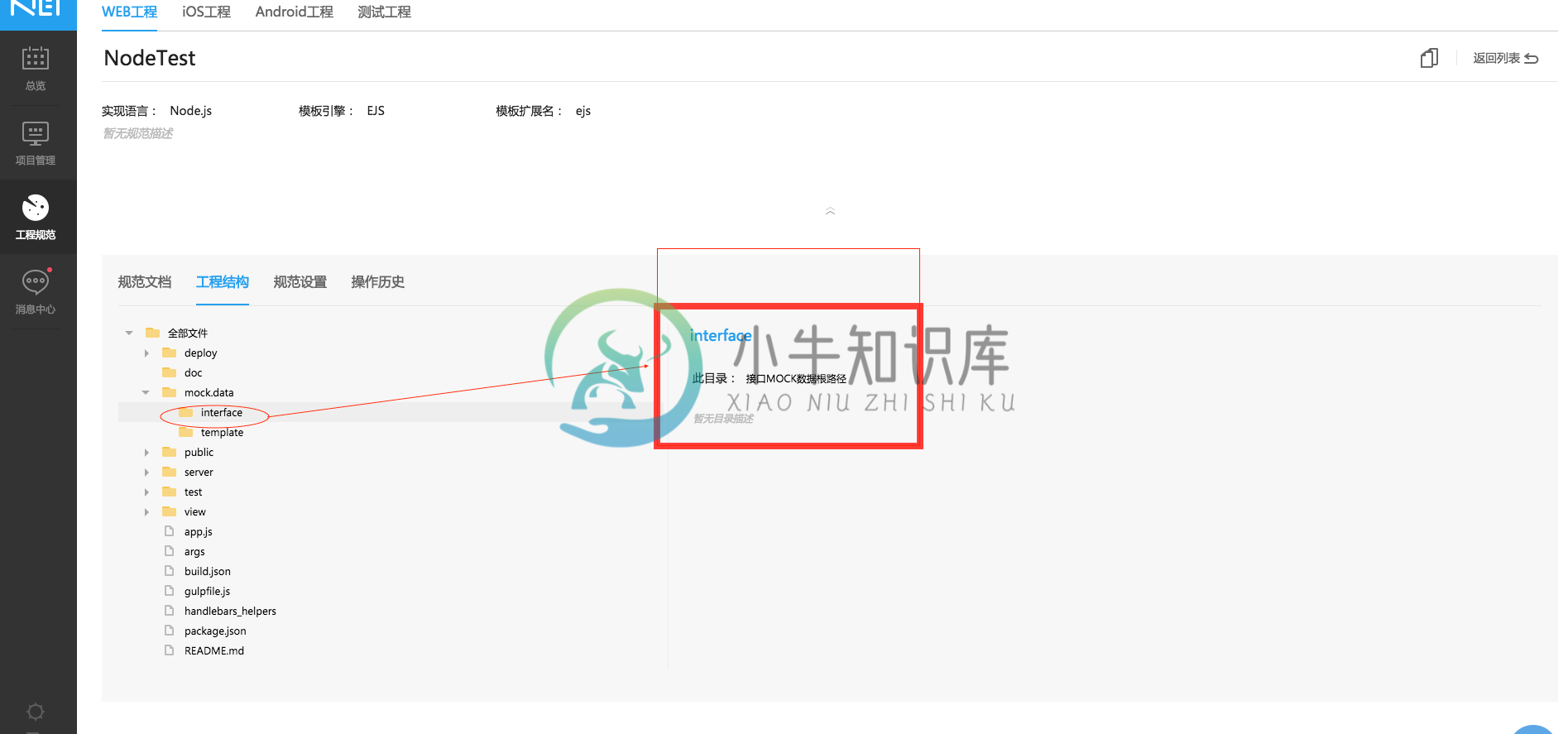
如果需要使用接口的Mock服务的话,需要指定一个接口MOCK数据根路径, 如下图所示:

该规范将interface文件夹设置为接口MOCK数据根路径。
如此操作之后,大家就可以通过以下命令生成 TodoWeb 项目:
nei build -k 717a630f6033dfe235c73a4e6dac16e3 -o ./todoweb
这个 TodoWeb 项目是在 NEI 上面创建的,该项目共有 5 个接口:
- 获取todo列表:
GET /api/todos - 添加todo:
POST /api/todos - 批量更新todo的完成状态:
PATCH /api/todos - 删除单个 todo:
DELETE /api/todos/:todoId - 更新单个todo的内容:
PATCH /api/todos/:todoId
然后运行下面的命令启动本地模拟容器:
nei server -k 717a630f6033dfe235c73a4e6dac16e3 -o ./todoweb
此时会自动打开浏览器,并会列出 TodoWeb 项目可以访问的页面地址。
点击 index 页面,打开的是空白页面,大家可以试着修改 view 或者 view 中引入的 javascript 代码,此时定义的所有异步接口都是可以调用的。 如果需要单独访问异步接口的话,比如说GET /api/todos这个接口,就可以在浏览器中直接访问http://localhost:8002/api/todos(假设nei server分配到的端口是8002),该接口的mock数据就能展现出来了。
脚手架
依赖于NEI上强大的模板功能,我们提供了脚手架功能,用户可以直接将NEI上的工程规范直接生成脚手架工具 ,区别于上面所说的Mock功能,该功能的操作对象为工程规范,因此所使用的key,为工程规范的key,

