Backpack is minimalistic build system for Node.js. Inspired by Facebook's create-react-app, Zeit's Next.js, and Remy's Nodemon, Backpack lets you create modern Node.js apps and services with zero configuration. Backpack handles all the file-watching, live-reloading, transpiling, and bundling, so you don't have to. It comes with a few
conventions
defaults (like support for the latest JavaScript awesomeness (i.e. async/await, object rest spread, and class properties)), but everything can be customized to fit your project's needs. Best of all, you can easily add Backpack to your existing Node.js project with just a single dependency.
Backpack comes with the "battery-pack included":
- Latest ES6 features (including module syntax, async/await, object rest spread)
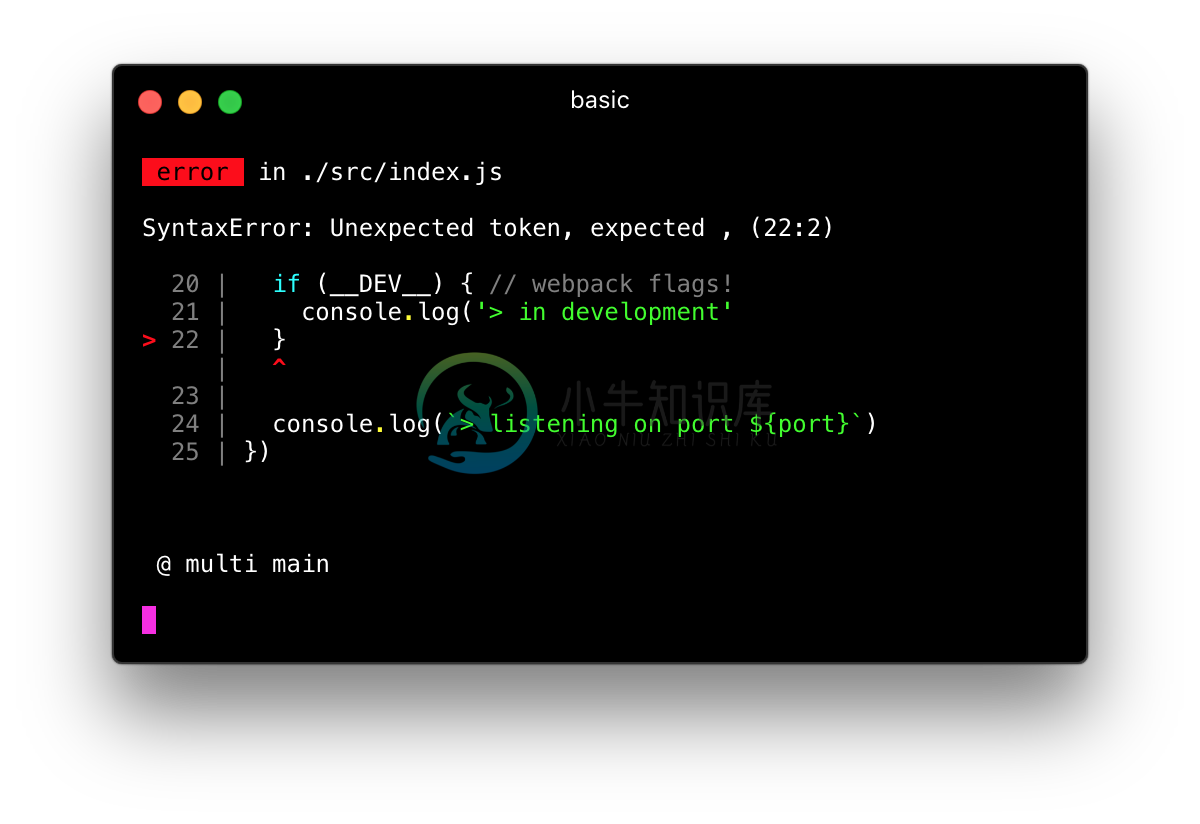
- SUPER friendly, human readable error messages
- Live reload (on saves, add/delete file, etc.)
- Zero-config, one dependency.
HOWEVER, you can configure Backpack to your project's needs by extending the underlying Webpack 4 configuration.
PLEASE READ: If you're thinking of using Backpack with React.js, you should use Razzle instead. It is a project purpose-built for SSR React with an almost identical API.
Table of Contents
How to use
Install it:
npm i backpack-core --save
and add a script to your package.json like this:
{
"scripts": {
"dev": "backpack"
}
}
After that there are just a few
conventions
defaults:
src/index.js: the entry of your app.
...actually that's it.
You can then run your application in development mode:
npm run dev
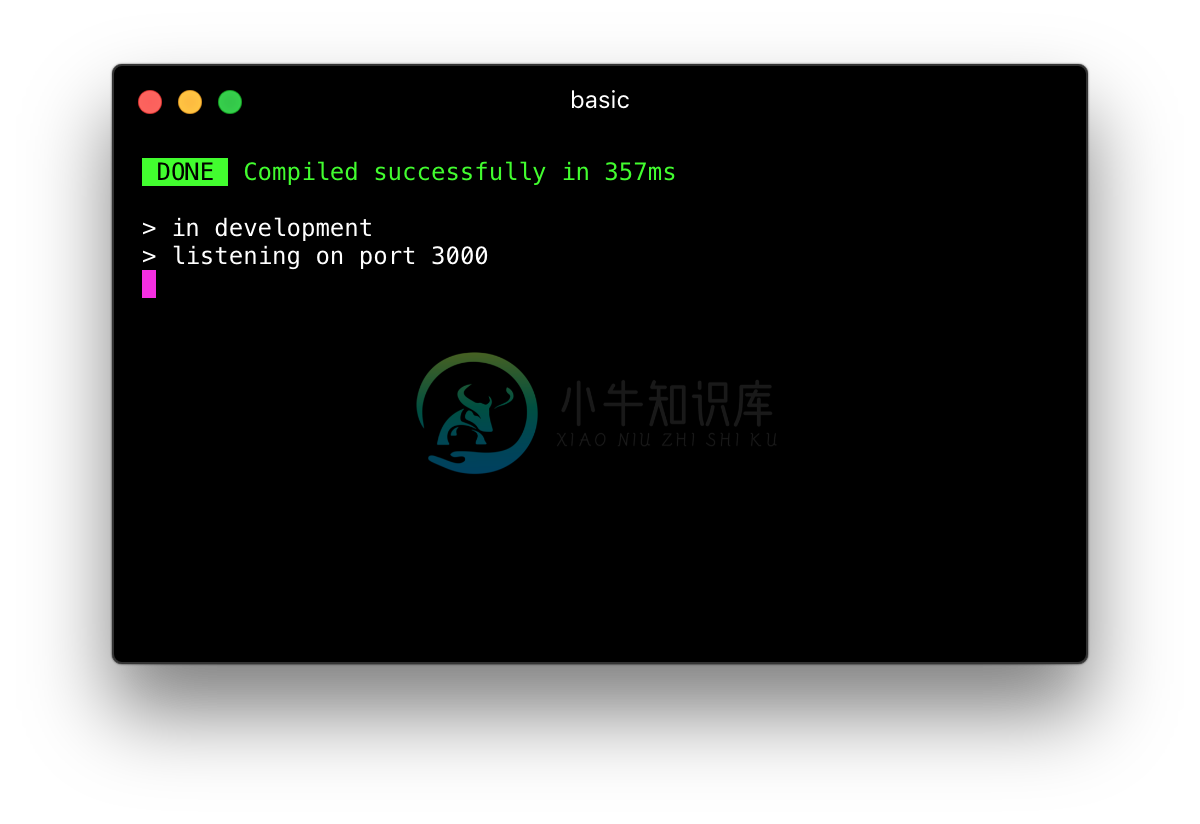
Successful builds will show a console like this. Note: screenshot taken from running the basic example
Custom configuration
For custom advanced behavior, you can create a backpack.config.js in the root of your project's directory (next to package.json).
// backpack.config.js
// IMPORTANT: This file is not going through babel transformation.
// You can however use the ES2015 features supported by your Node.js version.
module.exports = {
/* config options here */
};
Customizing webpack config
To extend webpack, you can define a function that extends its config via backpack.config.js.
// backpack.config.js
module.exports = {
webpack: (config, options, webpack) => {
// Perform customizations to config
// Important: return the modified config
return config;
},
};
Customizing babel config
To extend our usage of babel, you can define a .babelrc file at the root of your app. This file is optional.
If found, Backpack will consider it to be the source of truth. Thus it must define what Backpack needs as well, which is the backpack-core/babel preset.
This is designed so that you are not surprised by modifications we could make to the default babel configurations.
Here's an example .babelrc file:
{
"presets": [
"backpack-core/babel",
"stage-0"
]
}
Note: This works exactly like Next.js does.
Building for Production
Add a npm script for the build step:
{
"scripts": {
"dev": "backpack",
"build": "backpack build"
}
}
Then run the build command and start your app
npm run build
node ./build/main.js
CLI Commands
backpack dev
Runs backpack in development mode.
Your code will reload if you make edits.
You will see the build errors in the console that look like this.
backpack build
Builds the app for production to the build folder.
It correctly bundles your production mode and optimizes the build for the best performance.
You can run your production application with the following command:
node ./build/main.js
Your application is ready to be deployed!
Note: Make sure to add the build directory to your .gitignore to keep compiled code out of your git repository
FAQ
Is this like Create-React-App or Next.js?
Yes and No.
Yes in that they will all make your life easier.
No in that it that Backpack is focused on server-only applications. You should use create-react-app or Next.js for your frontend and then build your backend with Backpack.
Can I use this with React to build a universal app?
Technically, yes. However, we strongly advise against it at the moment. Backpack handles file-watching and reloading in a way that will make things like webpack-hot-middleware annoying to work with.
What syntactic features are transpiled? How do I change them?
We track V8. Since V8 has wide support for ES6, we don't transpile it. Since V8 doesn’t support async/await and class properties yet, we transpile those.
Why is it called Backpack?
Backpack is focused on server-only applications. We've been using it for building out Node.js backends and microservices. Under the hood, Webpack and a few other tools make the magic happen. Hence Backend + Webpack = Backpack.
Inspiration
Authors
- Jared Palmer (@jaredpalmer) - The Palmer Group
-
Backpack 题目描述 有n件物品,他们各自都有体积vi和价值wi,给你一个体积为m的背包,求是否能从这n件物品中取出若干件,使得它们的体积之和恰好为m,所有物品的异或和最大,最大值是多少 分析 这道题是在01背包的基础上的扩展,其中n,m满足 1≤n,m<210,vi,wi 满足 1≤vi,wi<210 ,我们可以用f[i] [j] [k] 表示在前i个物品中选出若干件,异或和为j,体积为k
-
在n个物品中挑选若干物品装入背包,最多能装多满?假设背包的大小为m,每个物品的大小为A[i]。 样例 如果有4个物品[2, 3, 5, 7] 如果背包的大小为11,可以选择[2, 3, 5]装入背包,最多可以装满10的空间。 如果背包的大小为12,可以选择[2, 3, 7]装入背包,最多可以装满12的空间。 函数需要返回最多能装满的空间大小。 注意 你不可以将物品进行切割。 举例: 如果有4个物品
-
There are n items and a backpack with size m. Given array A representing the size of each item and array V representing the value of each item. What's the maximum value can you put into the backpack?
-
Description Given n kinds of items, and each kind of item has an infinite number available. The i-th item has size A[i] and value V[i]. Also given a backpack with size m. What is the maximum value you
-
最后找到了一种容易理解的01背包问题解法。 还是如何定义状态和状态转移方程 我们定义了一个二维int数组,[i+1][j]代表前A[i]个物品在不超过j容量下,能取到的最大值。 如果,第i个物品比当前容量大,则不放入A[i]物品,只用[i][j]即可; 如果,第i个物品小于等于当前容量,则要比较: 不放入A[i]物品时j容量能取得最大值,与,不放入A[i]物品时j-A[i]容量能取的最大值加A[i
-
问题描述 爱丽丝有一个容量背包m她现在想用一些物品填充! 爱丽丝有n项目,每个项目都有一个卷v我和值w我. 是否可以从n个项目中选择多个项目,以使背包完全装满(即体积的总和等于背包容量)?如果是这样,当背包装满时,背包中物品值的最大异或总和是多少? 输入 第一行包含整数T(T≤10)- 测试用例的数量。 每个测试用例的第一行包含 2 个整数n,m(1≤n,m<2^10)— 物品数量,背包容量。 下
-
--- 背包问题 --- 综合考虑价格和重量 1. 分数背包 2. 0-1背包 1. 分数背包 # (价值, 重量) goods = [(60, 10), (100, 20), (120, 30)] goods.sort(key=lambda x: x[0] / x[1], reverse=True) def fractional_backpack(goods, w): "
-
Given n items with size A[i], an integer m denotes the size of a backpack. How full you can fill this backpack? 注意 You can not divide any item into small pieces. 样例 If we have 4 items with size [2, 3
-
This blog talks about using dynamic programming to solve the famous 0/1 back pack (knapsack) and its variant problems. BackPack I Given n items with size Ai, an integer m denotes the size of a backp
-
1.1 题目 Given n items with size A[i], an integer m denotes the size of a backpack. How full you can fill this backpack? NoteYou can not divide any item into small pieces .Example If we have 4 items wit
-
Question lintcode: (125) Backpack II Problem Statement Given n items with size $$Ai$$ and value Vi, and a backpack with size m. What's the maximum value can you put into the backpack? Example Given 4