
vue-admin-beautiful-pro(element-ui)
中秋遇见国庆,家与国撞了个满怀,月光所照,皆是故乡,红旗飘扬,皆是华夏,月亮是我们抛的硬币,面面都是祝福你,愿五星红旗高高飘扬,愿大国小家繁荣富裕。
地址
近期 vab 官网频繁遭到 ddos 攻击,我们已采取相关防范措施,如网站无法访问请访问备份地址
备份地址(支持 https 网站自动更新)
vue-admin-beautiful 前端讨论 QQ 群
- 请我们喝杯咖啡,支付后联系 QQ 783963206 邀请您进入讨论群(由于用户数较多,如果您打赏后未通过好友请求,请在支付宝支付页面选择联系商家),不管您请还是不请,您都可以享受到开源的代码,感谢您的支持和信任,群内提供 vue-admin-beautifu 基础版本、开发工具自动配置教程及项目开发文档。
 |
 |
 |
��
vue3.x vue3.0-antdv 分支(ant-design-vue)点击切换分支
# 克隆项目
git clone -b vue3.0-antdv https://github.com/chuzhixin/vue-admin-beautiful.git
# 进入项目目录
cd vue-admin-beautiful-pro
# 安装依赖
npm i
# 本地开发 启动项目
npm run serve
��
vue2.x master 分支(element-ui)点击切换分支
# 克隆项目
git clone -b master https://github.com/chuzhixin/vue-admin-beautiful.git
# 进入项目目录
cd vue-admin-beautiful-pro
# 安装依赖
npm i
# 本地开发 启动项目
npm run serve
友情链接
我们承诺将定期赞助的开源项目(感谢巨人)



鸣谢
| Project |
|---|
| vue |
| element-ui |
| element-plus |
| ant-design-vue |
| mock |
| axios |
框架杰出贡献者(排名不分先后)





优势及注意事项
vue-admin-beautiful-pro 对比其他开源 admin 框架有如下优势:
1. 支持前端控制路由权限 intelligence、后端控制路由权限 all 模式
2. 已知开源 vue admin 框架中首家支持 mock 自动生成自动导出功能
3. 提供 50 余项全局精细化配置
4. 支持 scss 自动排序,eslint 自动修复
5. axios 精细化封装,支持多数据源、多成功 code 数组,支持 application/json;charset=UTF-8、application/x-www-form-urlencoded;charset=UTF-8 多种传参方式
6. 支持登录RSA加密
7. 支持打包自动生成7Z压缩包
8. 支持errorlog错误拦截
9. 支持多主题、多布局切换
vue-admin-beautiful-pro 使用注意事项:
1. 项目默认使用lf换行符而非crlf换行符,新建文件时请注意选择文件换行符
2. 项目默认使用的最严格的eslint校验规范(plugin:vue/recommended),使用之前建议配置开发工具实现自动修复(建议使用vscode开发)
3. 项目使用的是要求最宽泛的MIT开源协议,保留MIT开源协议即可免费商用
适合人群
- 正在以及想使用 element-ui/element-plus 开发,前端开发经验 1 年+。
- 熟悉 Vue.js 技术栈,使用它开发过几个实际项目。
- 对原理技术感兴趣,想进阶和提升的同学。
功能地图:
特性:
- 支持 PC、手机端、平板;
- 提供超过 50 余项全局精细化配置;
- 支持后端渲染动态路由
- 拥有完整的登录鉴权和前后端多种配置的动态路由流程
- 支持前端控制路由权限 intelligence、后端控制路由权限 all 模式
- 支持 mock 自动生成自动导出功能
- 支持 scss 自动排序,eslint 自动修复
- 支持登录 RSA 加密
- 支持打包自动生成 7Z 压缩包以及自动化部署
- 支持 errorlog 错误拦截
- 支持多主题、多布局切换
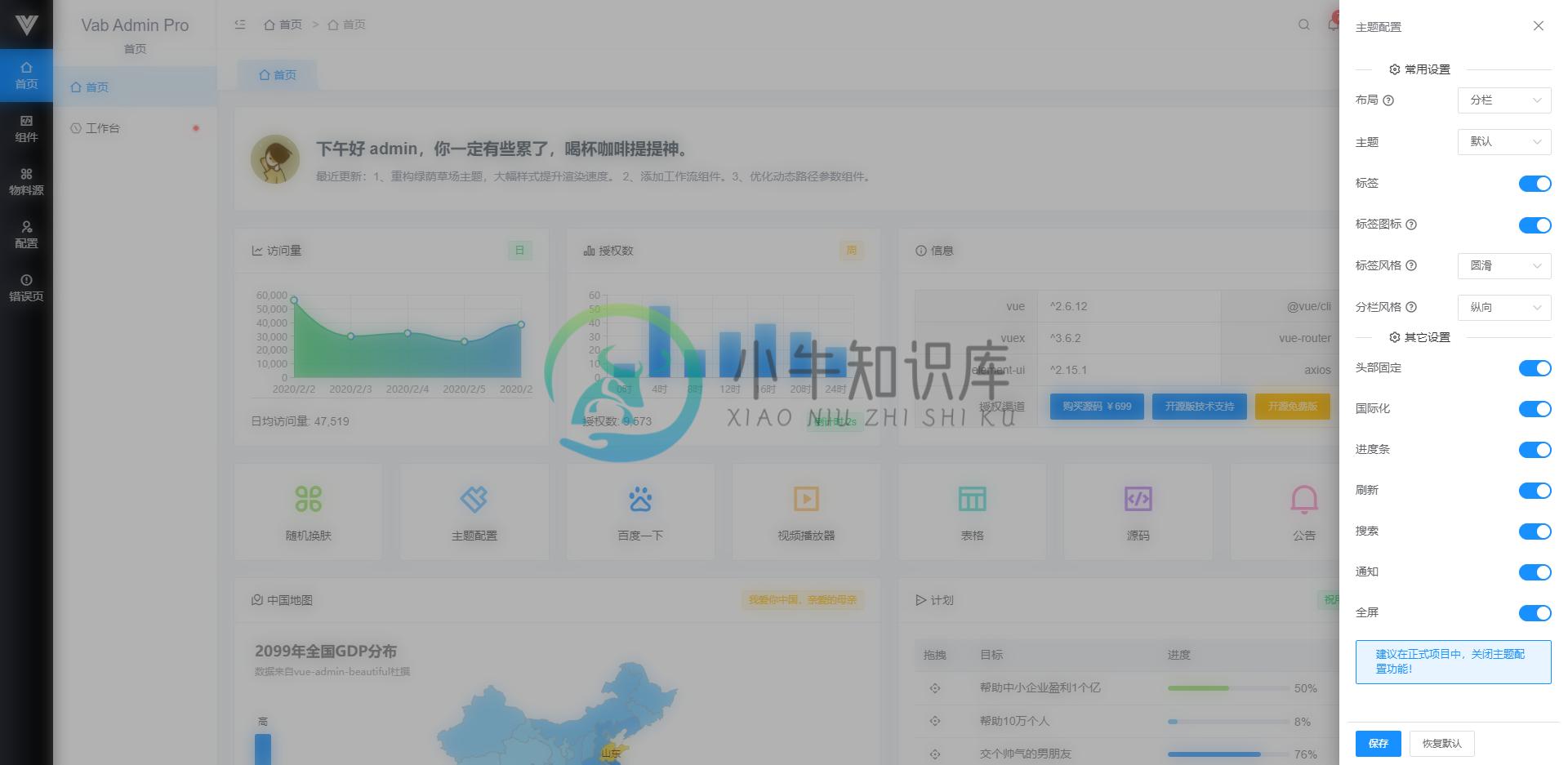
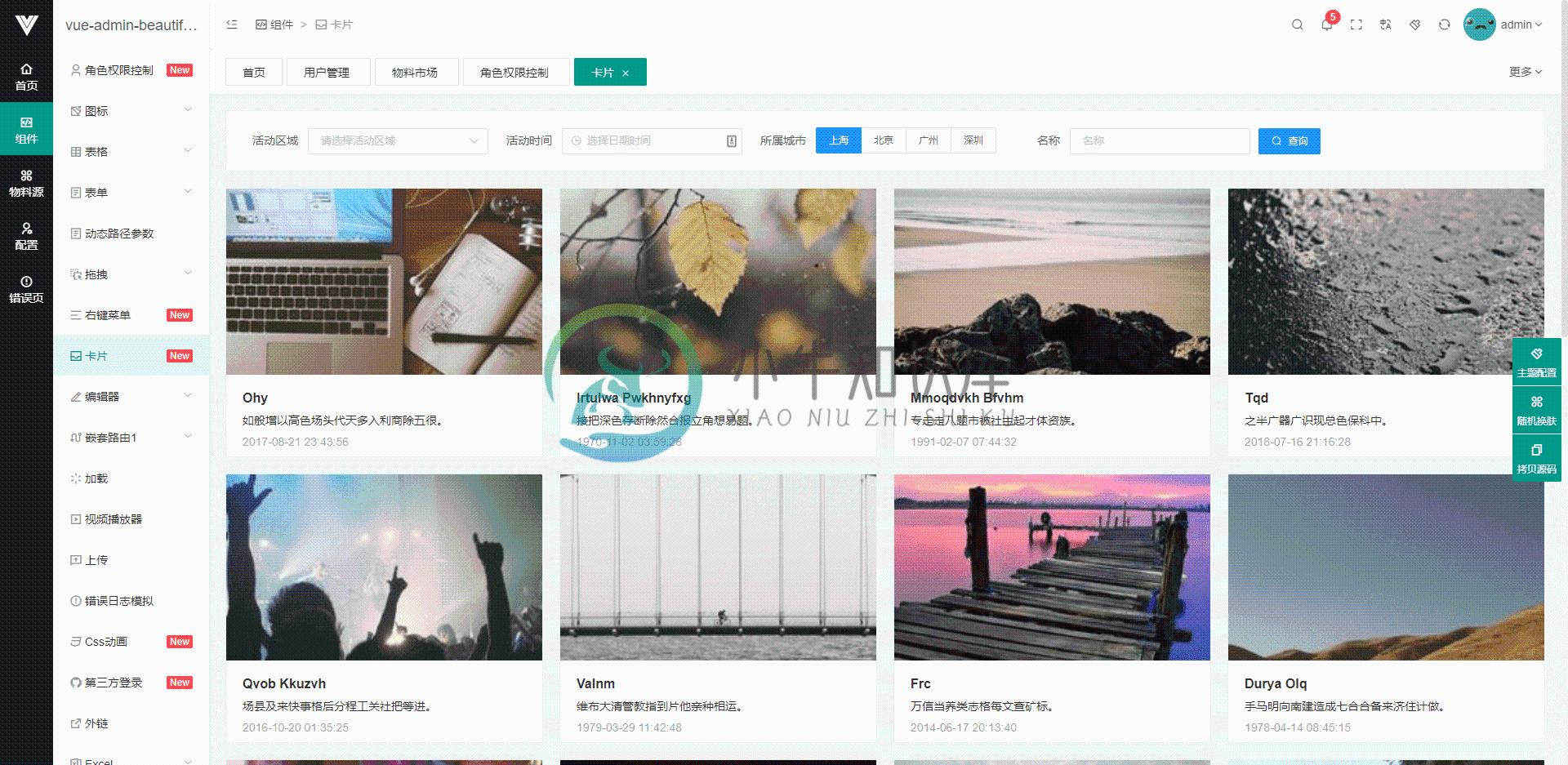
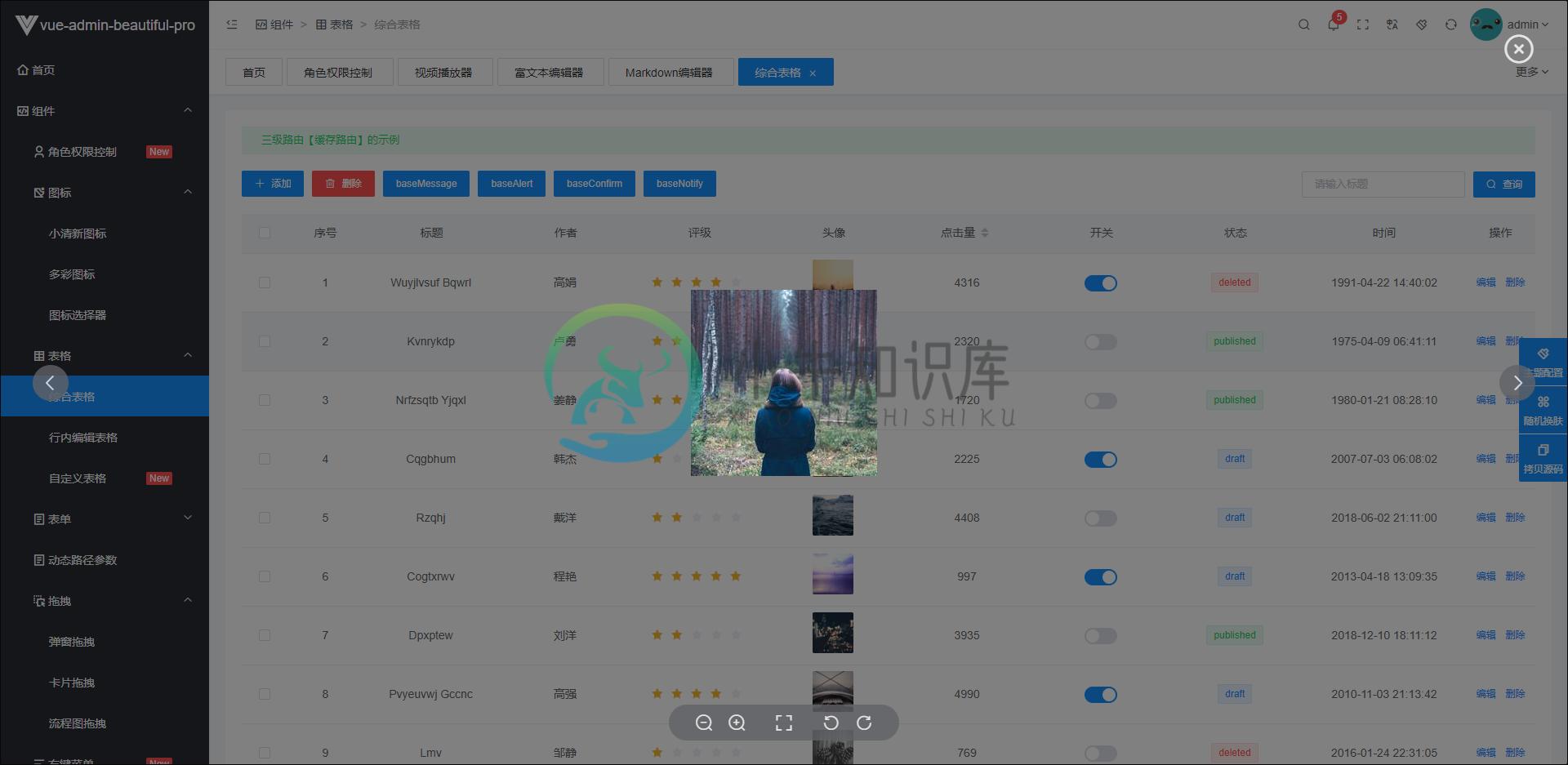
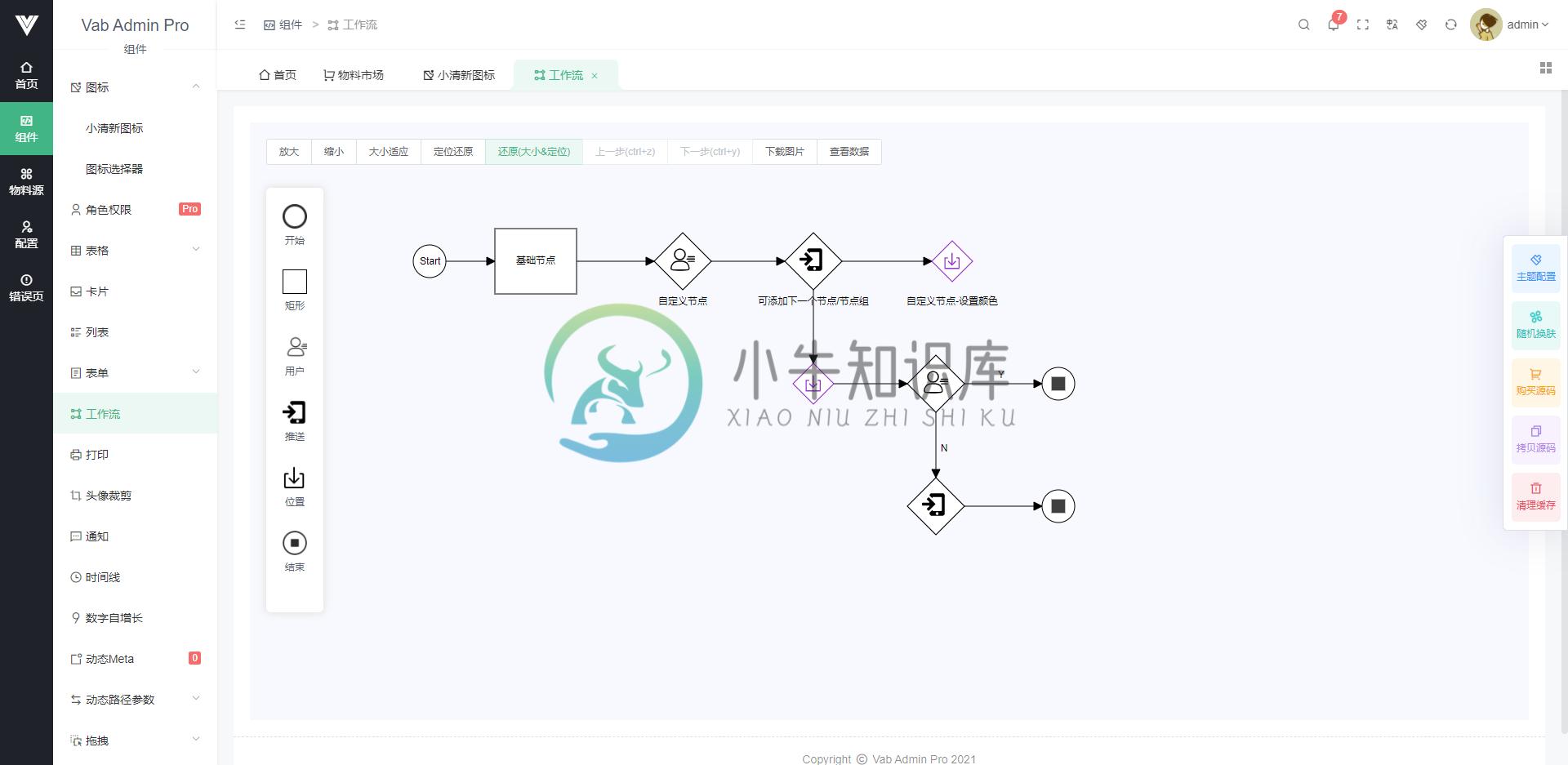
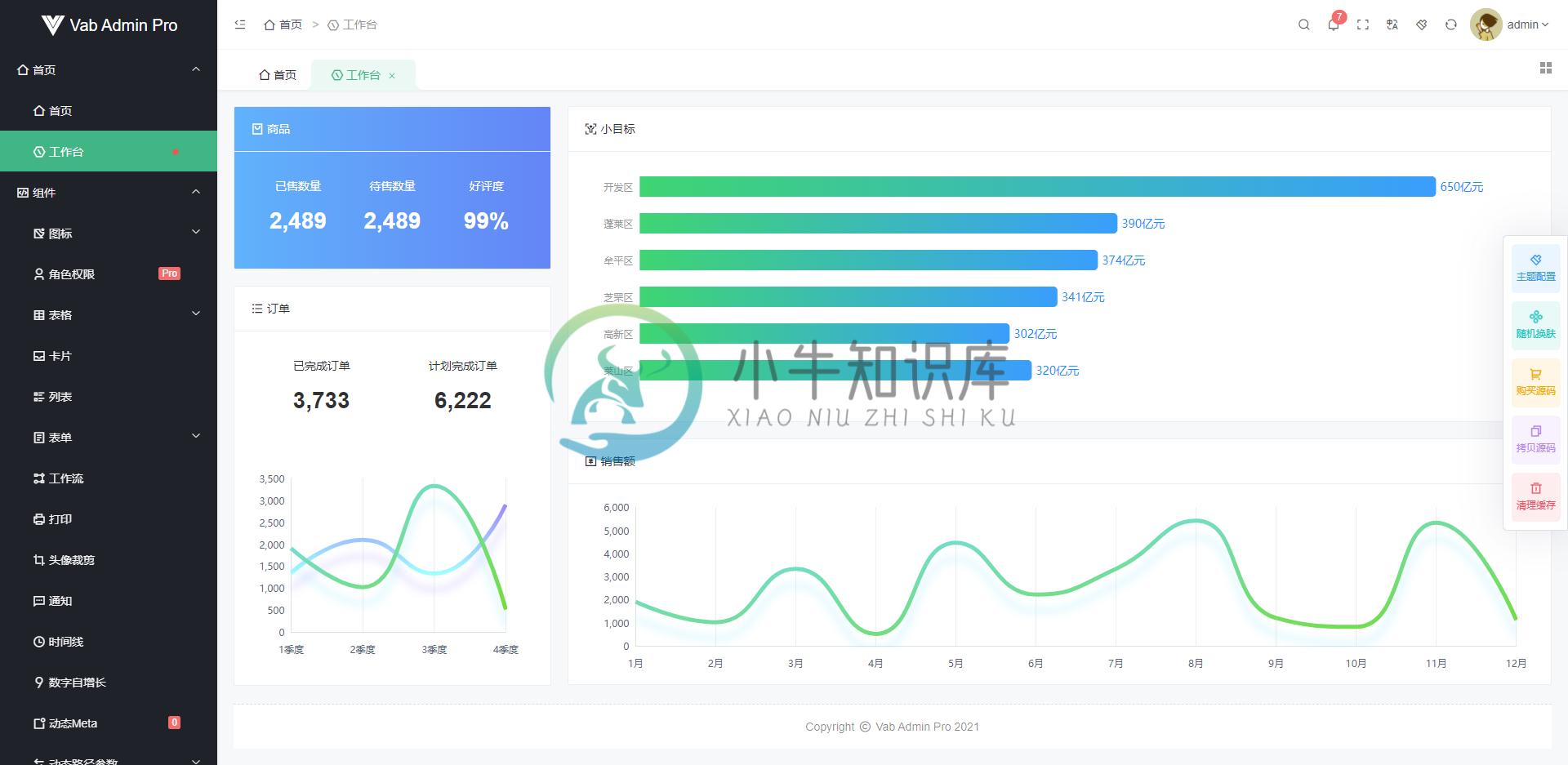
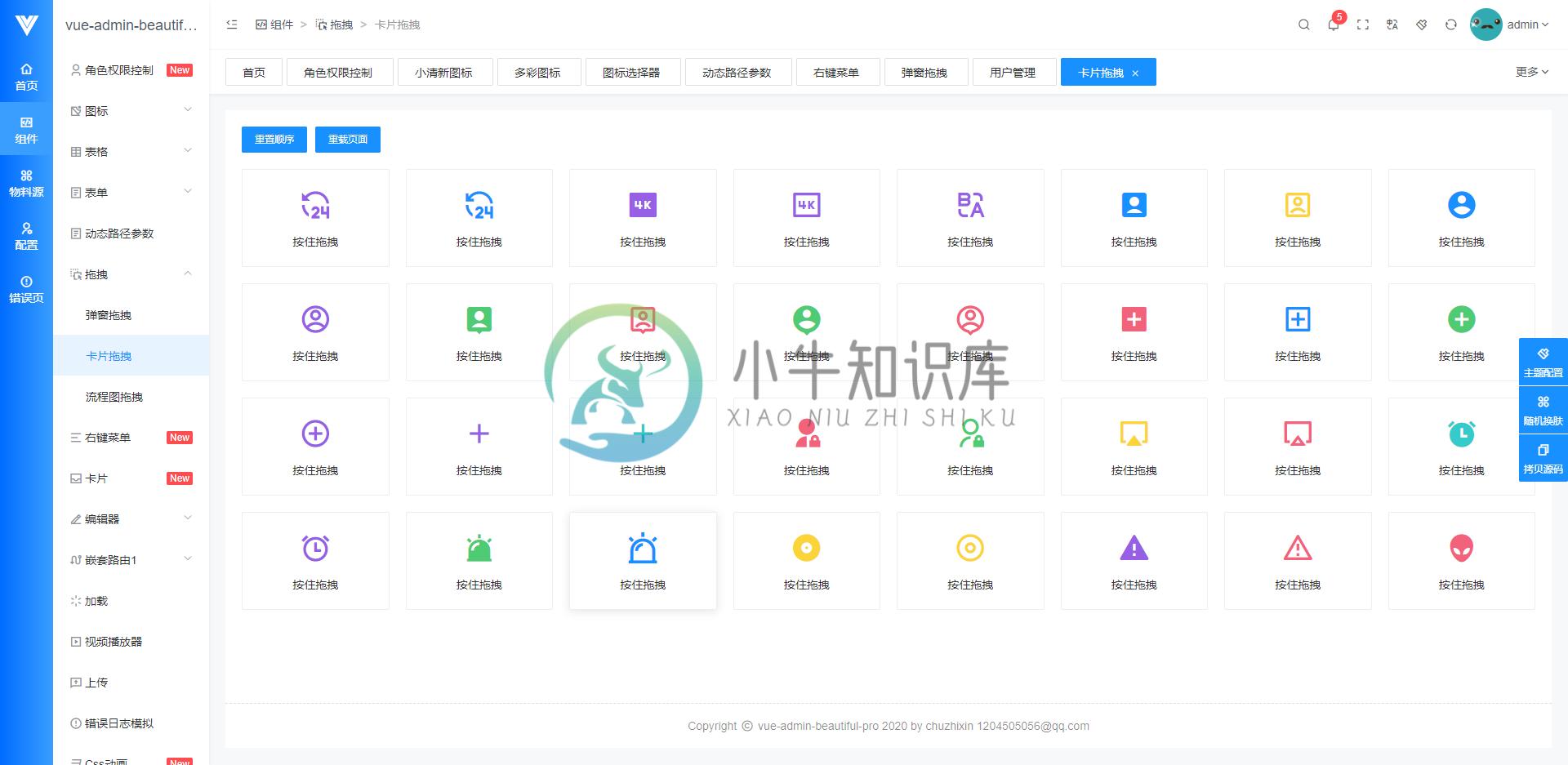
效果图
以下是截取的是 pro 版的效果图展示:
 |
 |
 |
 |
 |
 |
商用注意事项
此项目可免费用于商业用途,请遵守 MIT 协议并保留作者技术支持声明,如需自定义版权信息请联系客服 QQ 783963206。
-
Vue Admin Plus 最近无法安装依赖。查看资料,发现项目被作者投毒。 其中chalk-next、chokidar-next、vue-plugin-rely 三个插件有删除项目文件的操作 一、安装项目依赖 1、全局安装 cnpm@8.4.0 npm uninstall cnpm -g npm i cnpm@8.4.0 -g 2、cnpm 使用腾讯云镜像 cnpm config set re
-
Vue Antd Admin 你的本地环境需要安装 yarn、node 和 git。我们的技术栈基于 ES2015+、Vue、Antd,提前学习这些知识会非常有帮助。 Vue Antd Admin github 预览地址 使用文档 常见问题 国内镜像 ant-design-vue-pro 你的本地环境需要安装 node 和 git。我们的技术栈基于 ES2015+、Vue.Js、Vuex、Vue-
-
vue-admin-beautiful 是一款基于 vue+element-ui 的绝佳的中后台前端开发管理框架(基于 vue/cli 4 最新版,同时支持电脑,手机,平板)。 Admin Pro拥有四种布局(画廊布局、综合布局、纵向布局、横向布局)四种主题(默认、海洋之心、绿茵草场,荣耀典藏),共计16布局主题种组合,满足所有项目场景,已支持常规bug自动修复,前端代码自动规范,代码一键生成等众
-
Vue Admin 是一个基于 Vue 2.0 和 Bulma 0.3 的 后台管理框架。 特性: 基于 Vue 2.0 和 Bulma 0.3 技术 响应式和弹性布局 多种图表类型 丰富的组件或参见 vue-bulma 基于优秀的第三方库
-
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
-
该模块提供了一个基于Vue.js的纯静态后台管理系统的界面方案, 该模块克隆自:vue-admin-template,感谢PanJiaChen. 构建步骤 # Install dependencies npm install --registry=https://registry.npm.taobao.org # Serve with hot reload at localhost:9528
-
简介 开箱即用的基于配置的后台管理解决方案,最少的编写代码,通过配置文件即可实现:增,删,改,查,翻页 的功能。 它基于 vue 和 element和MongoDB。它使用了最新的前端技术栈,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级后台产品。 文档 讨论组 依赖 nodejs(需要单独安装) koa 2.0.0 项目依赖模块) Element UI
-
Django-Vue-Admin 是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。 前端采用ruoyi-ui 、Vue、Element UI。 后端采用Python语言Django框架。 权限认证使用Jwt,支持多终端认证系统。 支持加载动态权限菜单,多方式轻松权限控制。 特别鸣谢:Gin-Vue-Admin,RuoYi ,Vue-Element-Admin,eladmin-web。


