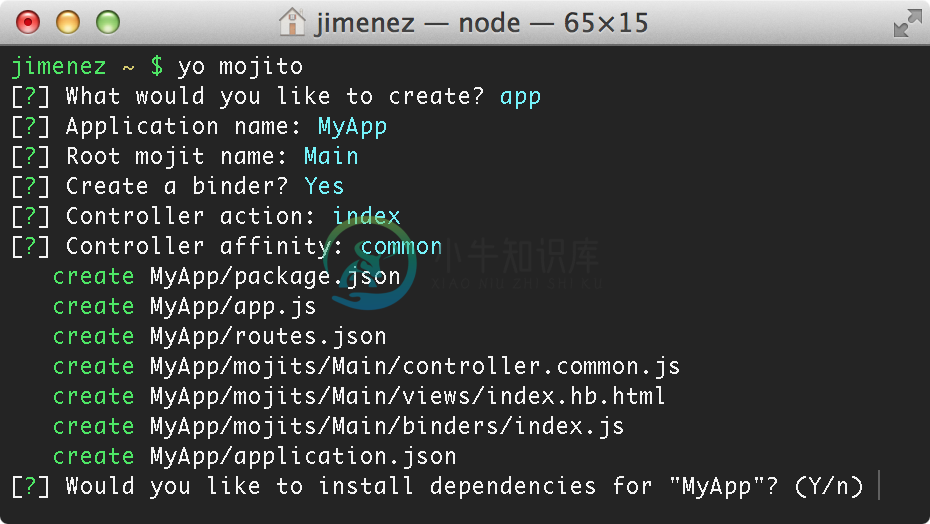
Generator-mojito
网页程序生成器-
前言:明白几个概念 迭代器:是帮助我们对某个数据结构进行遍历的对象。是一个具体的对象。 可迭代对象: 它和迭代器是不同的概念; 当一个对象实现了iterable protocol协议时,它就是一个可迭代对象; 这个对象的要求是必须实现 @@iterator 方法,在代码中我们使用 Symbol.iterator 访问该属性。 生成器是ES6中新增的一种函数控制、使用的方案,它可以让我们更加灵活的控
-
1. 模块 模块化指将⼀个完整的程序分解成⼀个个的小模块,通过将模块组合,来搭建出⼀个完整的程序 模块化的优点:方便开发、方便维护、模块可以复⽤ 2.模块的创建 在Python当中⼀个py⽂件就是⼀个模块 在⼀个模块中引⼊外部模块 import 模块名(模块名就是py⽂件) 在一个模块中引入其他模块 1.import 模块名(Python的文件名) 可以引⼊同⼀个模块多次,但是模块的实例只会调用一
-
# generator generator yield配合使用 #### 一、generator介绍 1.generator函数式es6引入的,用于异步编程 2.最大特点是可以交出函数的执行权(暂停函数) 3.和普通函数写法区别 function关键字和函数名之间有一个星号 内部使用yield,定义不同的状态 本质上generator函数是一个异步任务
-
generator 也就是生成器的英文拼写,它的主要作用是生成大批量的数据 方法一 (x for x in ['a', 'v']) 其实也就是把上一章迭代方法中的[]换成了(),那么返回的对象就不同了,前者是生成了一个list后者是生成了一个生成器。 其实跟js中的generator是一样的,打印出来这个生成器的内容只需要使用next()方法就OK了 l = ( x for x in ['1','
-
生成器根据处理后的原始文件建立路由。 概要 hexo.extend.generator.register(name, function(locals){ }); 在函数中会传入一个 locals 参数,等同于 网站变量,请尽量利用此参数取得网站数据,避免直接存取资料库。 更新路由 hexo.extend.generator.register('test', function(locals){
-
迭代器和生成器这两个概念总是很容易混淆,经过上节的学习我们知道迭代器是一个对象,那么本节首先要记住:生成器是一种能够中途停止,然后从停止的地方继续运行的函数。可以借助 yield 或 return 停止函数运行。 1. 慕课解释 通过 function* 来创建一个生成器函数,在调用一个生成器函数后,并不会立即执行函数中的代码,而是会返回一个迭代器对象,通过调用迭代器对象的 next() 方法,可
-
静态网页生成器工具 JS 网页生成器: Metalsmith harp JS 博客网站生成器: hubpress.io Hexo.io 网站生成器列表: staticsitegenerators.net www.staticgen.com
-
静态网页生成器 静态网页生成器, 是使用服务器端代码编写(如: ruby, php, python, nodeJS 等...), 用静态文本数据 + 模板, 生成从服务器发送到客户端的静态 HTML 文件. 综合学习: 静态网页生成器 [read]
-
本文向大家介绍Python生成器(Generator)详解,包括了Python生成器(Generator)详解的使用技巧和注意事项,需要的朋友参考一下 通过列表生成式,我们可以直接创建一个列表。但是,受到内存限制,列表容量肯定是有限的。而且,创建一个包含100万个元素的列表,不仅占用很大的存储空间,如果我们仅仅需要访问前面几个元素,那后面绝大多数元素占用的空间都白白浪费了。 所以,如果列表元素可以