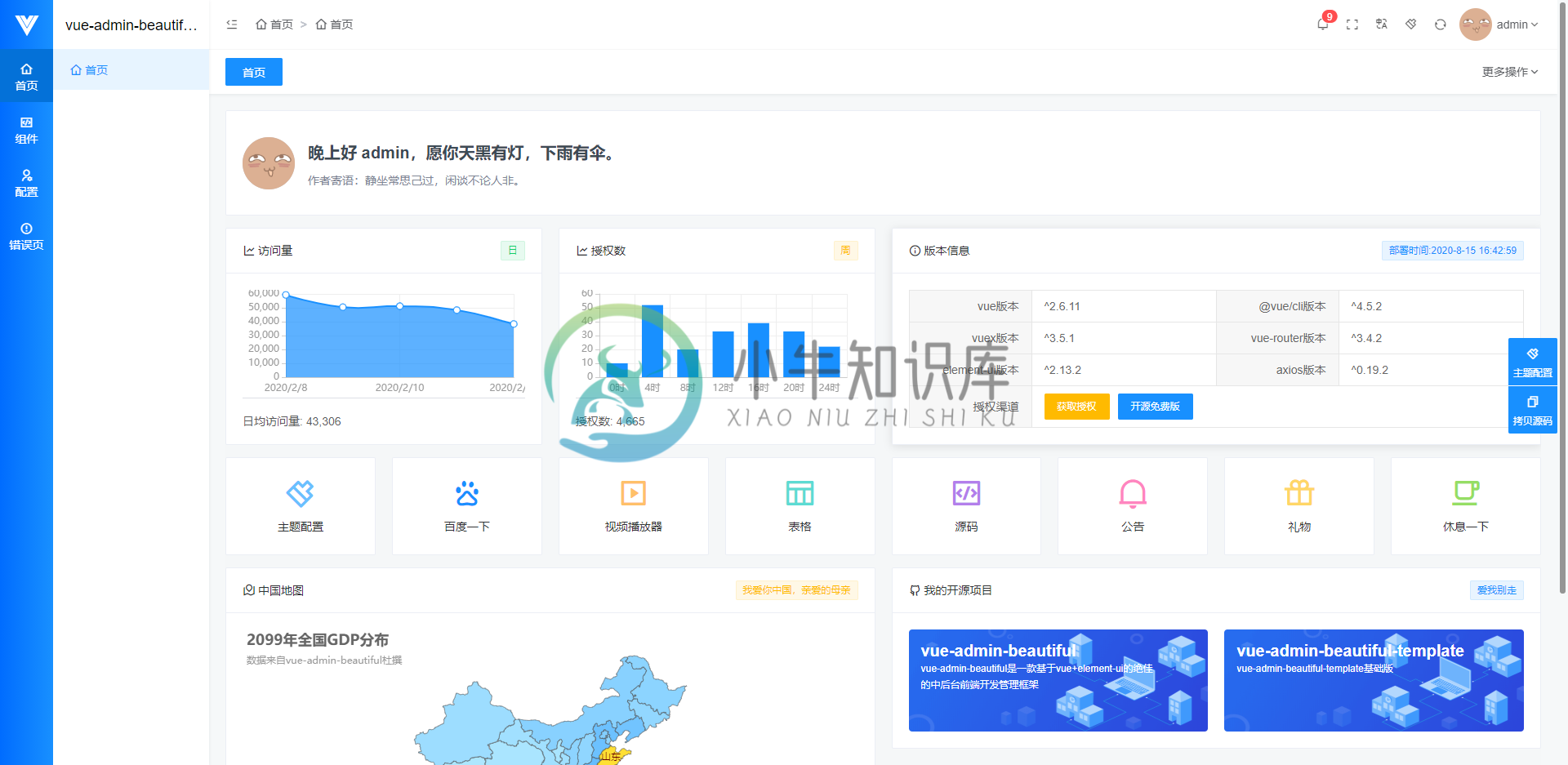
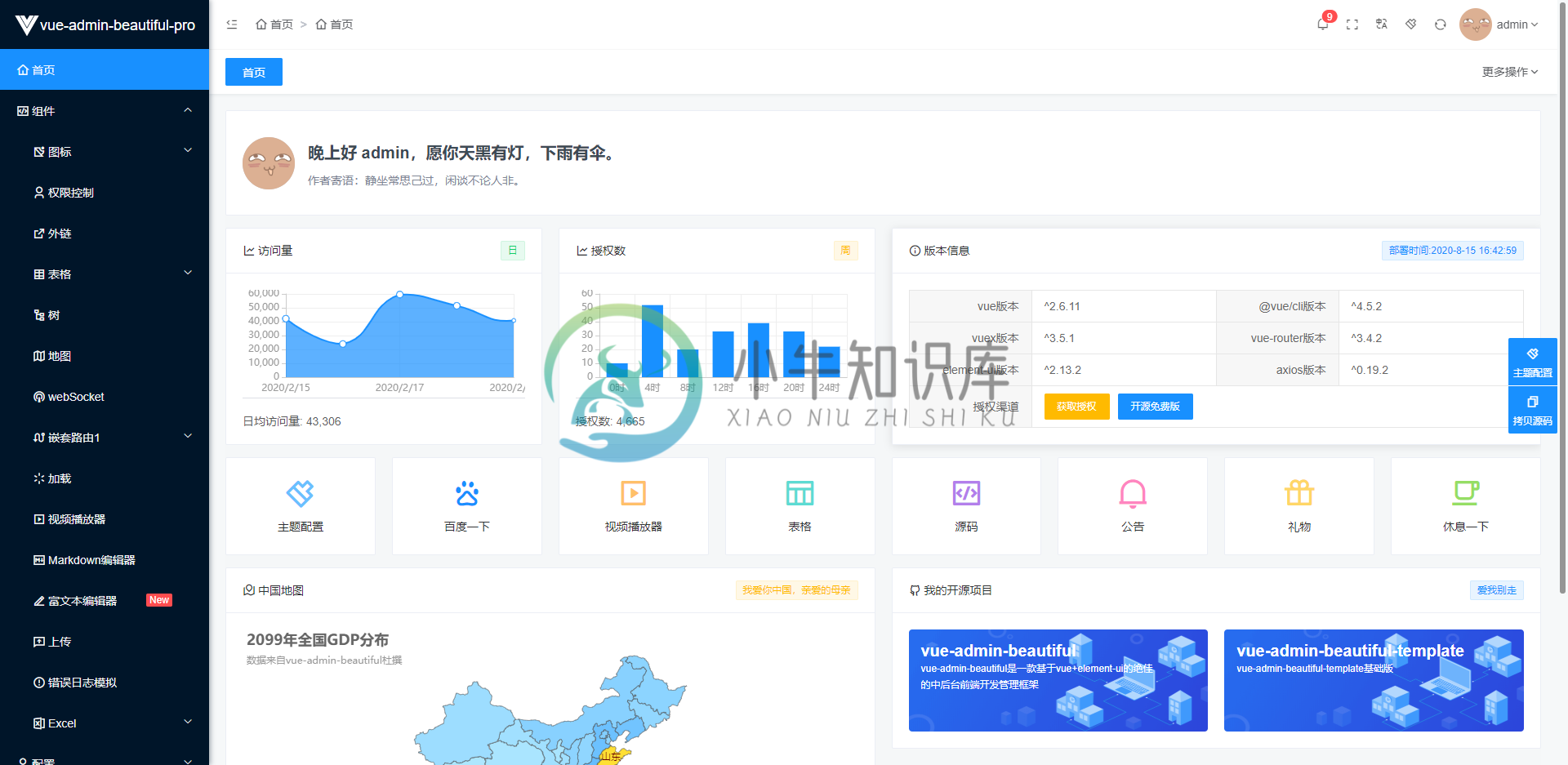
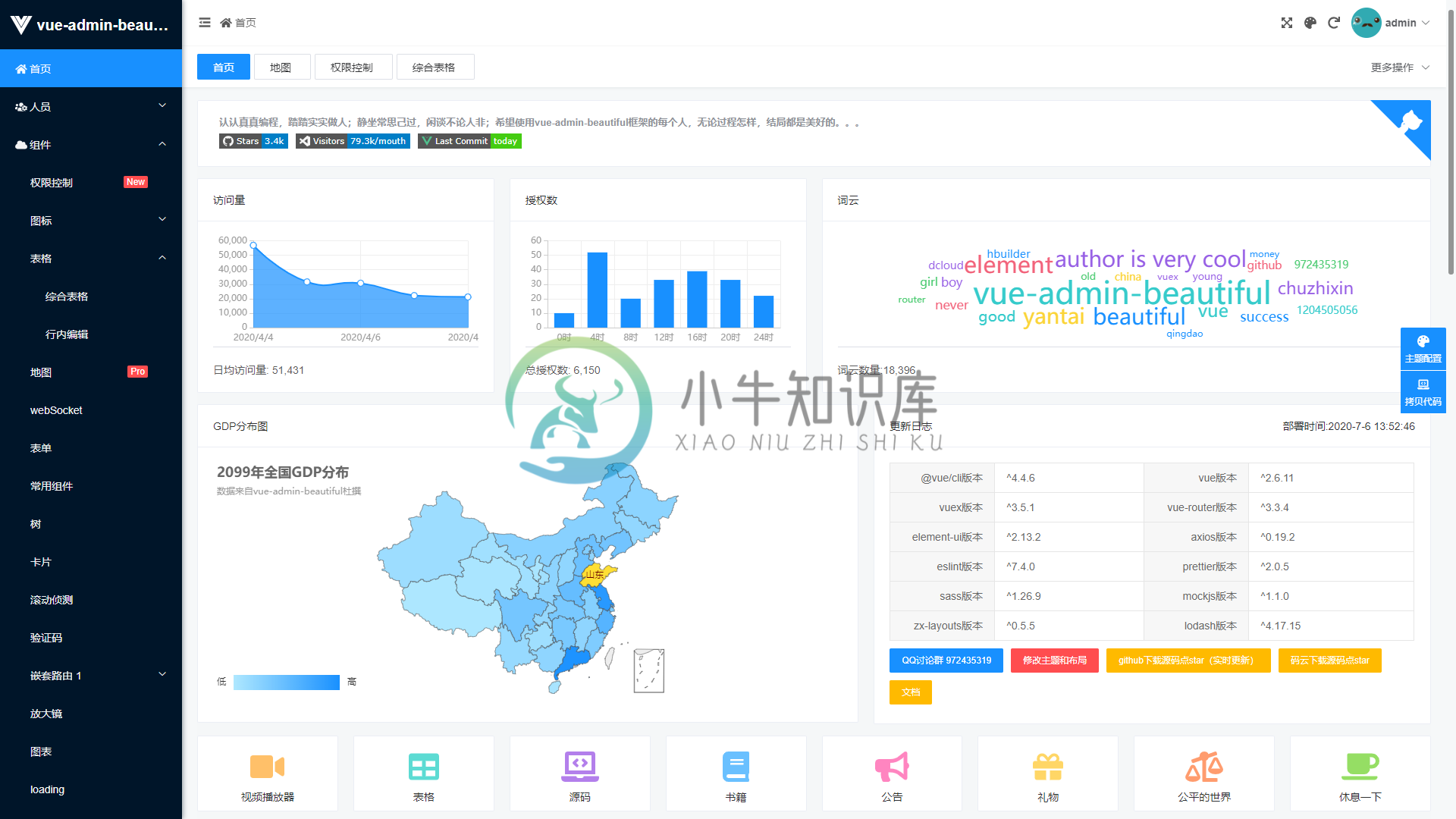
vue-admin-beautiful 是一款基于 vue+element-ui 的绝佳的中后台前端开发管理框架(基于 vue/cli 4 最新版,同时支持电脑,手机,平板)。
Admin Pro拥有四种布局(画廊布局、综合布局、纵向布局、横向布局)四种主题(默认、海洋之心、绿茵草场,荣耀典藏),共计16布局主题种组合,满足所有项目场景,已支持常规bug自动修复,前端代码自动规范,代码一键生成等众多功能,可以在完全不依赖后台的情况下独立开发完成项目,以及接口自动模拟生成,支持JAVA、PHP、NODE、.NET、Django等常用所有后台对接,甚至完全放弃JAVA等常规后端开发,内置node服务支持直接操作数据库进行增删改查,支持当前流行的unicloud、serverless云开发。
PRO演示地址:https://chu1204505056.gitee.io/admin-pro/
PLUS演示地址:https://chu1204505056.gitee.io/admin-plus/
开源版vue2.0+element-ui演示地址:https://chu1204505056.gitee.io/vue-admin-beautiful-element/
开源版vue3.0+antdv演示地址:https://chu1204505056.gitee.io/vue-admin-beautiful-antdv/
开源版vue3.0+element-plus演示地址:https://beautiful.panm.cn/vue-admin-beautiful-element-plus/
开源地址:https://github.com/chuzhixin/vue-admin-beautiful/







-
网络层数据返回格式 /src/utils/request.js 中封装了网络请求 能够处理后段返回的数据格式为以下示例 { code:0,//状态码 data:[],//数据 msg:'成功'//提示信息 } 若不匹配此格式 可在以下代码中更改 instance.interceptors.response.use()中修改 环境配置 /config/settings.js baseU
-
vue-admin-beautiful 框架使用 打包的时候npm run build 出现报错 Cannot find module ‘gifsicle‘ 经过多方查找资料 最后找到一个解决方法 cnpm i image-webpack-loader -D 安装cnpm
-
1、npm时报错及处理 Syntax Error: Error: '\vue-admin-better-master\node_modules\pngquant-bin\vendor\pngquant.exe' npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install error in ./src/ass
-
解决方案: //1.调用全局挂载vuex中的方法,关闭当前标签页 //tabsBar/delVisitedRoute 是tabsBar.js 文件 mutations 里面的delVisitedRoute方法 this.$store.dispatch('tabsBar/delVisitedRoute', this.$route) //2.返回上一页 this.$router.go(-1) 方案
-
vue-admin-beautiful开源版老版本报vue-template-compiler错误解决方案: cnpm i vue-template-compiler@2.6.14 -S
-
vue-element-admin 是一个后台的集成方案,它囊括了很多的功能和组件,并不适合作为基础模板来进行二次开发。 vue-admin-template 则是一个后台的基础模板脚手架,适合在它的基础上进行二次开发。
-
vue-admin-beautiful-pro(element-ui) 中秋遇见国庆,家与国撞了个满怀,月光所照,皆是故乡,红旗飘扬,皆是华夏,月亮是我们抛的硬币,面面都是祝福你,愿五星红旗高高飘扬,愿大国小家繁荣富裕。 地址 �� vue2.x + element-ui(免费商用,支持 PC、平板、手机) ⚡️ vue3.x + element-plus(alpha 版本,免费商用,支持 PC、
-
必须 使用 Laravel 官方前端工具做前端开发自动化; 必须 保证页面只加载一个 .css 文件; 必须 保证页面只加载一个 .js 文件; 必须 为 .css 和 .js 增加 版本控制; 必须 使用 SASS 来书写 CSS 代码;
-
本文向大家介绍Bootstrap每天必学之前端开发框架,包括了Bootstrap每天必学之前端开发框架的使用技巧和注意事项,需要的朋友参考一下 BootStrap学习从现在开始,前端开发框架Bootstrap,可大大简化网站开发过程,从而深受广大开发者的喜欢。本文总结了Bootstrap之所以广泛流传的11大原因。如果你还没有使用Twitter Bootstrap,建议你去了解一下。小编也是最近才
-
Vue Admin 是一个基于 Vue 2.0 和 Bulma 0.3 的 后台管理框架。 特性: 基于 Vue 2.0 和 Bulma 0.3 技术 响应式和弹性布局 多种图表类型 丰富的组件或参见 vue-bulma 基于优秀的第三方库
-
Mooa 是一个为 Angular 服务的微前端框架,它是一个基于 single-spa,针对 IE 10 及 IFRAME 优化的微前端解决方案。 Mooa 概念 Mooa 框架与 Single-SPA 不一样的是,Mooa 采用的是 Master-Slave 架构,即主-从式设计。 对于 Web 页面来说,它可以同时存在两个到多个的 Angular 应用:其中的一个 Angular 应用作为主
-
本文向大家介绍对Web开发中前端框架与前端类库的一些思考,包括了对Web开发中前端框架与前端类库的一些思考的使用技巧和注意事项,需要的朋友参考一下 说起前端框架,我也是醉了。现在去面试或者和同行聊天,动不动就这个框架碉堡了,那个框架好犀利。 当然不是贬低框架,只是有一种杀鸡焉用牛刀的感觉。网站技术是为业务而存在的,除此毫无意义,框架也是一样。在技术选型和架构设计当中,脱离网站业务发展的实际,一

