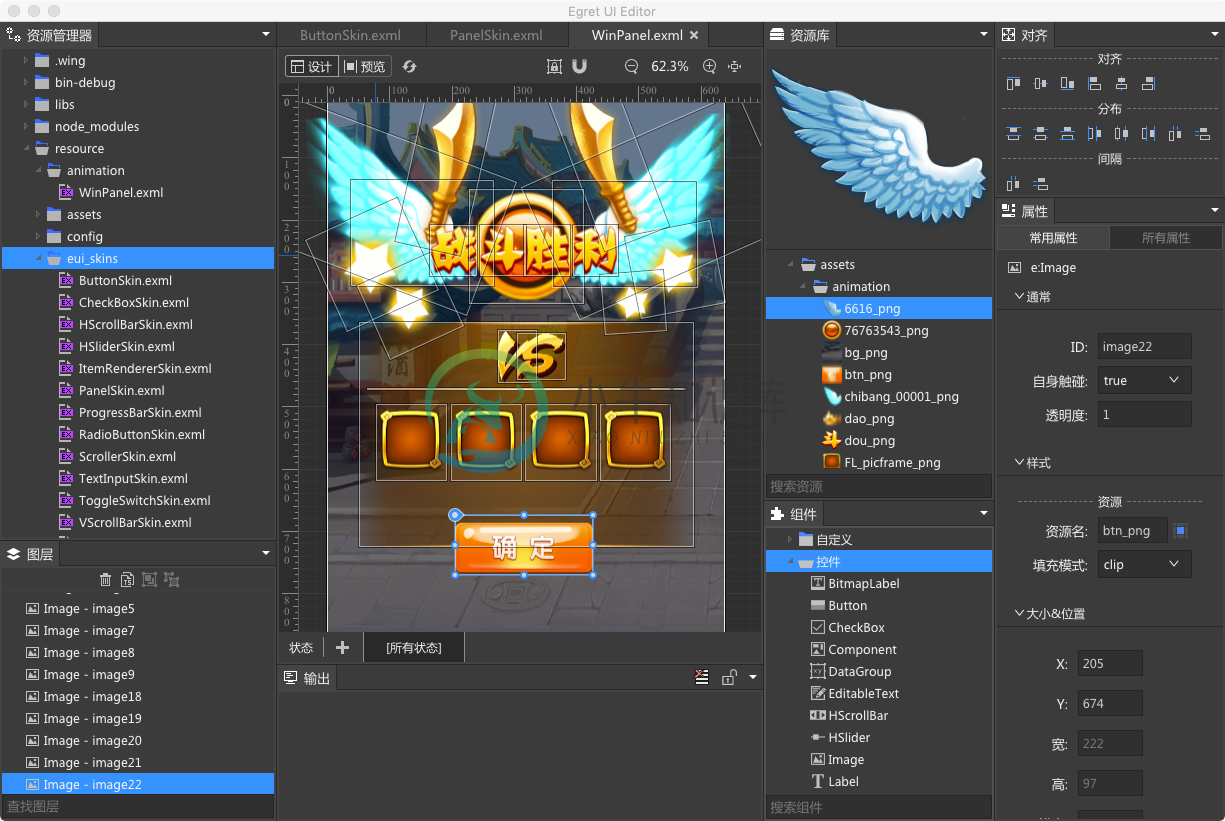
Egret UI Editor 是一款可视化界面编辑器。其主要功能是针对 Egret 项目中的 Exml 皮肤文件进行可视化编辑,编辑方式包括但不限于托拉拽等。
为了可以正常的使用 Egret UI Editor ,您的项目需要满足如下几个条件:
- 项目必须为
Egret EUI项目 - 确保您的项目设置(见第五章)是正确的(即
wingProperties.json文件)。 - 确保指定项目的
Egret引擎版本您已经正确安装。

-
eui Editor1.12.0升级后所有exml文件报错 升级后的编辑器修复了缩放后的拖动错位,用的舒服多了。 但是升级后的编辑器对旧版本生成的exml不兼容,由于新版创建的exml类名必须带skins前缀。 这里写了一个工具一键修改所有exml文件的三个字段以支持新版编辑器。 如果在Scroller下放了List或者DataGroup会有这个报错, Error: Exml Error: eui
-
this._currentMap = new eui.Component(); this.addChild(this._currentMap); this._currentMap.x = this._currentMap.y = 0; this._currentMap.skinName = clazz; this._c
-
官网上是这样写的 若想要获取按钮的文本对象请使用如下方法: var button = new eui.Button(); (<eui.Label>button.labelDisplay).size = 50; 因为labelDisplay是个接口,所以需要使用eui.Label转换。 但是我这样写的话连button都不显示了 我是在舞台添加button后再修改字体 this.addChil
-
由于默认的字体类型都不满足我们的ui设计要求,我们经常需要引入一些外部的字体,这里记录一下egret如何引入外部字体,之前百度和谷歌下来,方式都是一样的,就是在index.html中引入字体样式,然后在需要的地方通过设置fontFamily属性来使用字体,而且有且仅有这样方式,但是这种方式偏偏我怎么试都不行,卡了多日终于解决,这里进行一个详细记录: index.html文件引入字体。网上其
-
使用egret进行游戏开发的过程中,给皮肤设置了不同的状态,如何在代码中切换这些状态? 这里需要覆写两个方法,一个是setWindowType(),一个是getCurrentState()。 private _state:string; public setWindowType(type: string): void { this._state = typ
-
var renderTexture: egret.RenderTexture = new egret.RenderTexture(); renderTexture.drawToTexture(this._floor,new egret.Rectangle(-this._floor.width/2,0,this._floor.width,this._floor.height));
-
近期我们发现部分用户对于使用Egret UI Editor和VSCode进行游戏开发并不熟练,经常会遇到一些问题,因此,我们录制了视频给大家讲解Egret UI Editor和VSCode这套工作流的基础用法。同时,Egret Inspector3.0作为客户端独立软件正式发布,在今天的视频中我们也展示了Egret Inspecetor3.0的使用方法。 详细内容见下: Egret UI Edit
-
Dokuwiki编辑器问题 1:Dokuwiki环境搭建 1.1:Dokuwiki自带安装文件 安装文件入口:/install.php 界面安装很方便 1.2:Dokuwiki自带zh-cn包 2:直接拷贝图片到编辑器 2.1:自带编辑器介绍 自带编辑器不支持所见所得,依靠一些标签来建立目录和页面排榜,尽管标签很强大,但是对于初学者或者不熟悉的人来说,比较麻烦. 2.2:更换流程及需求分析思考
-
这几天在看threejs,全是代码去实现效果,有那种可视化组件直接拖动去实现效果的吗?就像html一样,用之前的Dreamweaver之类的去编辑?
-
通过以下任意方式,均可启动 CampusBuilder 场景编辑器,进入场景编辑界面。 。 如需新建场景,点击主界面新建按钮。 如需编辑现有场景,点击场景菜单 > 编辑场景,或直接双击场景。 系统加载完成后,即可在 CampusBuilder 中编辑场景。通过 CampusBuilder 编辑界面窗口下方的进度条,可查看加载进度。 CampusBuilder 场景编辑界面包括顶部菜单栏和功能控件、
-
本文向大家介绍Docker搭建Portainer可视化界面步骤详解,包括了Docker搭建Portainer可视化界面步骤详解的使用技巧和注意事项,需要的朋友参考一下 为了解决上回说到的问题,在网上找了找 找到了一个 非常有好的可视化界面管理工具. Portainer 是什么东西 (开源轻量级) Portainer是Docker的图形化管理工具,提供状态显示面板、应用模板快速部署、容器镜像网络数据
-
本文向大家介绍Docker使用Portainer搭建可视化界面的方法,包括了Docker使用Portainer搭建可视化界面的方法的使用技巧和注意事项,需要的朋友参考一下 Portainer介绍 Portainer是Docker的图形化管理工具,提供状态显示面板、应用模板快速部署、容器镜像网络数据卷的基本操作(包括上传下载镜像,创建容器等操作)、事件日志显示、容器控制台操作、Swarm集群和服务等
-
我正在和lwjgl一起做一个项目,在进度方面我已经走得很远了。现在我需要创建一个编辑器,这样我的映射器就可以开始制作地图,并使我的调试工作变得更容易。要做一个像样的编辑器,我需要一个用户界面和至少一个视窗。 如果你在谷歌搜索虚幻编辑器(tm),你会知道我在说什么。问题是我不知道如何实现这样的东西。 编辑:这是一个自上而下的3d游戏。我唯一需要知道的是如何让opengl (lwjgl)渲染到窗口的特
-
问题内容: 我正在通过一个LitJSON库。在代码中有很多段,例如 对于一种方法,我知道重写/重载的工作方式,但是在上面的示例中,代码显示为:int ICollection.Count 我对方法签名的格式不熟悉。编码人员是否正在尝试明确声明其ICollection.Count接口? 您能否解释一下这就是所谓的(仍在覆盖?)。 问题答案: 这称为显式接口实现。主要用于消除在不同接口中存在的具有相同名
-
我有一个Ggogle表格,用于接收订单并在图表中显示它们,以及价格、接收日期、订单ID等信息。我需要制作一个界面,使我能够远程发送订单到表格,并远程编辑它们。我曾想过使用谷歌表单来完成这项工作,但据我所知,没有办法编辑这样的表单,只能发送订单。最好的方法是什么?

