简介
开箱即用的基于配置的后台管理解决方案,最少的编写代码,通过配置文件即可实现:增,删,改,查,翻页 的功能。 它基于 vue 和 element和MongoDB。它使用了最新的前端技术栈,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级后台产品。
依赖
nodejs(需要单独安装)
koa 2.0.0 项目依赖模块)
Element UI 2.x (项目依赖模块)
MongoDB 3.x(需要单独安装)
功能
- 登录 / 注销 - CRUD(增、删、改、查) - 通过编写一个元配置文件即可自动生成完整的:增、删、改、查、翻页 功能 - 自动更新、保存数据到MongoDB - 自动创建索引到MongoDB - 数据关联 - 权限验证 - 菜单权限控制 - 基于用户+角色的权限管理 - - 支持自定义组件 - 错误页面 - 404
基于Vue的后台管理方案已经很多,本方案开创性在于:基于配置,最少的编写代码,通过配置文件即可实现:增,删,改,查,翻页 的功能。
例如:只要写这样一个配置文件
module.exports = {
entityName: 'department',
columnsDef: [{
prop: 'name',
label: '部门名称',
width: 240,
filter: true,
input: { type: 'text', rule: 'required' },
index:true
},
{
prop: 'config',
label: '人数设置',
width: 150,
add:false,
edit:false
},
{
prop: 'memo',
label: '备注',
width: 150,
input: 'text'
}
]
}
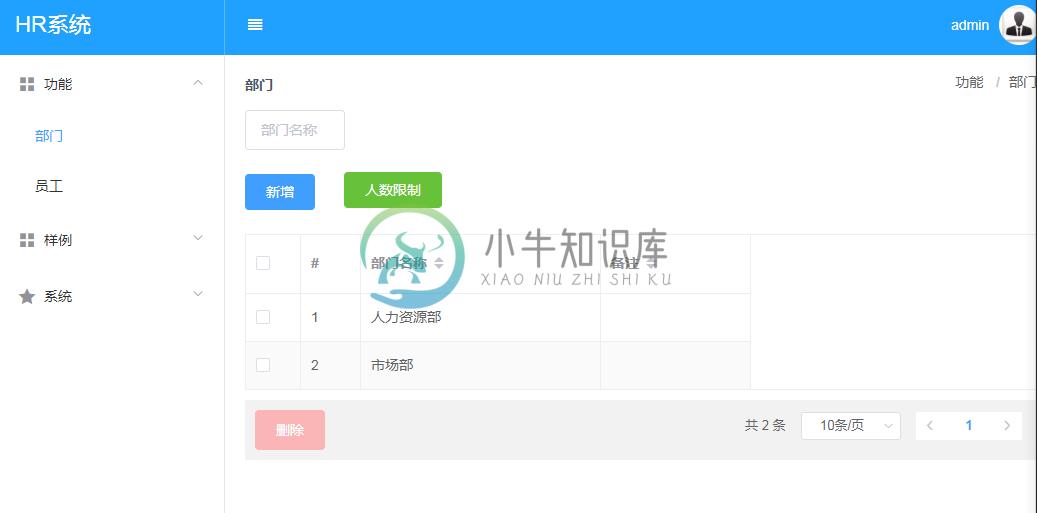
即可以完成如下界面:增、删、改、查,分页 和数据库操作的所有完整功能

-
<template> <!-- 面包屑导航栏 --> <div class="navbar"> <!-- 点击切换侧边栏 --> <hamburger id="hamburger-container" :is-active="sidebar.opened" class="hamburger-container" @toggleClick="toggleSideBar" />
-
sing-app-vue-dashboard (sing-app-vue-dashboard) Sing App Vue Dashboard - free and open source admin dashboard. Sing App Vue仪表板-免费和开源的管理仪表板。 Responsive admin dashboard template built with Vue.js and Bo
-
其实解决方法很简单。 找到.electron-vue文件夹中的webpack.renderer.config.js文件,我们将代码 let whiteListedModules = ['vue'] 改成 let whiteListedModules = ['vue', 'element-ui'] 然后我们刷新下页面就OK了! 其实就是把element-ui加入了白名单,这样vue-loader
-
如何优雅的写代码,我想是每位程序员的心声。自从15年初第一次接触 Laravel 4.2 开始,我就迷上使用 Laravel 框架了。我一直都想找个时间好好写写有关 Laravel 的使用文章,由浅入深的介绍 Laravel 框架。 今天通过使用 laravel-admin 插件,来简单说说怎么优雅的写 Laravel 代码。 创建 Laravel 项目 只要跟着官方文档走,创建一个 Larave
-
特殊字段的困扰 上节中我们编辑一个blogpost时是这样的: 这里的body本应该有图文并茂的内容,但是我们只能输入一些纯文本,createTime的填写也非常不方便,下面我们来解决这个问题 ckeditor插件支持 首先安装MediaBundle扩展和SonataFormatterBundle扩展,执行: [root@centos7vm mywebsite]# composer requir
-
本文向大家介绍详解基于vue-cli优化的webpack配置,包括了详解基于vue-cli优化的webpack配置的使用技巧和注意事项,需要的朋友参考一下 最近的项目度过了开始忙碌的基建期,也慢慢轻松下来,准备记录一下自己最近webpack优化的措施,希望有温故知新的效果。 项目采用的是vue全家桶,构建配置都是基于vue-cli去改进的。关于原始webpack配置大家可以看下这篇文章vue-cl
-
本文向大家介绍vue cli3 配置proxy代理无效的解决,包括了vue cli3 配置proxy代理无效的解决的使用技巧和注意事项,需要的朋友参考一下 vue cli3 创建的vue项目配置开发环境代理无效,网上的各种配置都试了,还是不行,最后终于试出来一种配置方法 vue.config.js配置如下内容(不要配置任何多余的选项,什么changOrigin pathRewrite 之类的东西都
-
上节课我们和大家一起学习了基于不同服务版本、权重以及请求内容来控制服务流量的配置,这节课我们继续和大家学习流量控制的其他方法。 延迟访问故障注入 接上节课的内容,第一步还是需要移除之前创建的 VirtualService: $ istioctl delete virtualservice reviews Deleted config: virtualservice reviews $ istioc
-
在前面我们成功搭建并部署了istio及其其 Bookinfo 示例应用: 目前搭建 Bookinfo 应用我们只用到了下面两个资源文件: samples/bookinfo/platform/kube/bookinfo.yaml samples/bookinfo/networking/bookinfo-gateway.yaml 前者就是通常的k8s定义的 Deployment 和 Service

