MDB 5 Angular
Angular 12 & Bootstrap 5 & Material Design 2.0 UI KIT
 |
|
Trusted by 2 000 000+ developers & designers. Used by companies like
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Tutorial for the latest Bootstrap v.5 Alpha. In this video we'll learn about the changes implemented into v.5.
>> Click here for a written tutorial
 |
 |
| Start to Code  |
Learn Bootstrap 5 | Crash Course for Beginners in 1.5H  |
Demo
Simplicity and ease of use are key features of MDB 5 Angular UI Kit. You need only one minute to install and run it.
Buttons
Use MDB custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.




Spinners
Indicate the loading state of a component or page with MDB spinners, built entirely with HTML, CSS, and no JavaScript.


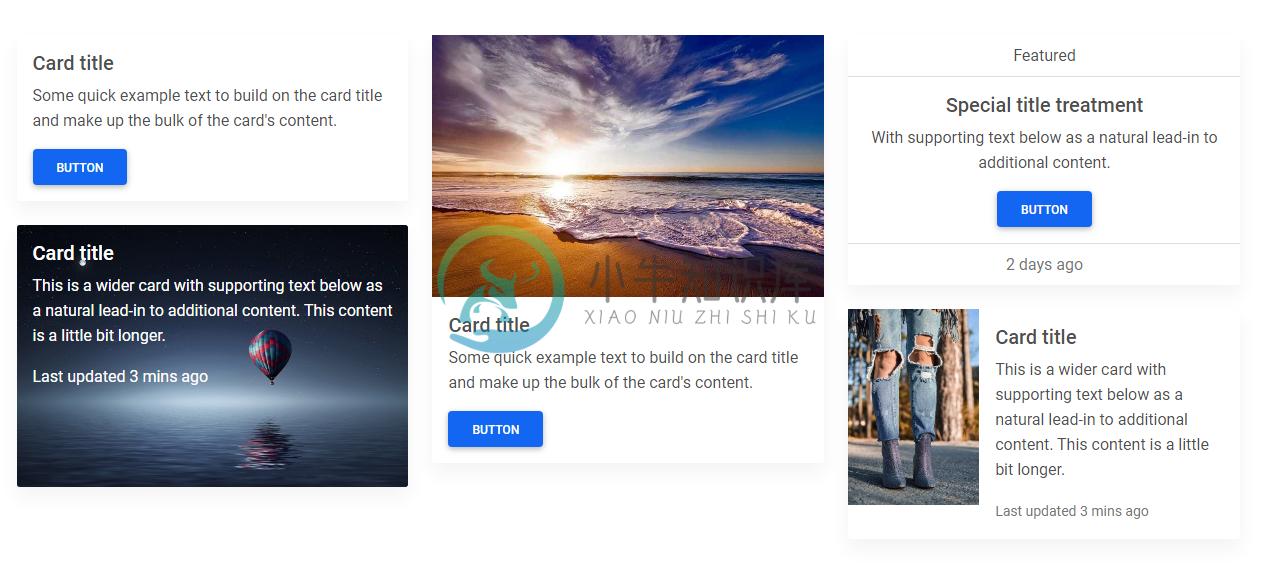
Cards
A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

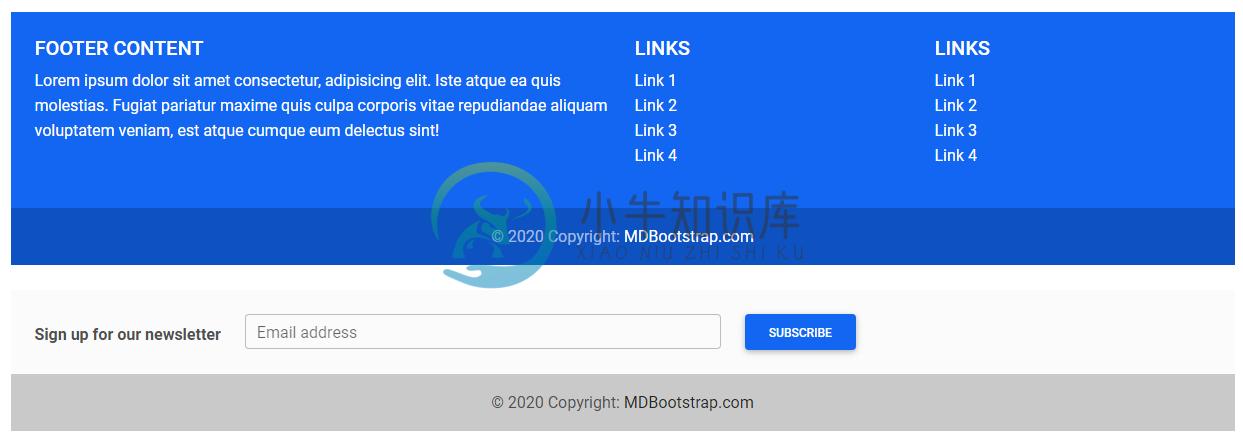
Footer
A footer is an additional navigation component. It can hold links, buttons, company info, copyrights, forms, and many other elements.

Hover
MDB hover effect appears when the user positions the computer cursor over an element without activating it. Hover effects make a website more interactive.


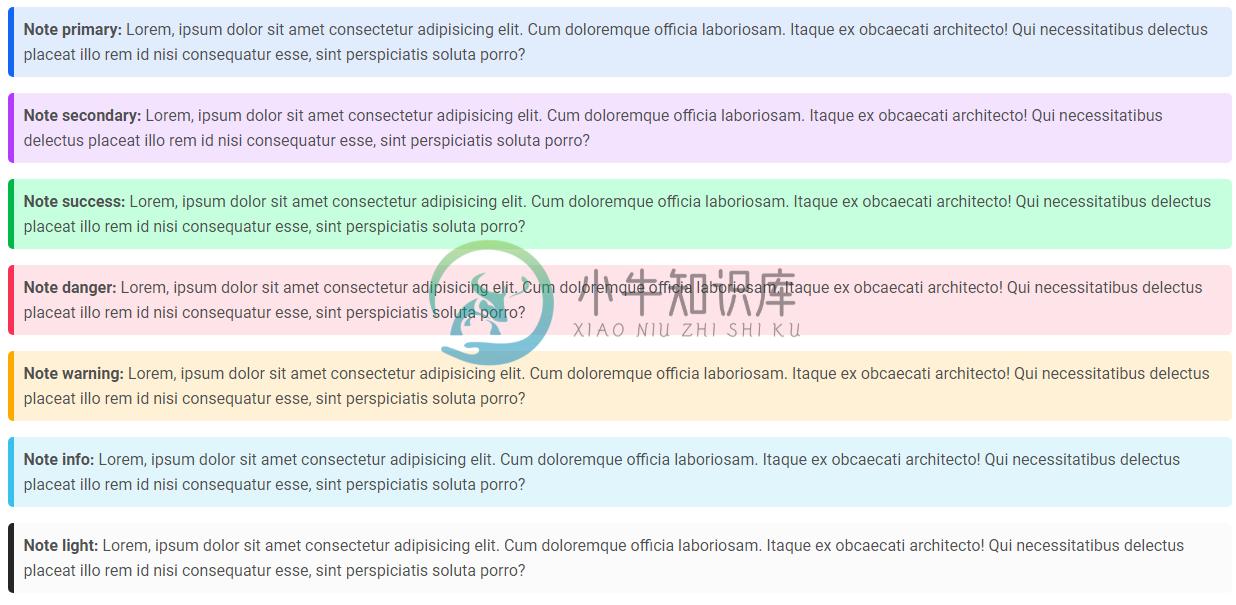
Notes
Notes are small components very helpful in inserting an additional piece of information.

and more.
-
<ui-select ng-model="vm.coupon[vm.editorTab].value" theme="bootstrap"> <ui-select-match >{{$select.selected.name}} </ui-select-match> <ui-select-choices repeat="data in vm.couponList">{{da
-
关于UI BootStrap UI BootStrap 是angularUI团队用纯粹angularJS语法编写的Bootstrap组件。 1. 关于ng-router(angular-router.js)和ui-router(angular-ui-router.js)的区别 ngroute是用AngularJS框架的路由的核心部分。 ui-router是一个社区库,它是用来提高完善ngr
-
var dataSource = new kendo.data.DataSource({ transport: { dataType: "json", read: inputUri + $stateParams.subjectID, }, pageSize: 10, }); $scope.mainGridOptions = { dataSource: dataSource, //height: 4
-
首先得吐槽下:$uibModal弹窗页面代码有错误,运行时也不报错,直接就是打不开弹窗,所以在编写弹窗页面代码时大家一定要谨慎。 注意点 传递参数,弹窗页面要定义下,不能少,变量名要一致。 打不开弹窗时,用断点去找错。
-
uibModal是一种创建模态窗口的服务。创建模态很简单:创建模板和控制器,并在使用时引用它们uibModal是一种创建模态窗口的服务。创建模态很简单:创建模板和控制器,并在使用时引用它们uibModal。 该$uibModal服务只有一个方法:open(options)。 $ uibModal的打开函数 选项参数 animation (类型:boolean,默认值:true) -设置为false
-
文档 调色板 安装 ng add @angular/material ? Choose a prebuilt theme name, or "custom" for a custom theme: Custom ? Set up HammerJS for gesture recognition? Yes ? Set up browser animations for Angular Materia
-
MDB 5 React React 17 & Bootstrap 5 & Material Design 2.0 UI KIT >> Get Started in 4 steps >> MDBReact 5 Demo 500+ material UI components Super simple, 1 minute installation Detailed docs & multiple pr
-
MDB 5 Vue Vue 3 & Bootstrap 5 & Material Design 2.0 UI KIT >> Get Started in 4 steps >> MDBVue 5 Demo 500+ material UI components Super simple, 1 minute installation Detailed docs & multiple practical
-
Mobile Angular UI 是个 HTML5 移动端 UI 框架,允许使用 Angular JS 和 Bootstrap 3 来开发移动端应用。 Mobile Angular UI 集成了: Angular 1.2+ Bootstrap 3 Angular 的 Bootstrap 3 指令集 一系列重要的移动端 Bootstrap 3 组件 (navbars, sidebars, swit
-
angular-swagger-ui angular-swagger-ui is an angularJS implementation of OpenAPI UI OpenAPI (aka Swagger) helps you documenting your RESTful API. OpenAPI UI helps developers discovering your RESTful AP
-
angular-ui-notification Angular.js service providing simple notifications using Bootstrap 3 styles with css transitions for animations Features No dependencies except of angular.js. CSS3 Animations. S
-
Angular UI Tree Angular UI Tree is an AngularJS UI component that can sort nested lists, provides drag & drop support and doesn't depend on jQuery. If you are a user who uses angular-nestedSortable, t


