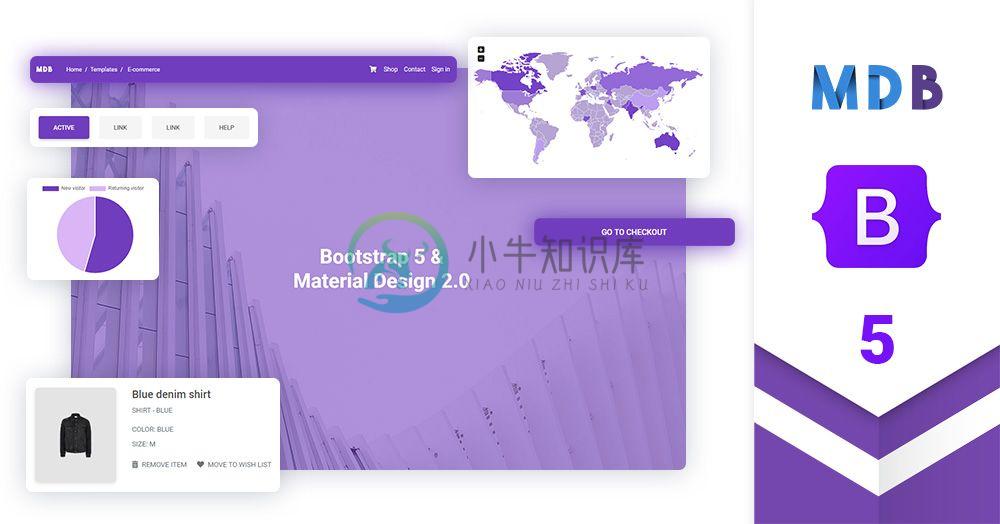
MDB 5 Vue
Vue 3 & Bootstrap 5 & Material Design 2.0 UI KIT
 |
|
Trusted by 2 000 000+ developers & designers. Used by companies like
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Tutorial for the latest Bootstrap v.5 Alpha. In this video we'll learn about the changes implemented into v.5.
>> Click here for a written tutorial
 |
 |
| Start to Code  |
Learn Bootstrap 5 | Crash Course for Beginners in 1.5H  |
Demo
Simplicity and ease of use are key features of MDB 5 Vue UI Kit. You need only one minute to install and run it.
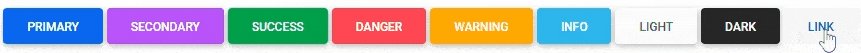
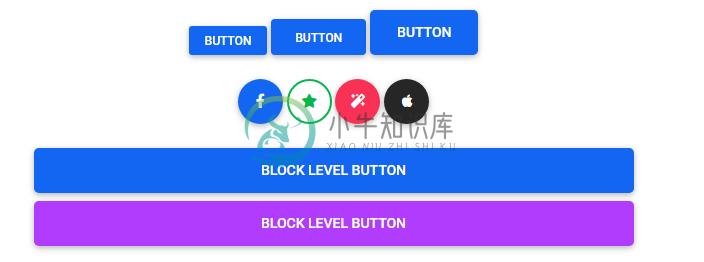
Buttons
Use MDB custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.




Spinners
Indicate the loading state of a component or page with MDB spinners, built entirely with HTML, CSS, and no JavaScript.


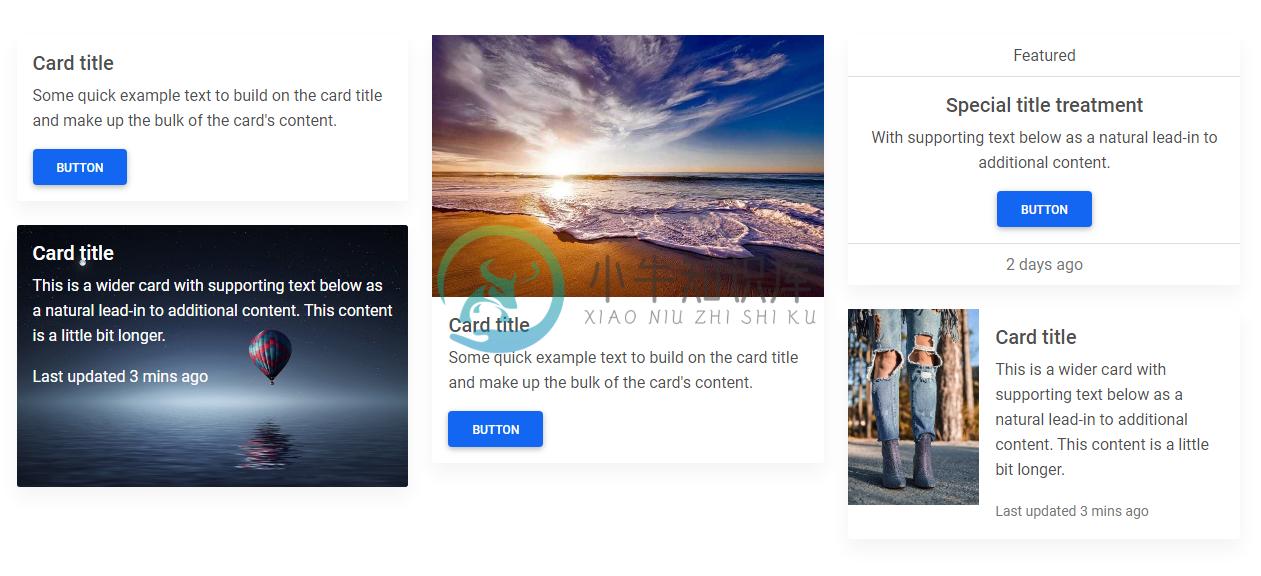
Cards
A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

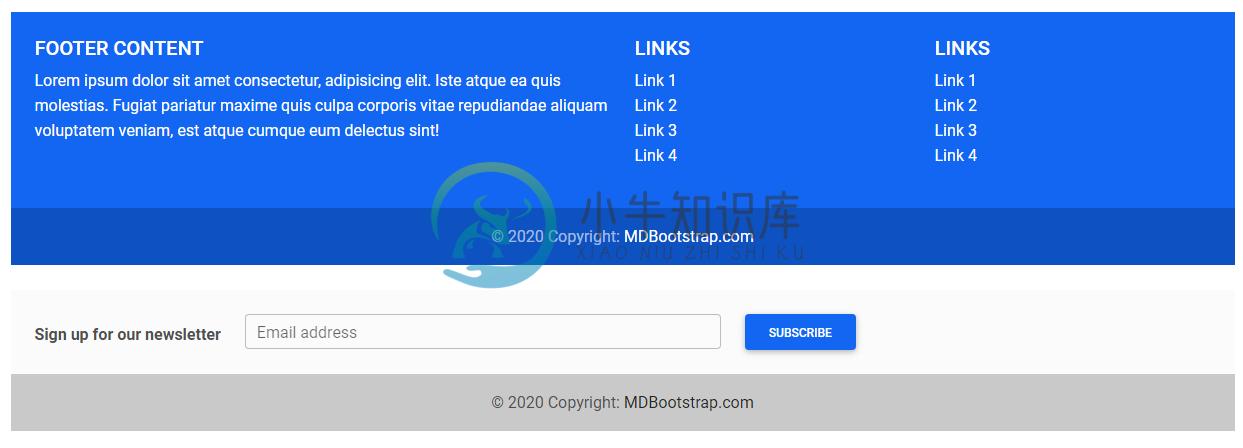
Footer
A footer is an additional navigation component. It can hold links, buttons, company info, copyrights, forms, and many other elements.

Hover
MDB hover effect appears when the user positions the computer cursor over an element without activating it. Hover effects make a website more interactive.


Notes
Notes are small components very helpful in inserting an additional piece of information.

and more.
-
Vue UI 组件库 移动端常用UI组件库 Vant Cube UI Mint UI PC端常用UI组件库 Element UI 全局引入 按需引入 IView UI 更多前端学习笔记
-
整理的vue前端UI框架 vue后端管理系统: vue-element-admin https://panjiachen.gitee.io/vue-element-admin-site/zh/ PC端: 1、Elementi:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。 2、iView:一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
-
Vue Admin Vue Admin 是一个基于 Vue 2.0 & Bulma 0.3 的后台管理面板(管理系统),相当于是 Vue 版本的 Bootstrap 管理系统,提供了一组通用的后台界面 UI 和组件,其中还有丰富的图表组件,开箱即用 官网: https://admin.vuebulma.com 地址:https://github.com/taylorchen709/vue-admi
-
移动端常用U组件库 Vant https://youzan.github.io/vant Cube Ul https://didi.github.io/cube-ui Mint Ul http://mint-ui.github.io PC端常用U组件库 Element Ul https://element.eleme.cn lView Ul https://www.iviewui.com
-
7.1 移动端常用 UI 组件库 Vant https://youzan.github.io/vant Cube UI https://didi.github.io/cube-ui Mint UI http://mint-ui.github.io 7.2 PC 端常用 UI 组件库 Element UI https://element.eleme.cn IView UI https://www.i
-
jquery:js库 bootstrap:js库+css样式库 element-ui:基于Vue 2.0 的组件库 vue:渐进式js框架 组件:css样式+js,一个整体 库(插件):封装的方法集,对项目的侵入性较小,如果该库无法完成需求,可切换到其它库 框架:对项目的侵入性较大,使用者要按照框架所规定的某种特定规范进行开发,项目如果需要更换框架,则需要重新架构整个项目 参考:https://w
-
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下,输入如下指令: cnpm i element-ui -S (2)修改main.js import Vue from 'vue' import App from './App' import ro
-
MDB 5 Angular Angular 12 & Bootstrap 5 & Material Design 2.0 UI KIT >> Get Started in 4 steps >> MDBAngular 5 Demo 500+ material UI components Super simple, 1 minute installation Detailed docs & multi
-
MDB 5 React React 17 & Bootstrap 5 & Material Design 2.0 UI KIT >> Get Started in 4 steps >> MDBReact 5 Demo 500+ material UI components Super simple, 1 minute installation Detailed docs & multiple pr
-
主要内容:实例Jumbotron(超大屏幕)会创建一个大的灰色背景框,里面可以设置一些特殊的内容和信息。 在 Bootstrap 3 中引入了一个 jumbotron 来创建一个大的背景框,用于显示一些重要的信息。 在 Bootstrap 5 中,已经不再支持 Jumbotron。但是,我们可以使用 <div> 元素添加一些辅助类与颜色类来达到相同的效果: 提示: Jumbotron 里头可以放一些 HTML标
-
主要内容:Bootstrap5 基础表格,实例,条纹表格,实例,带边框表格,实例,鼠标悬停状态表格,实例,黑色背景表格,实例,黑色条纹表格,实例,鼠标悬停效果 - 黑色背景表格,实例,无边框表格,实例,指定意义的颜色类,实例,表头颜色,实例,较小的表格,实例,响应式表格,实例,实例Bootstrap5 基础表格 Bootstrap5 通过 .table 类来设置基础表格的样式,实例如下: 实例 <table class="table"> <thead> <tr> <th>Firstname</t
-
主要内容:实例,实例,实例,背景颜色,实例Bootstrap 5 提供了一些有代表意义的颜色类:.text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body (默认颜色,为黑色) and .text-light: 实例 <div
-
主要内容:固定宽度,Bootstrap5 .container 实例,100% 宽度,Bootstrap5 .container-fluid 实例,容器内边距,Bootstrap5 实例,容器的边框和颜色,Bootstrap5 实例,响应式容器,Bootstrap5 实例在上一章节中我们了解到 Bootstrap 需要一个容器元素来包裹网站的内容。 我们可以使用以下两个容器类: .container 类用于固定宽度并支持响应式布局的容器。 .container-fluid 类用于 100% 宽度


