Mojito-waterfall
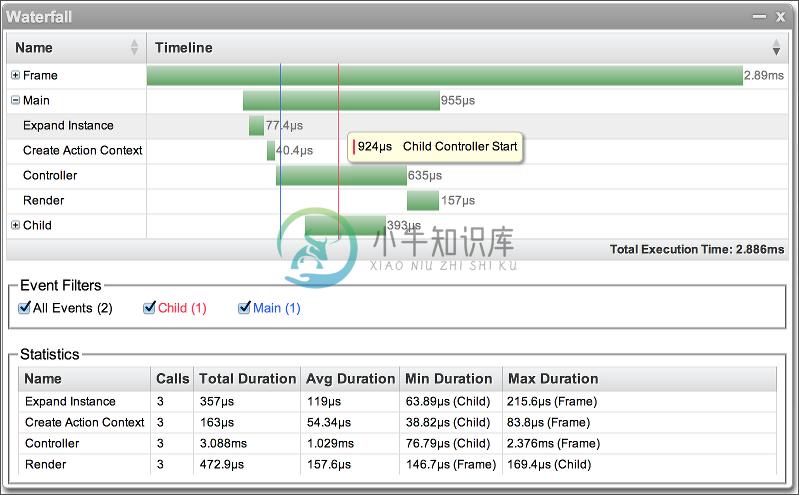
npm 开发包Mojito-waterfall 是用于生成性能可视化的 Mojito 应用程序 npm 开发包。它包括一个用来收集计时数据的 API 和一个呈现瀑布流(waterfall)的 mojit。mojito-debug 开发包使用这个开发包呈现瀑布流可视化。

代码示例:
{
headers: ['Name', 'Type`],
units: 'ms',
rows: [{
Name: 'Main',
Type: 'Mojit',
durations: [{
startTime: 0,
duration: 100,
name: 'Elapsed Time',
color: 'green'
}],
details: [{
Name: 'Controller',
durations: [{
startTime: 10,
duration: 30,
name: 'Elapsed Time',
color: '#1133CC'
}]
}]
}],
events: [{
name: 'Render Start',
time: 85,
color: 'rgb(220, 30, 40)'
}],
stats: [{
"Name": "dispatch",
"Calls": 36,
"Total Duration": "45.97ms",
"Avg Duration": "1.277ms",
"Min Duration": "255.7µs (Child)",
"Max Duration": "23.57ms (Main)",
"summary": [{
"Name": "Main",
"Duration": "23.57ms"
}]
}]
}
-
瀑布模型 (Waterfall Model) 瀑布模型在软件工程中占有重要地位,是所有其他模型的基础框架。瀑布模型的每一个阶段都只执行一次,因此是线性顺序进行的软件开发模式。 瀑布模型和软件的生命周期基本上是一样的, 只比软件的生命周期少一个 “运行维护” 阶段 特点: 是 "串型"的, 适合的项目: 需求相对稳定的项目(或者说 需求变更比较少的项目)、已有类似的项目或产品 优点: 每个阶段划分的
-
我们在操作数据库的时候经常会这样写,以 Post.getOne 为例: Post.getOne = function(name, day, title, callback) { mongodb.open(function (err, db) { if (err) { ... } db.collection('posts', function (err, collection)
-
waterfall按照async.waterfall中的顺序进行执行, 且前一个函数产生的值,都将传给下一个函数。 console.log("===========waterfall==========="); var async = require('async'); var task1 =function(callback){ console.log("task1"); cal
-
waterfall(tasks, [callback]) (多个函数依次执行,且前一个的输出为后一个的输入) 按顺序依次执行多个函数。每一个函数产生的值,都将传给下一个函数。如果中途出错,后面的函数将不会被执行。错误信息以及之前产生的结果,将传给waterfall最终的callback。 对于学过了js回调机制的小伙伴,waterfall是比较容易理解的,个人的理解就是,waterfall中传入的
-
Mojito是一个JavaScript的Web应用框架,可以运行在浏览器和服务器上面,这使得开发人员能够为客户端前端与服务器后端保持单一一个 JavaScript代码库。Web框架将自己从服务器运行环境部署到浏览器运行环境,允许开发人员编写在两种运行环境下都能够执行的Web模块。 介绍内容来自 cnbeta
-
Generator-mojito 是支持 Mojito 应用程序的 Yeoman 网页程序生成器。
-
Mojito-jscheck 允许一个 Mojito 服务器知道用户代理是否可以处理来自该用户代理请求的启用 JavaScript 。他不支持设置 sub-cookie。 用例: 在你的应用程序配置文件中,增加 mojito-jscheck 中间层。注意它应该出现在 mojito-parser-cookies 之后。 "middleware": [ ... "mojito-parser
-
Mojito-globals 能为服务器或客户端提供一个全局存储,在 Mojito 上透明运行。
-
Mojito-pipeline 是 Mojito 扩展,只要数据有效,即可允许应用程序呈现 mojits。它管理 mojit 所有的执行阶段且能够在用户代理上展示内容。 当数据到达时及时显示 mojits,此过程中通过及时显示页面分页大大的提高了前端性能。 Features 减少了第一个字节到最后一个字节的时间 支持客户端禁用 JavaScript 支持 Shaker (automatically
-
mojito-debug 是 npm 包,帮助开发者调试 Mojito 应用的客户端和服务端,通过用户定义的调试钩子。

