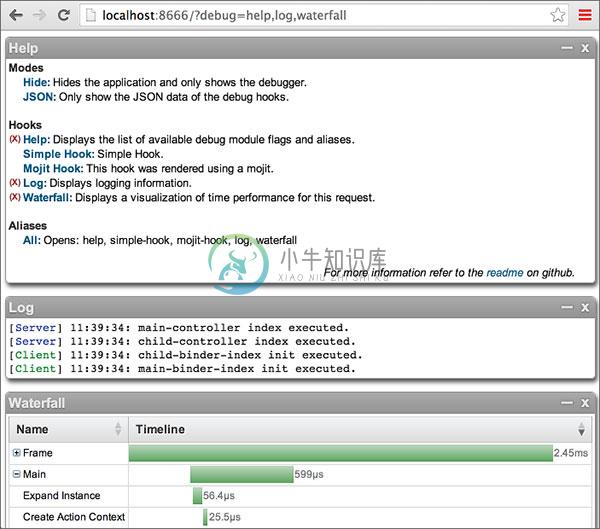
mojito-debug 是 npm 包,帮助开发者调试 Mojito 应用的客户端和服务端,通过用户定义的调试钩子。

-
在开发的过程中有时候会发现studio无法进入调试模式。就我所知到的原因和解决方法如下: 1 . 是否开启了调试:关闭了调试,是无法进入debug模式的,启用调试模式,需要在build.gradle配置文件的buildTypes中将debuggable设置为true。 ... buildTypes { sit { ... debuggable true
-
Debugger Java Application 总结一些关于Java Debug的经验,一般来说Java开发者调试Java程序是通过IDE,比如Eclipse,以Debug方式启动之后,可以在任意行加入断点,待程序运行到这一行的时候会被断点阻塞。众所周知Java程序是以class文件中的字节码方式来运行,JVM负责解读字节码转换成JVM内部指令,如果查阅JVM Specification的文档
-
麻烦给程序员们来一个需求 我喜欢阅读他挠头时的忧愁 而我的原型 画不用太多 这世界已经因为他美好增收 没有跟他沉思一样浓郁的场景 就别浪费时间鼓吹需求合理吧 老板的威压 客户的电话 所有功能都因为他不在话下 这奋笔疾书 忘了测试的催促 你所在之处 需求都被征服 跃迁的代码 跳动着就像 一行行研发 敲给产品的情书 当验收通过 办公室欢呼 这是公司最美丽的那双人舞 缤纷的版本 跟着发际线上线 载着商业
-
可以使用Quartz Debug调试用户界面,有的时候非常的方便。 1. Xcode 4.3需要单独的下载:https://developer.apple.com/downloads/index.action 2. 打开Quartz Debug后,点击“Window”->"Quartz Debug Setting"会出来一个面板。 2.1 选中“Flash screen
-
1.Debug 1-1.概述 Debug:是供程序员使用的程序调试工具,它可以用于查看程序的执行流程,也可以用于追踪程序过程来调试程序 简单程序:查看流程 复杂程序:调试程序 1-2.Debug操作流程 Debug调试,又被称为断点调试,断点其实是一个标记,告诉我们从哪里开始查看 ①.如何加断点:选择设置断点的代码行,
-
https://pan.baidu.com/s/1j_-wgvWxXbCbuKS8dh_4OA 提取码:rqis
-
Mojito是一个JavaScript的Web应用框架,可以运行在浏览器和服务器上面,这使得开发人员能够为客户端前端与服务器后端保持单一一个 JavaScript代码库。Web框架将自己从服务器运行环境部署到浏览器运行环境,允许开发人员编写在两种运行环境下都能够执行的Web模块。 介绍内容来自 cnbeta
-
Generator-mojito 是支持 Mojito 应用程序的 Yeoman 网页程序生成器。
-
Mojito-jscheck 允许一个 Mojito 服务器知道用户代理是否可以处理来自该用户代理请求的启用 JavaScript 。他不支持设置 sub-cookie。 用例: 在你的应用程序配置文件中,增加 mojito-jscheck 中间层。注意它应该出现在 mojito-parser-cookies 之后。 "middleware": [ ... "mojito-parser
-
Mojito-globals 能为服务器或客户端提供一个全局存储,在 Mojito 上透明运行。
-
Mojito-waterfall 是用于生成性能可视化的 Mojito 应用程序 npm 开发包。它包括一个用来收集计时数据的 API 和一个呈现瀑布流(waterfall)的 mojit。mojito-debug 开发包使用这个开发包呈现瀑布流可视化。 代码示例: { headers: ['Name', 'Type`], units: 'ms', rows: [{
-
Mojito-pipeline 是 Mojito 扩展,只要数据有效,即可允许应用程序呈现 mojits。它管理 mojit 所有的执行阶段且能够在用户代理上展示内容。 当数据到达时及时显示 mojits,此过程中通过及时显示页面分页大大的提高了前端性能。 Features 减少了第一个字节到最后一个字节的时间 支持客户端禁用 JavaScript 支持 Shaker (automatically

