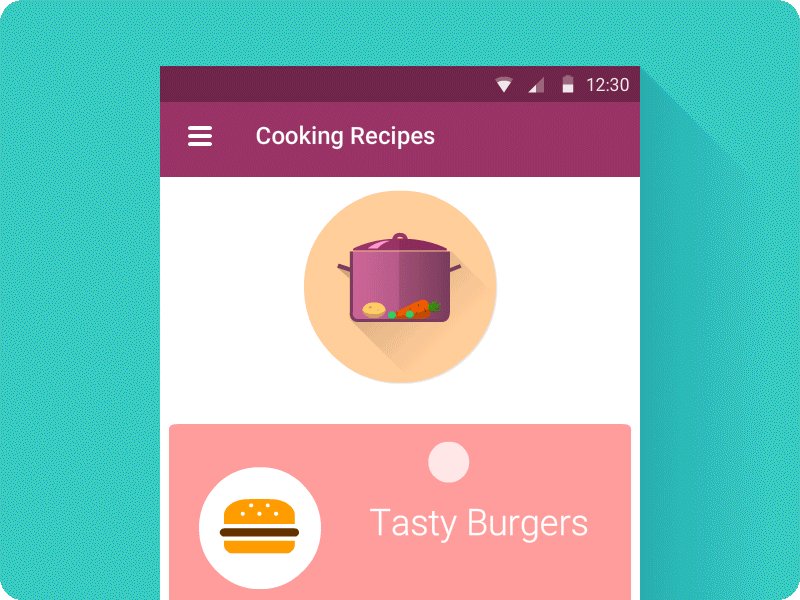
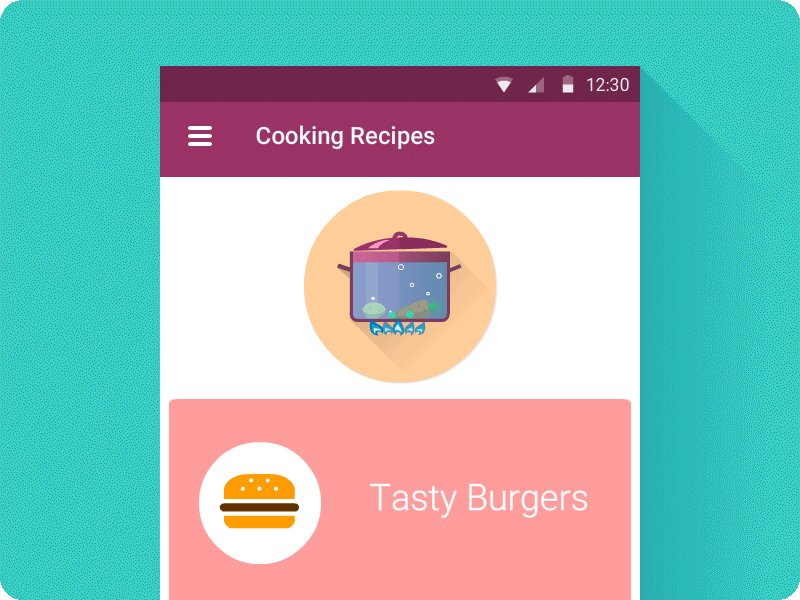
PullToMakeSoup
Custom animated pull-to-refresh that can be easily added to RecyclerView
Inspired by this project on dribble
Requirements
Min SDK version 16
Installing with Gradle
In your project level build.gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
In your app level build.gradle
compile 'com.github.Yalantis:pull-to-make-soup:1.0.2'
Usage
Include the library as local library project.
Second include PullToRefreshView to your layout, with the app:type="soup"
<com.yalantis.pulltomakesoup.PullToRefreshView
android:id="@+id/pull_to_refresh"
app:type="soup"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null"
android:dividerHeight="0dp"
android:fadingEdge="none"/>
</com.yalantis.pulltomakesoup.PullToRefreshView>
Next in your onCreate method refer to the View and setup OnRefreshListener.
mPullToRefreshView = (PullToRefreshView) findViewById(R.id.pull_to_refresh);
mPullToRefreshView.setOnRefreshListener(new PullToRefreshView.OnRefreshListener() {
@Override
public void onRefresh() {}
});
When you need to finish the refreshing call
mPullToRefreshView.setRefreshing(false);
Misc
If you need to change progress state:
mPullToRefreshView.setRefreshing(boolean isRefreshing)
Compatibility
- Android JELLY BEAN 4.1+
Version: 1.0
- Initial Build
Version: 1.0.1
- Fixed disapearing animation (Flames,cover and water now disapearing properly).
Let us know!
We’d be really happy if you sent us links to your projects where you use our component. Just send an email to github@yalantis.com And do let us know if you have any questions or suggestion regarding the animation.
P.S. We’re going to publish more awesomeness wrapped in code and a tutorial on how to make UI for Android (iOS) better than better. Stay tuned!
License
Copyright 2017, Yalantis
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-
安卓 Mediasoup V3 基于webrtc分支m84 的编译 本文的前提已经 正常编译webrtc 本文首发地址 https://blog.csdn.net/CSqingchen/article/details/120163087 最新更新地址 https://gitee.com/chenjim/chenjimblog 相关网址链接 mediasoup 官方地址 https://medias
-
Introduction Before we get started, a quick note on prerequisites: This course requires knowledge of Python. Also some understanding of the Python library Pandas will be helpful later on in the lesson
-
实现上拉刷新/上拉加载效果,可用于实现显示更多内容(show more)的效果。 [Code4App.com]
-
Pull-to-Refresh.Rentals-iOS 能够便捷地为列表视图提供有趣漂亮的日出等待动画。很适合搭配色彩缤纷的列表视图。 使用方法: #import "YALSunnyRefreshControl.h"@property (nonatomic,strong) YALSunnyRefreshControl *sunnyRefreshControl;- (void)viewDidLoad
-
Android-Pull-To-Refresh 支持下拉+上拉刷新,支持不需要刷新也可上下拉。
-
手指拖拉/拖拽/往下拉动列表更新列表内容。 [Code4App.com]
-
android-Ultra-Pull-to-Refresh 是现在已经停止维护的下拉刷新项目的替代方案。继承于ViewGroup可以包含任何View。功能比SwipeRefreshLayout强大。 使用起来非常简单。良好的设计,如果你想定制自己的UI样式,非常简单,就像给ListView加一个Header View那么简单。 支持 API LEVEL >= 8。 效果图: 5.0 Material 风格 2014-12-09 新增。
-
iOS 6.0的SDK支持下拉刷新的功能,不再需要用到第三方的代码。 [Code4App.com]