android-Ultra-Pull-to-Refresh 是现在已经停止维护的下拉刷新项目的替代方案。继承于ViewGroup可以包含任何View。功能比SwipeRefreshLayout强大。
使用起来非常简单。良好的设计,如果你想定制自己的UI样式,非常简单,就像给ListView加一个Header View那么简单。
支持 API LEVEL >= 8。
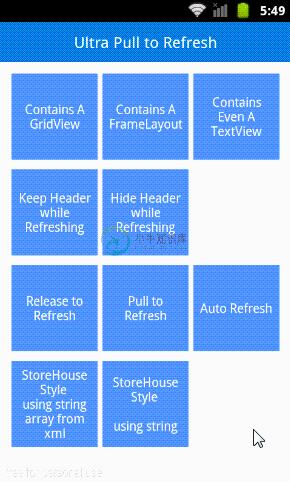
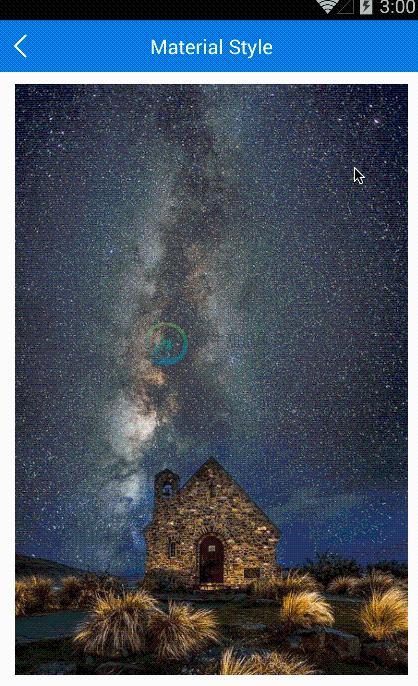
效果图:


5.0 Material 风格 2014-12-09 新增。

-
一.gitHub地址及介绍 android-Ultra-Pull-To-Refresh (简称 UltraPTR )是一个强大的 Andriod 下拉刷新框架。 1.继承自ViewGroup,Content可以包含任何View; 2.简洁完善的Header抽象,方便进行扩展,构建满足需求的Header; 对比于Android-PullToRefresh 来说,UltraPTR没有实现上拉加载,作者
-
1 项目开源地址:https://github.com/liaohuqiu/android-Ultra-Pull-To-Refresh 2 作者开源项目,可供新手参考如何实现android基本功能:https://github.com/liaohuqiu/android-cube-app 3 使用教程:http://www.jcodecraeer.com/a/opensource/2014/120
-
GitHub:liaohuqiu/android-Ultra-Pull-To-Refresh 推荐阅读: 【框架学习】【android-Ultra-Pull-To-Refresh】 我眼中的下拉刷新 简介: android-Ultra-Pull-To-Refresh的特点是:内置各种下拉刷新交互风格。遗憾的是这个库不支持上拉加载更多。 Android studio使用,可直接添加依赖: c
-
在项目中使用了[url=https://github.com/liaohuqiu/android-Ultra-Pull-To-Refresh]android-Ultra-Pull-To-Refresh[/url]组件实现下拉刷新,有个页面是在下拉刷新ListView中包含了一个ViewPager,因为ListView和ViewPager的事件冲突导致ViewPager左右滑动的时候非常难,这是个常
-
记录一下这个下拉刷新框架的使用,以后方便再看。 android-Ultra-Pull-To-Refresh是一个功能很强大的下拉刷新框架,比较流行的一个下拉刷新框架。 源码分析: http://a.codekk.com/detail/Android/Grumoon/android-Ultra-Pull-To-efresh%20%E6%BA%90%E7%A0%81%E8%A7%A3%E6%9E%90
-
本文向大家介绍Android自定义下拉刷新控件RefreshableView,包括了Android自定义下拉刷新控件RefreshableView的使用技巧和注意事项,需要的朋友参考一下 这是在了解下拉刷新功能原理下的产物,下拉刷新可以说是国产APP里面必有的功能,连Google都为此出了SwipeRefreshLayout,一种MD风格的下拉刷新。 不过,MD风格在国内似乎很是艰难,不单单是国内
-
ap.allowPullDownRefresh(OPTION | allow) 下拉刷新开关。可直接传入一个布尔值作为 OPTION.allow 参数。 OPTION 参数说明 名称 类型 必填 描述 allow Boolean 否 是否允许下拉刷新,默认 true 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayj
-
本文向大家介绍Android PullToRefreshLayout下拉刷新控件的终结者,包括了Android PullToRefreshLayout下拉刷新控件的终结者的使用技巧和注意事项,需要的朋友参考一下 说到下拉刷新控件,网上版本有很多,很多软件也都有下拉刷新功能。有一个叫XListView的,我看别人用过,没看过是咋实现的,看这名字估计是继承自ListView修改的,不过效果看起来挺丑的
-
本文向大家介绍Android下拉刷新SwipeRefreshLayout控件使用方法,包括了Android下拉刷新SwipeRefreshLayout控件使用方法的使用技巧和注意事项,需要的朋友参考一下 我们知道现在的material design十分的流行,而SwipeRefreshLayout 就是原生的一个效果(也是Facebook下拉刷新效果)SwipeRefreshLayout 是一个下
-
本文向大家介绍iOS编写下拉刷新控件,包括了iOS编写下拉刷新控件的使用技巧和注意事项,需要的朋友参考一下 现在iOS里有很多成熟的下拉刷新控件,比如MJRefresh,SVPullToRefresh 我这里参考了SV的写法,但是回调用的是代理,没有用block,个人感觉用代理更简洁一点 下拉刷新的基本原理 在scrollview的上面和下面分别添加一个view,上面的是下拉的时候展示下拉动画的h
-
下拉刷新是一个特别的组件,可以用来初始化页面内容的刷新。 下拉刷新的demo <header class="bar bar-nav"> <h1 class='title'>下拉刷新</h1> </header> <!-- content应该拥有"pull-to-refresh-content"类,表示启用下拉刷新 --> <div class="content pull-to-re

