Super Useful Flutter Layouts - Right in Your Pocket.
��
Update: Flutter web app preview here: https://flutter-layouts-demo.web.app/
YouTube video walkthroughs with explanations here:
This app shows you how to use the most common layouts in Flutter.
You can run this project on your simulator or device.
Oh, and the app itself is built with - guess what - a combination of Flutter layouts. So Meta!
For more articles and video tutorials, check out Coding With Flutter.
Table of Contents
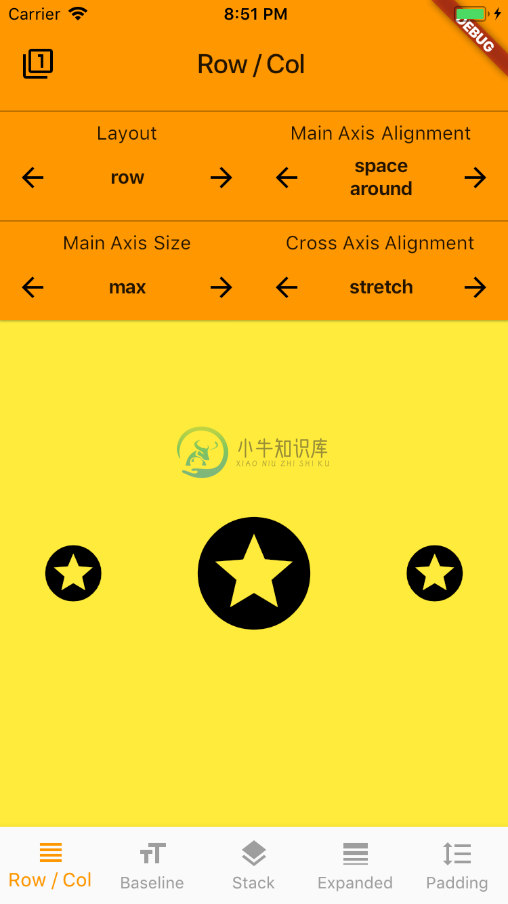
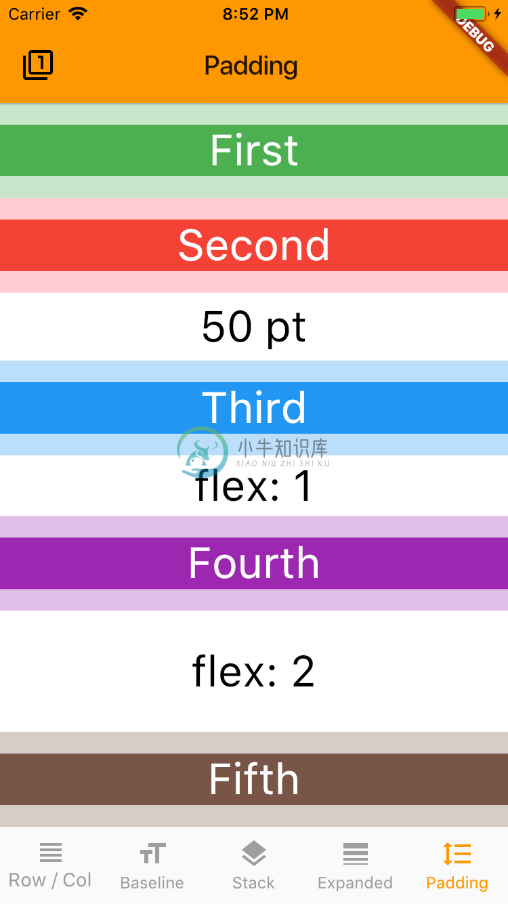
Row / Column
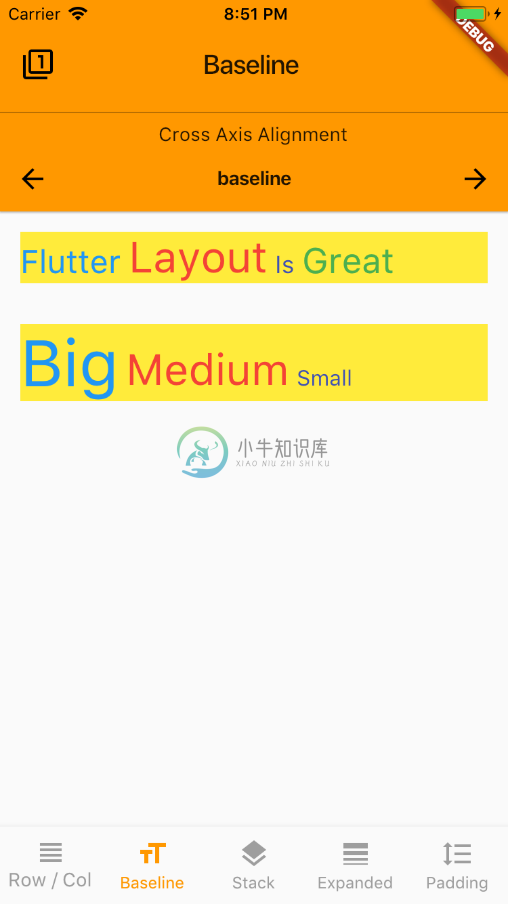
Baseline
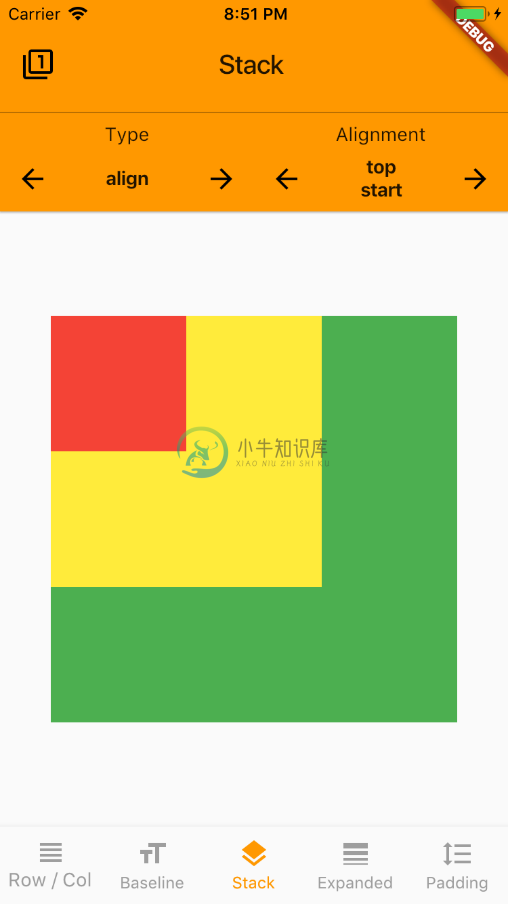
Stack
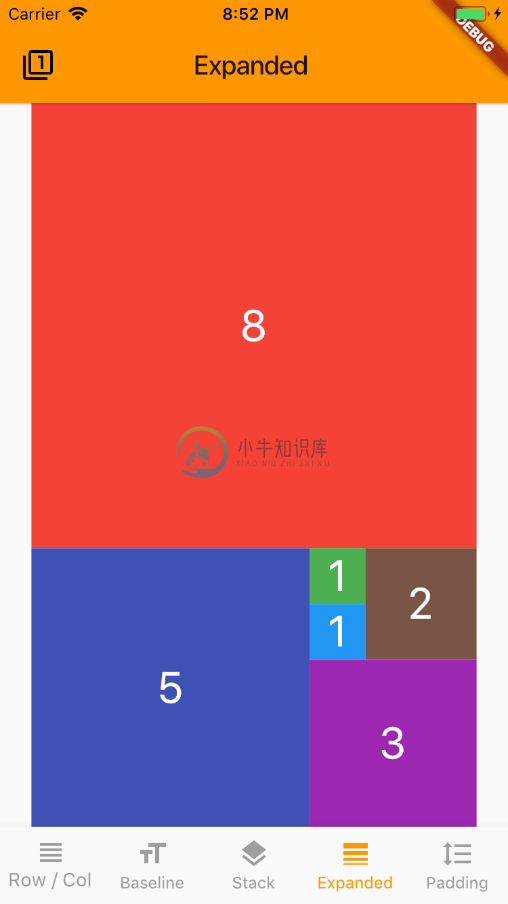
Expanded
Wikipedia: Golden Spiral (also: Fibonacci, Golden Ratio).
Padding
PageView
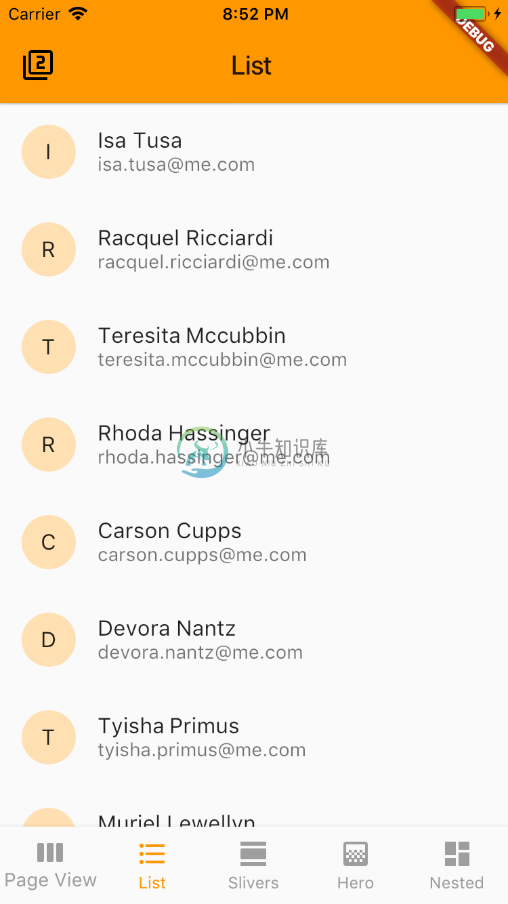
ListView
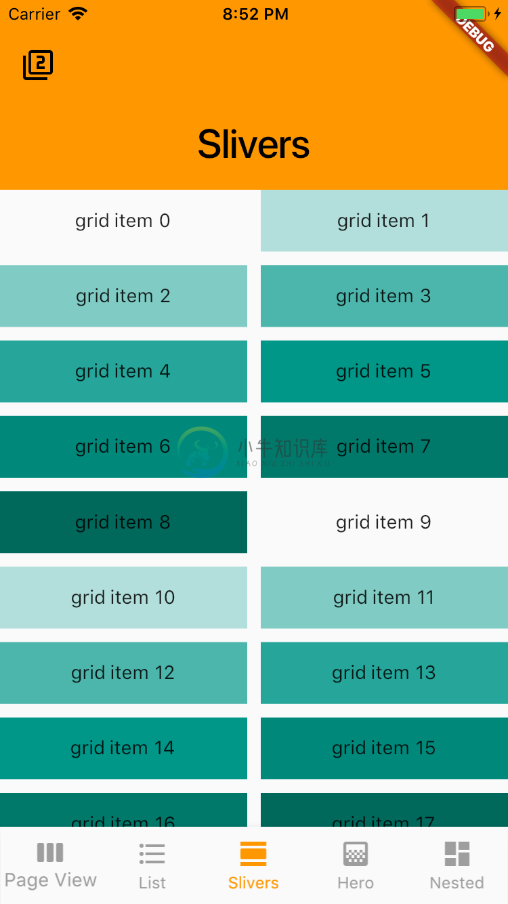
Slivers
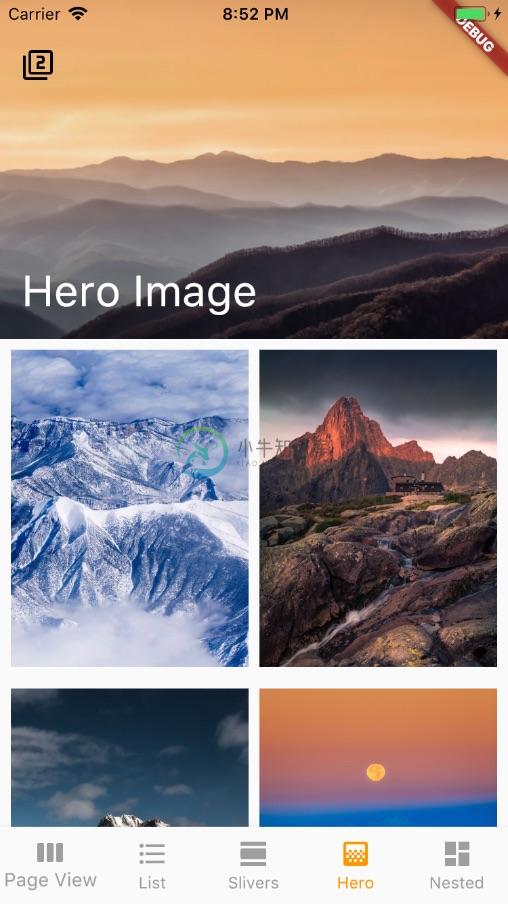
Hero Image
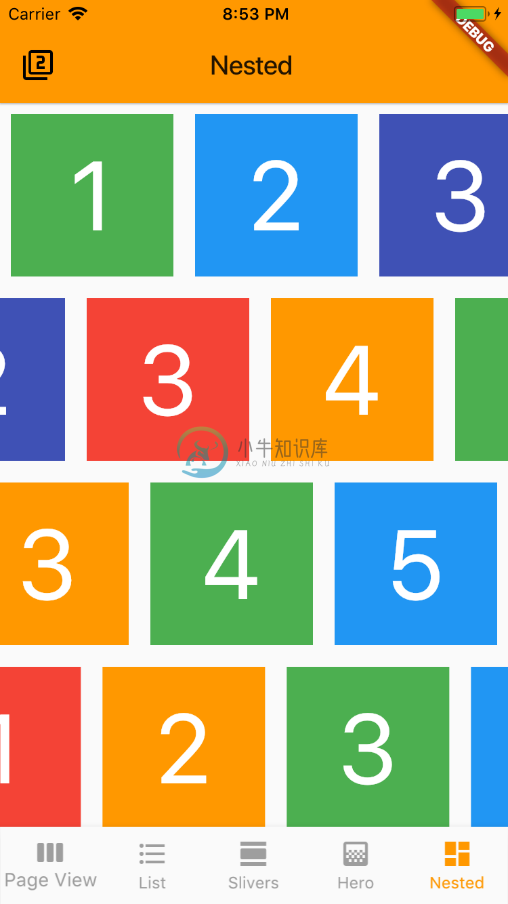
Nested Lists
For more articles and video tutorials, check out Code With Andrea.
License: MIT
Attribution
Youtube Play Icon by Youtube Clipart.
-
Flutter 部分 创建Flutter Module 使用Android Studio 直接创建 生成 aar 和 framework 编译脚本如下 version=1.2 flutter build aar --build-number=$version flutter build ios-framework Flutter中 代码 main.dart import 'package:fl
-
路由管理 路由(Route)在移动开发中通常指页面(Page),这跟web开发中单页应用的Route概念意义是相同的,Route在Android中通常指一个Activity,在iOS中指一个ViewController。所谓路由管理,就是管理页面之间如何跳转,通常也可被称为导航管理。这和原生开发类似,无论是Android还是iOS,导航管理都会维护一个路由栈,路由入栈(push)操作对应打开一个新
-
使用新引擎创建 FlutterFragment 使用新引擎指定路由创建 FlutterFragment 布局文件: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="matc
-
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4vKlbCug-1646114478688)(//upload-images.jianshu.io/upload_images/15266155-8e5454f434b43798?imageMogr2/auto-orient/strip%7CimageView2/2/w/360/format/webp)] 用法 1.将
-
Item sizing All sizing and styling of items is handled by your own CSS. <div class="grid"> <div class="grid-item"></div> <div class="grid-item grid-item--width2"></div> <div class="grid-item
-
命名 gitrepository-layout - Git Repository Layout 概要 $GIT_DIR/* 描述 一个 Git 仓库有两种不同的风格: 一个.git目录在工作树的根; 一个<project>.git是bare存储库的目录(即没有自己的工作树),通常用于与其他人交换历史记录,方法是将其推入并从中取回。 注意:您也可以在工作树的根目录中有一个纯文本文件.git,其中包含
-
dl, dd { margin-bottom: 0; } What you’ll learn How Flutter’s layout mechanism works. How to lay out widgets vertically and horizontally. How to build a Flutter layout. This is a guide to building layo
-
Arrange other widgets columns, rows, grids, and many other layouts. Single-child layout widgets Multi-child layout widgets See more widgets in the widget catalog. Single-child layout widgets Container
-
dl, dd { margin-bottom: 0; } What you’ll learn How Flutter’s layout mechanism works. How to lay out widgets vertically and horizontally. How to build a Flutter layout. This is a guide to building layo
-
描述 (Description) table-layout属性确定用于呈现表的布局方法。 可能的值 (Possible Values) auto - 表格应根据一些自动布局算法进行布局。 浏览器自动执行此操作 fixed - 应根据提供的固定表格布局方法布置表格。 适用于 (Applies to) 所有元素都带有表或内联表的显示。 DOM语法 (DOM Syntax) object.style.t