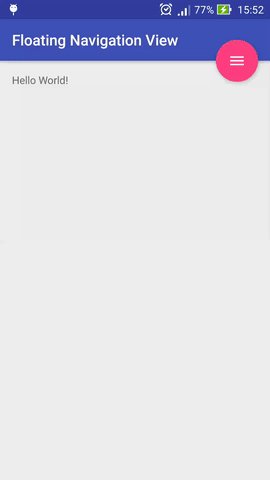
Floating Navigation View
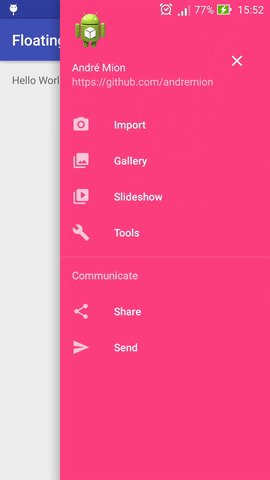
A simple Floating Action Button that shows an anchored Navigation View and was inspired by Menu Material Fixed created by Tommaso Poletti
Installation
Include the library in your build.gradle
dependencies{
compile 'com.github.andremion:floatingnavigationview:1.3.0'
}
or in your pom.xml if you are using Maven
<dependency>
<groupId>com.github.andremion</groupId>
<artifactId>floatingnavigationview</artifactId>
<version>1.3.0</version>
<type>aar</type>
</dependency>
Usage example
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
...
<com.andremion.floatingnavigationview.FloatingNavigationView
android:id="@+id/floating_navigation_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
android:theme="@style/AppTheme.AppBarOverlay"
app:layout_anchor="@id/toolbar"
app:layout_anchorGravity="bottom|end"
app:drawMenuBelowFab="true"
app:headerLayout="@layout/navigation_view_header"
app:menu="@menu/menu_navigation_view" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Custom attributes
The menu resource to inflate and populate items from
<attr name="menu" format="reference" />Layout resource to inflate as the header
<attr name="headerLayout" format="reference" />Item text customizations
<attr name="itemIconTint" format="color"/><attr name="itemTextColor" format="color"/><attr name="itemBackground" format="reference"/><attr name="itemTextAppearance" format="reference"/>If menu must be drawn below the FAB
<attr name="drawMenuBelowFab" format="boolean" />
The recommended way to customize the background color is by using the app:backgroundTint attribute in xml or setBackgroundTintList in Java
<com.andremion.floatingnavigationview.FloatingNavigationView
android:id="@+id/floating_navigation_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="#009688" />
mNavigationView.setBackgroundTintList(ColorStateList.valueOf(Color.parseColor("#009688")));
You can also set the button icon color according to the theme by setting the android:tint to a theme attribute:
<com.andremion.floatingnavigationview.FloatingNavigationView
android:id="@+id/floating_navigation_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:tint="?android:textColorPrimary" />
See more at the sample
Libraries and tools used in the project
- Design Support LibraryThe Design package provides APIs to support adding material design components and patterns to your apps.
- VectAlignVectAlign is a developer's tool which aligns two VectorDrawable "pathData" strings (or SVG images) in order to allow morphing animations between them using an AnimatedVectorDrawable.
License
Copyright 2019 André Mion
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-
根据文字内容产生一个带有半透明白色圆角矩形背景的悬浮图标通知,可以随意缩放,悬浮文字会从界面顶端边变大边移动到界面中间,然后变缩小边移到界面底部,直至消失。完成动画后会给委托发通知。 [Code4App.com]
-
实现一个弹出视图,弹出的视图上加上列表和导航条(navigation bar)。 [Code4App.com]
-
android-floating-action-button 是基于材料设计规范的 Android 浮动操作按钮。
-
Provide an automatic box hint in the right side of an input, hint box appear when focus on that input, and disappear when focus go to another element (blur). The source(@source) of the text can be an
-
这是一个在可移动的窗体中显示 Tab 的控件 在线演示
-
Custom Floating Action Button This view is for replacement of standard Floating Action Button from Google Support Library. It is easy to use, customizable and you can also add text to button Setup Add