Custom Floating Action Button
| This view is for replacement of standard Floating Action Button from Google Support Library. It is easy to use, customizable and you can also add text to button |  |
|---|
Setup
Add following line of code to your project level gradle file
repositories {
mavenCentral()
}
Gradle:
Add following line of code to your module(app) level gradle file
implementation 'com.robertlevonyan.view:CustomFloatingActionButton:<LATEST_VERSION>'
Kotlin:
implementation("com.robertlevonyan.view:CustomFloatingActionButton:$LATEST_VERSION")
Maven:
<dependency>
<groupId>com.robertlevonyan.view</groupId>
<artifactId>CustomFloatingActionButton</artifactId>
<version>LATEST_VERSION</version>
<type>pom</type>
</dependency>
Usage
<com.robertlevonyan.views.customfloatingactionbutton.FloatingActionButton
android:id="@+id/custom_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end" />
 |
 |
|---|---|
 |
 |
 |
 |
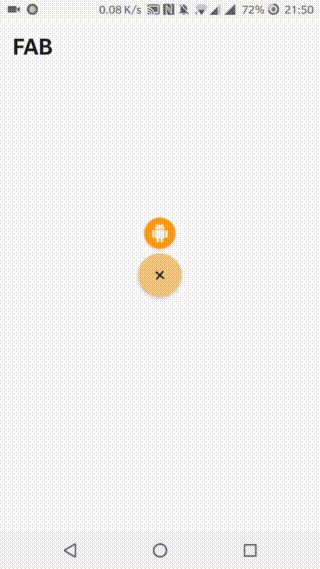
<com.robertlevonyan.examples.customfloatingactionbutton.view.FloatingActionLayout
android:id="@+id/customFABL"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<!--Add any layout here-->
</com.robertlevonyan.examples.customfloatingactionbutton.view.FloatingActionLayout>
| Circle layout | Rounded square layout | Square layout |
|---|---|---|
 |
 |
 |
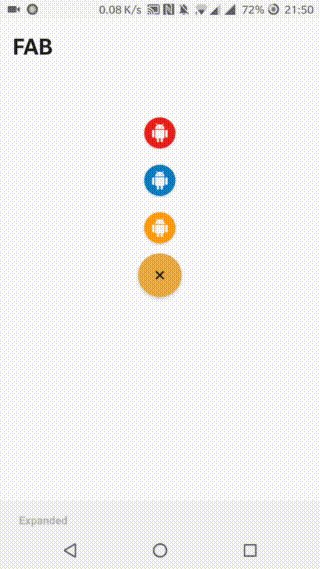
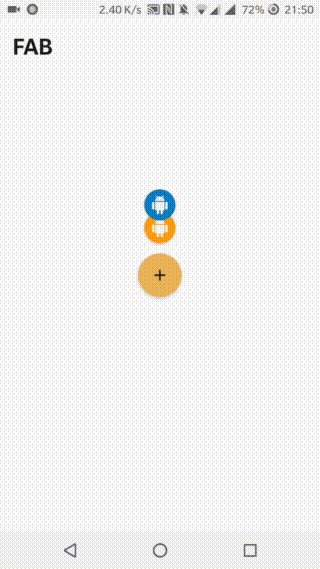
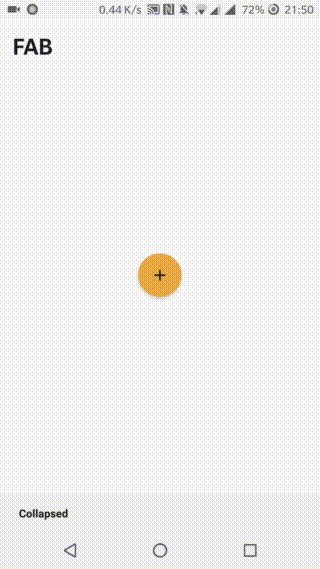
<com.robertlevonyan.examples.customfloatingactionbutton.view.FloatingLayout
android:id="@+id/floating_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--
Add here only
com.robertlevonyan.examples.customfloatingactionbutton.view.FloatingActionButton
or android.support.design.widget.FloatingActionButton,
other views will be neglected by the layout
-->
<!--Top view will be selected as a toggle for menu-->
<com.robertlevonyan.examples.customfloatingactionbutton.view.FloatingActionButton
... />
<com.robertlevonyan.examples.customfloatingactionbutton.view.FloatingActionButton
... />
<com.robertlevonyan.examples.customfloatingactionbutton.view.FloatingActionButton
... />
<com.robertlevonyan.examples.customfloatingactionbutton.view.FloatingActionButton
... />
<android.support.design.widget.FloatingActionButton
... />
</com.robertlevonyan.examples.customfloatingactionbutton.view.FloatingLayout>
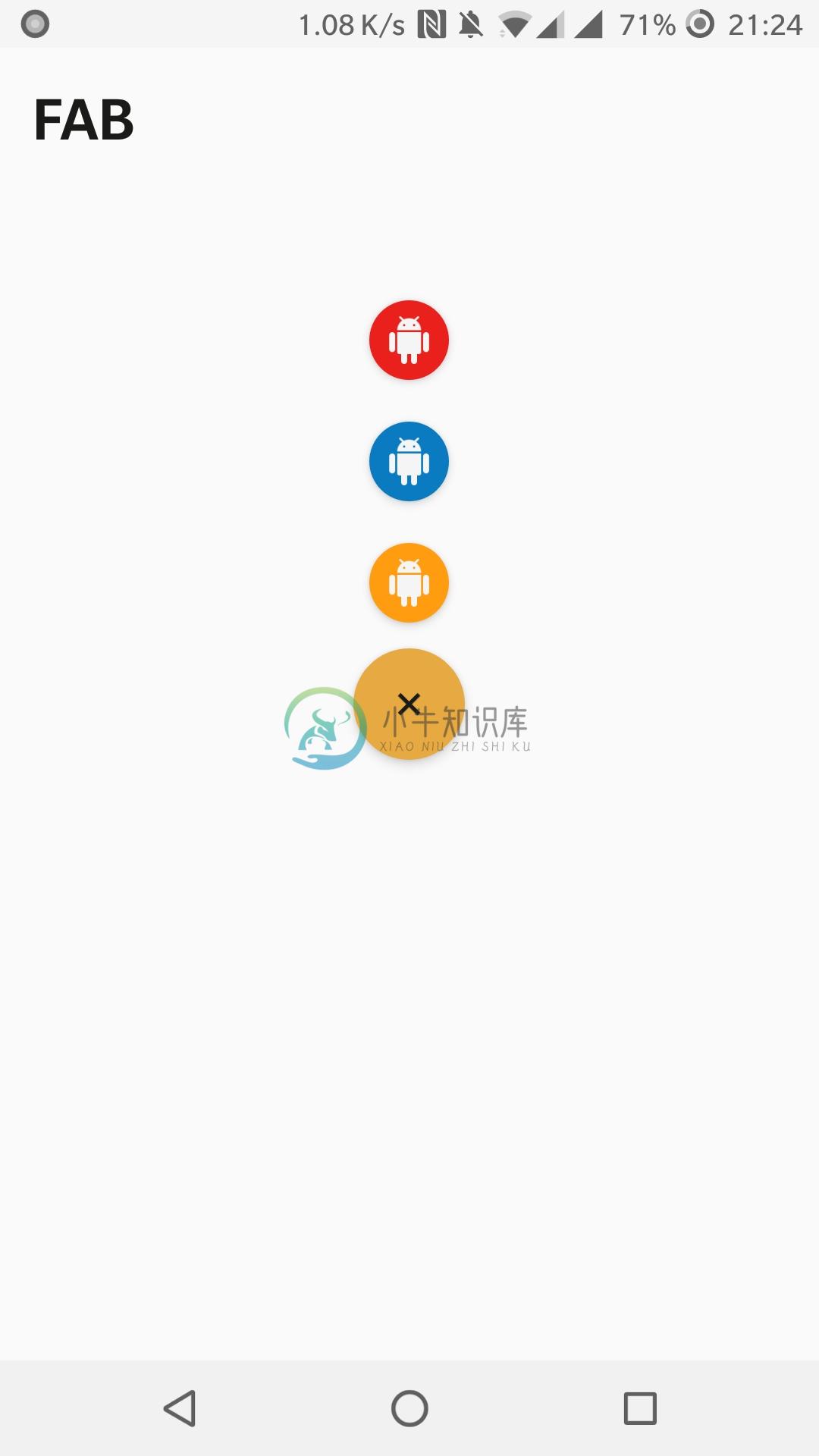
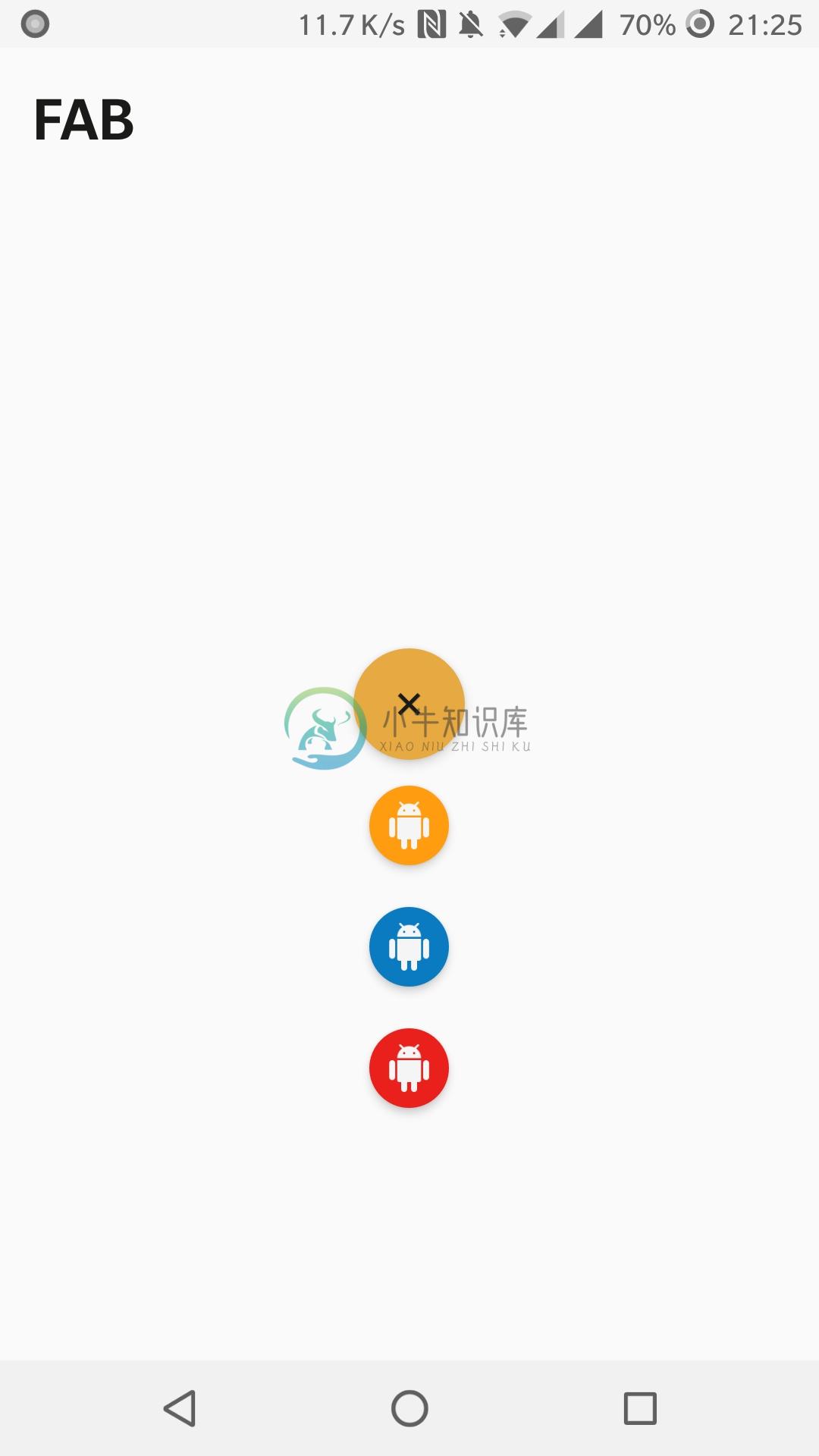
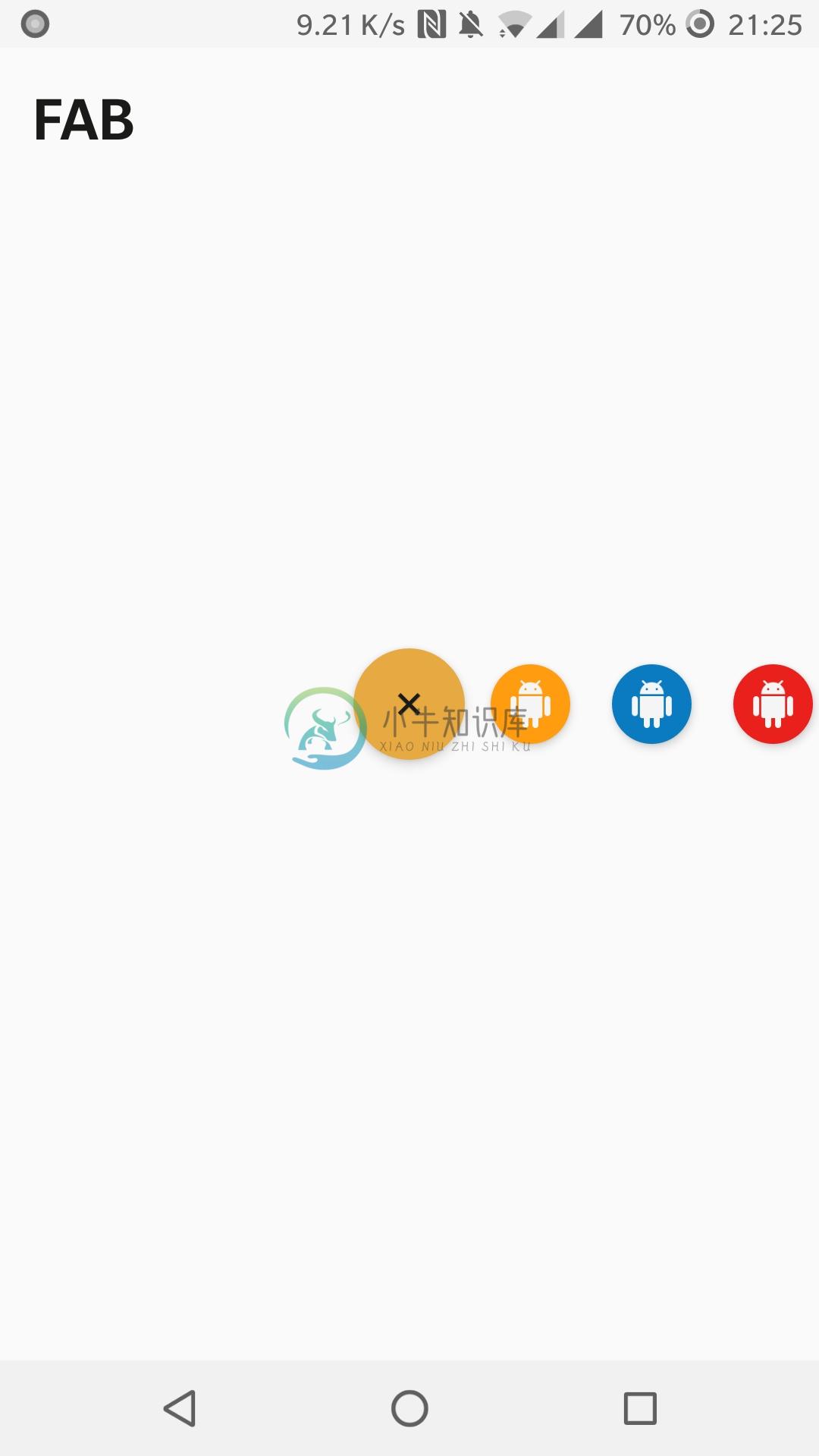
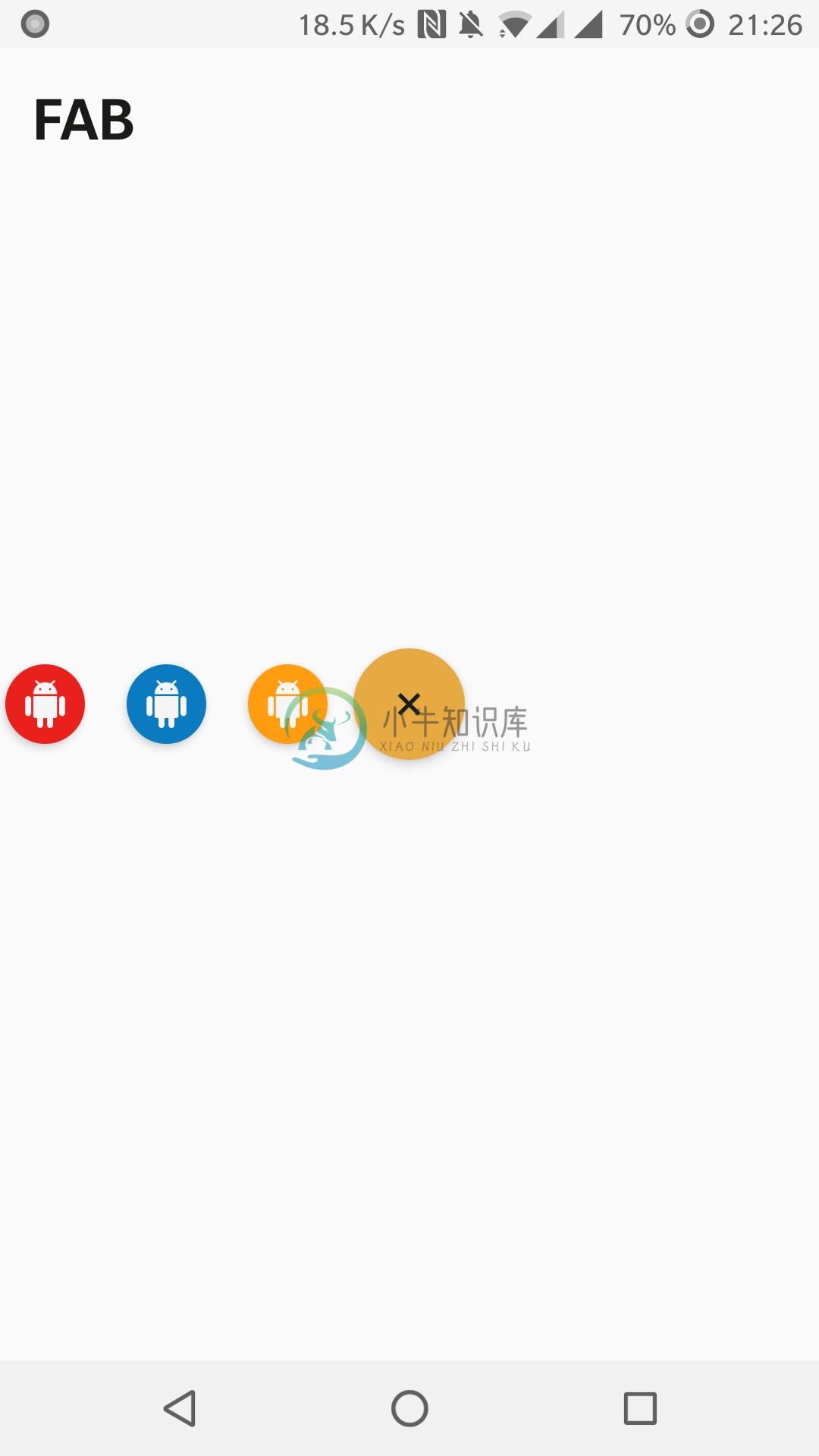
| Up | Down | Right | Left |
|---|---|---|---|
 |
 |
 |
 |
Attributes
| Custom Atributes | Description |
|---|---|
app:fabType |
Visual style of Floating Action Button (values: circle (default), square, roundedSquare) |
app:fabSizes |
Sizes of Floating Action Button (values: normal (default), mini) |
app:fabElevation |
Change the elevation of view |
app:fabColor |
Custom color for Floating Action Button (default value is accent color) |
app:fabIcon |
Custom icon for Floating Action Button |
app:fabIconColor |
Custom color for icon |
app:fabRippleColor |
Custom ripple color for button |
app:fabIconPosition |
Icon position for icon (values: start (default), top, end, bottom) |
app:fabMenuStyle |
Animation style for items appearing (values: popUp (default), popDown, popRight, popLeft) |
android:gravity |
Gravity of menu and items |
app:fabAnimateMenu |
Flag to animate menu toggle |
app:fabAnimateDuration |
Flag to animate menu toggle |
You can set a text and customize it using 'android' namespace like on a normal Button or TextView.
Customizing from code
floatingActionButton.fabType = FabType.FAB_TYPE_CIRCLE /* Set button type FabType.FAB_TYPE_CIRCLE,
FabType.FAB_TYPE_SQUARE,
FabType.FAB_TYPE_ROUNDED_SQUARE */
floatingActionButton.fabSize = FabSize.FAB_SIZE_MINI /* Set button size FabSize.FAB_SIZE_NORMAL,
FabSize.FAB_SIZE_MINI */
floatingActionButton.fabElevation = 7f // Change elevation
floatingActionButton.fabColor = myFabColor // Change background color
floatingActionButton.fabIcon = myFabIconDrawable // Change icon
floatingActionButton.fabIconColor = myFabIconColor // Change icon color
floatingActionButton.fabRippleColor = myFabRippleColor // Change ripple color
floatingActionButton.fabIconPosition = FabIconPosition.FAB_ICON_START /* Change icon position
FabIconPosition.FAB_ICON_START,
FabIconPosition.FAB_ICON_TOP,
FabIconPosition.FAB_ICON_END,
FabIconPosition.FAB_ICON_BOTTOM */
floatingActionLayout.fabType = FabType.FAB_TYPE_CIRCLE /* Set button type FabType.FAB_TYPE_CIRCLE,
FabType.FAB_TYPE_SQUARE,
FabType.FAB_TYPE_ROUNDED_SQUARE */
floatingActionLayout.fabElevation = 7f // Change elevation
floatingActionLayout.fabColor = myFabColor // Change background color
floatingActionButton.fabRippleColor = myFabRippleColor // Change ripple color
floatingLayout.fabAnimationStyle = FabMenuAnimation.ANIMATION_POP_UP /* Set the pop animation of items
FabMenuAnimation.ANIMATION_POP_UP,
FabMenuAnimation.ANIMATION_POP_DOWN,
FabMenuAnimation.ANIMATION_POP_RIGHT,
FabMenuAnimation.ANIMATION_POP_LEFT */
Setting Listeners
//Java
floatingLayout.setOnMenuExpandedListener(new FloatingLayout.OnMenuExpandedListener() {
@Override
public void onMenuExpanded() {
// Do stuff when expanded...
}
@Override
public void onMenuCollapsed() {
// Do stuff when collapsed...
}
});
//Kotlin
floatingLayout.doOnExpand {
// Do stuff when expanded...
}
floatingLayout.doOnCollapse {
// Do stuff when collapsed...
}
Versions
3.1.1 - 3.1.4
Update to Java 11SDK 31 readyMinor updates
3.1.0
Migration to mavenCentral
3.0.1 - 3.0.6
Small updates
3.0.0
New version fully rewritten in Kotlin with several bugfixes
2.1.0
Some bug fixing
2.0.0 - 2.0.4
Second version of library.Totaly rewritten.Added Floating action layout and Floating layout
1.0.0 - 1.0.3
First version of library with some bugfixes
Contact
- Email: me@robertlevonyan.com
- Website: https://robertlevonyan.com/
- Medium: https://medium.com/@RobertLevonyan
- Twitter: https://twitter.com/@RobertLevonyan
- Facebook: https://facebook.com/robert.levonyan
- Google Play: https://play.google.com/store/apps/dev?id=5477562049350283357
Licence
Custom Floating Action Button©
Copyright 2017 Robert Levonyan
Url: https://github.com/robertlevonyan/materialChipView
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-
android-floating-action-button 是基于材料设计规范的 Android 浮动操作按钮。
-
描述 (Description) 浮动操作按钮布局也很简单,你只是需要把它作为一个子page或view 。 要在应用程序中使用浮动操作按钮,你需要使用floating-button类。 例子 (Example) 下面的例子演示了如何使用漂浮在Framework7操作按钮 - <!DOCTYPE html> <html> <head> <meta name = "viewport"
-
根据文字内容产生一个带有半透明白色圆角矩形背景的悬浮图标通知,可以随意缩放,悬浮文字会从界面顶端边变大边移动到界面中间,然后变缩小边移到界面底部,直至消失。完成动画后会给委托发通知。 [Code4App.com]
-
实现一个弹出视图,弹出的视图上加上列表和导航条(navigation bar)。 [Code4App.com]
-
Floating Navigation View A simple Floating Action Button that shows an anchored Navigation View and was inspired by Menu Material Fixed created by Tommaso Poletti Installation Include the library in y
-
Provide an automatic box hint in the right side of an input, hint box appear when focus on that input, and disappear when focus go to another element (blur). The source(@source) of the text can be an