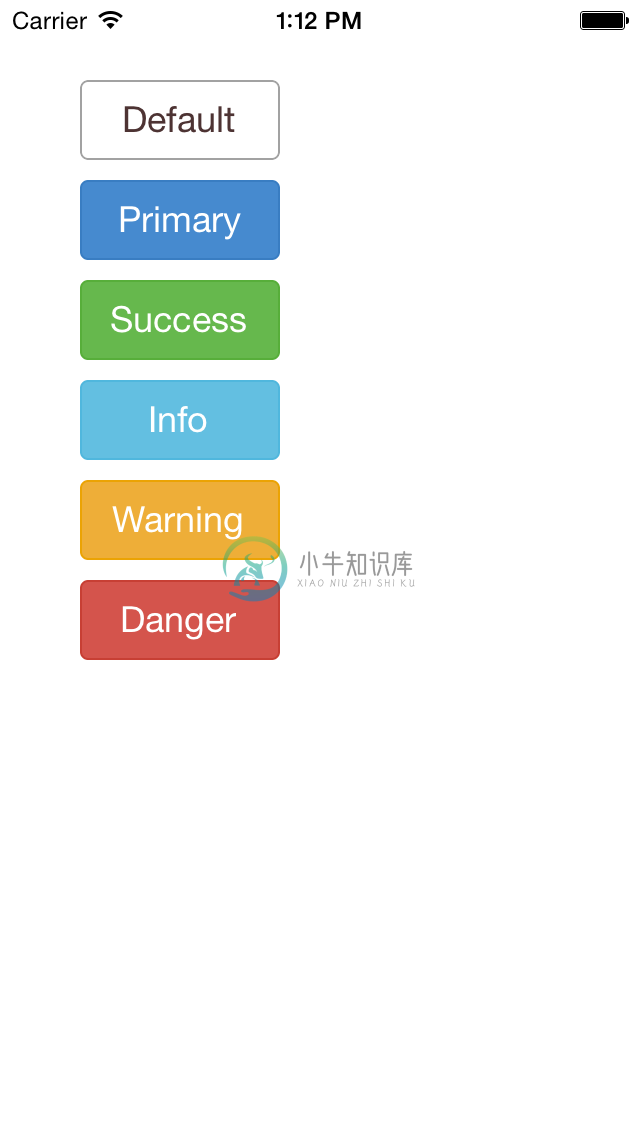
FlatButton 可以创建类似 Bootstrap 3.0 的按钮。

-
flutter控件练习demo地址:github button种类 所谓的 button 就是都有 onPressed 属性, 可以点击响应事件的 , 有点击的效果 , 如果 onPressed 设置为 null 的话,button 都是 disable 的,同时 button 有 disable 的样式 , 按下时 有高亮显示 MaterialButton 有主题的button,官网不推荐使用此
-
#Sample FlatButton( color: Colors.blue, textColor: Colors.white, disabledColor: Colors.grey, disabledTextColor: Colors.black, padding: EdgeInsets.all(8.0), splashColor: Colors.blueAccent,
-
实现方式:用子widget把button撑开。 FlatButton默认情况下,是刚好显示下子控件。 所以应该用button内的子控件把button撑开。 FlatButton(onPressed: (){}, child: Container( height: 60, alignment: Alig
-
Container Container 是各种我们已知的 widget 的组合,使用它可以实现装饰、变换、限制等各种效果 Container({ Key key, this.alignment, this.padding, Color color, Decoration decoration, this.foregroundDecoration,
-
原来flutter项目中到处使用了FlatButton,升级到Flutter 3后,FlatButton就不存在了,需要进行替换,一个个换显然很麻烦,所以自己封装了一个。 import 'package:flutter/material.dart'; class FEButton extends StatelessWidget { FEButton({ this.shape,
-
flutter FlatButton, RaisedButton, and OutlineButton flutter Material 新的按钮变更 新的改变 FlatButton, RaisedButton, and OutlineButton 已经被 TextButton, ElevatedButton, and OutlinedButton 替换. ButtonTheme 已经被 Text
-
问题内容: 我想创建一个类似于链接的HTML按钮。因此,当您单击按钮时,它将重定向到页面。我希望它尽可能地易于访问。 我也希望这样做,因此URL中没有任何多余的字符或参数。 我该如何实现? 根据到目前为止发布的答案,我目前正在这样做: 但这是在Safari和Internet Explorer中 ,它在URL的末尾添加了问号字符。我需要找到一种不会在URL末尾添加任何字符的解决方案。 还有其他两种解
-
本文向大家介绍javafx 创建一个按钮,包括了javafx 创建一个按钮的使用技巧和注意事项,需要的朋友参考一下 示例 创建aButton很简单: 这将创建一个新的Button,内部没有任何文本或图形。 如果要Button使用文本创建一个,只需使用带有Stringas参数的构造函数(用于设置textProperty的Button): 如果您想创建一个Button内部带有图形或其他图形的Node,
-
本文向大家介绍qml 创建一个简单的按钮,包括了qml 创建一个简单的按钮的使用技巧和注意事项,需要的朋友参考一下 示例 您可以使用MouseArea组件轻松地在可单击按钮中转换每个组件。下面的代码显示一个360x360窗口,中间带有一个按钮和一个文本。按下按钮将更改文本:
-
问题内容: 我想使用CSS在html中创建一个切换按钮。我想要它,以便当您单击它时,它保持推入状态,而不是再次单击时它弹出。 如果没有办法仅使用CSS。有没有办法使用jQuery? 问题答案: 良好的语义方式是使用复选框,然后如果未选中,则以不同的方式设置其样式。但是没有好的方法可以做到这一点。您必须添加额外的跨度,额外的div,并且要真正看起来不错,请添加一些javascript。 因此最好的解
-
我几乎完成了Android(混合应用程序)的第一个游戏,我正在考虑为它创建一个费率按钮。我试着在网上搜索,但是大多数评论都是关于Java代码的,而我却一无所知。假设我在HTML文件中创建了一个按钮(Rate)。大家可以给出一个解决方案,让它作为一个常规的速率按钮运行吗?
-
它的“创建动态”按钮位于一行中 但我想把它分成三行。如果我有30个按钮,那么它应该在第一行的10个按钮中显示,然后在第二行的10个按钮和第三行的10个按钮中显示 O/P按钮为: b1 b2 b3 b4 b5 b6 b7 b8 b9 b10 b11 b12 b13 b14 b15

