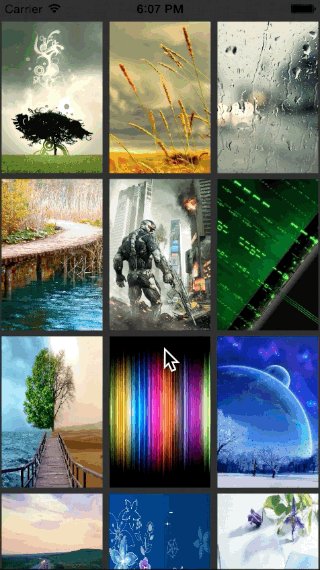
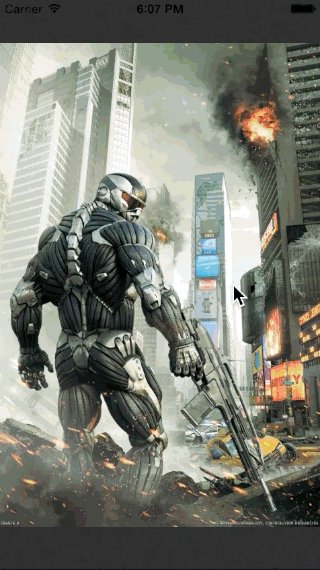
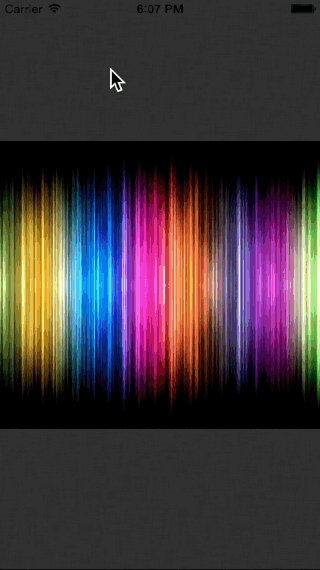
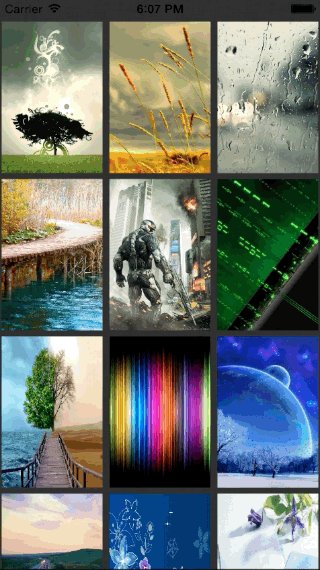
本Demo主要介绍一个封装的展示控件,放入 数据源 与 索引 便可无缝的浏览图片,里面预留了通过URL方式调用图片的方法,
不过则需要 一些支持 。
注意:大量内存属于图片加载时耗费,非本Demo中,不做优化。
-本Demo使用复用实现图片的无缝划动,资源占用小,支持循环划动。
支持通过任意索引进入展示。
-支持缩放操作。
-智能位置还原。

-
问题描述:笔者最近在看一些opencv的东西,但配置好之后运行书上的代码发现竟然会显示两个窗口,一个窗口显示图片,另外一个图片却是一个灰色的空白窗口,而且监听事件只有空白窗口上有效。 笔者在百度上其他道友的博客中发现了两种解决方案,但都不是很理想。 方案一:将Microsoft.Cpp.x64.user文件中的连接器->输入->附加依赖项中的opencv_worldXXX.lib,opencv_w
-
本文向大家介绍Android通过Movie展示Gif格式图片,包括了Android通过Movie展示Gif格式图片的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享Android通过Movie展示Gif格式图片的相关代码,供大家参考,具体内容如下 自定义属性res/values/attrs.xml文件: 在Activity中使用: 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍jQuery中图片展示插件highslide.js的简单dom,包括了jQuery中图片展示插件highslide.js的简单dom的使用技巧和注意事项,需要的朋友参考一下 前言 今天用用了一款图片展示插件highslide.js,感觉用起来很是舒畅,几乎不用怎么写代码,只需要知道如何写参数就行了。 那么这么牛叉的插件我们该如何用哪,下面我就跟大家讲解一下。 一、引入 首先我们运用绝
-
本文向大家介绍asp.net+xml+flash实现的图片展示效果示例,包括了asp.net+xml+flash实现的图片展示效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了asp.net+xml+flash实现的图片展示效果。分享给大家供大家参考,具体如下: 第一步:首先引入命名空间:(vs08环境中) 第二步:前台页面的使用(需要index.swf文件): 第三步:生成xml文
-
ImageView 和 TextView 一样是直接继承自 View 的基础控件,顾名思义,TextView 用来展示文本,那 ImageView 就是用来展示图片的了。因为 Android 碎片化严重,在 Android 中图片很容易使用但是却很难控制。不同的机型有不同的屏幕尺寸,导致对图片的适配要求很高。但是 Android 系统为我们提供了强大的图片控件,学好 ImageView 是做好 A
-
本文向大家介绍通过AngularJS实现图片上传及缩略图展示示例,包括了通过AngularJS实现图片上传及缩略图展示示例的使用技巧和注意事项,需要的朋友参考一下 通过AngularJS实现图片上传及缩略图展示示例,废话不多说了,具体如下: 从项目中截出的代码 HTML部分: JS部分: 最后的效果如图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍高德地图WEB版基础控件展示 原创,包括了高德地图WEB版基础控件展示 原创的使用技巧和注意事项,需要的朋友参考一下 之前想自己做一个旅游导航的项目,在网上一搜发现了高德地图开放平台,发现原来高德可以很简单的就应用到自己的项目里面,当即我就申请了一个key来学一学,仔细研究了一下,感觉还挺难的,网上找了找案例什么的,经过这几天,小编把高德的一些基础控件差不多弄了一下,效果图如下图所示

