通过AngularJS实现图片上传及缩略图展示示例
通过AngularJS实现图片上传及缩略图展示示例,废话不多说了,具体如下:
从项目中截出的代码
HTML部分:
<section>
<img src="image/user-tuijian/tuijian_banner.png" />
<div>
<form ng-submit="submit_form()">
<input type="text" name="aaa" placeholder="商品名称:" ng-model="form.goods_name" />
<input type="text" name="bbb" placeholder="商品网址:" ng-model="form.goods_url" />
<textarea placeholder="您宝贵的留言就是我们前进的动力!" ng-model="form.user_msg"></textarea>
<div>
<div ng-repeat="item in thumb">
<!-- 采用angular循环的方式,对存入thumb的图片进行展示 -->
<label>
<img ng-src="{{item.imgSrc}}"/>
</label>
<span ng-if="item.imgSrc" ng-click="img_del($index)"></span>
</div>
<div ng-repeat="item in thumb_default">
<!-- 这里之所以写个循环,是为了后期万一需要多个‘加号'框 -->
<label>
<input type="file" id="one-input" accept="image/*" file-model="images" onchange="angular.element(this).scope().img_upload(this.files)"/>
</label>
</div>
</div>
<p>(*^_^*)请详细描述您的需求,有助于我们快速定位并解决问题,希望我们的产品和服务能得到您的肯定。</p>
<input type="submit" name="" value="提 交" />
</form>
</div>
</section>
JS部分:
Module.controller('controlName', ['$scope', '$http', function($scope, $http) {
$scope.reader = new FileReader(); //创建一个FileReader接口
$scope.form = { //用于绑定提交内容,图片或其他数据
image:{},
};
$scope.thumb = {}; //用于存放图片的base64
$scope.thumb_default = { //用于循环默认的‘加号'添加图片的框
1111:{}
};
$scope.img_upload = function(files) { //单次提交图片的函数
$scope.guid = (new Date()).valueOf(); //通过时间戳创建一个随机数,作为键名使用
$scope.reader.readAsDataURL(files[0]); //FileReader的方法,把图片转成base64
$scope.reader.onload = function(ev) {
$scope.$apply(function(){
$scope.thumb[$scope.guid] = {
imgSrc : ev.target.result, //接收base64
}
});
};
var data = new FormData(); //以下为像后台提交图片数据
data.append('image', files[0]);
data.append('guid',$scope.guid);
$http({
method: 'post',
url: '/comm/test-upload.php?action=success',
data:data,
headers: {'Content-Type': undefined},
transformRequest: angular.identity
}).success(function(data) {
if (data.result_code == 'SUCCESS') {
$scope.form.image[data.guid] = data.result_value;
$scope.thumb[data.guid].status = 'SUCCESS';
console.log($scope.form)
}
if(data.result_code == 'FAIL'){
console.log(data)
}
})
};
$scope.img_del = function(key) { //删除,删除的时候thumb和form里面的图片数据都要删除,避免提交不必要的
var guidArr = [];
for(var p in $scope.thumb){
guidArr.push(p);
}
delete $scope.thumb[guidArr[key]];
delete $scope.form.image[guidArr[key]];
};
$scope.submit_form = function(){ //图片选择完毕后的提交,这个提交并没有提交前面的图片数据,只是提交用户操作完毕后,
到底要上传哪些,通过提交键名或者链接,后台来判断最终用户的选择,整个思路也是如此
$http({
method: 'post',
url: '/comm/test.php',
data:$scope.form,
}).success(function(data) {
console.log(data);
})
};
}]);
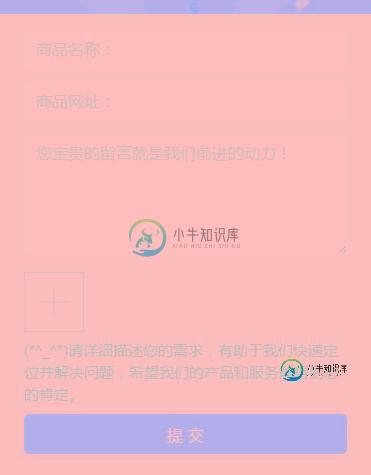
最后的效果如图:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍AJAX实现图片预览与上传及生成缩略图的方法,包括了AJAX实现图片预览与上传及生成缩略图的方法的使用技巧和注意事项,需要的朋友参考一下 要实现功能,上传图片时可以预览,因还有别的文字,所以并不只上传图片,实现与别的文字一起保存,当然上来先上传图片,然后把路径和别的文字一起写入数据库;同时为 图片生成缩略图,现只写上传图片方法,文字在ajax里直接传参数就可以了,若要上传多图,修改一
-
本文向大家介绍Vue移动端实现图片上传及超过1M压缩上传,包括了Vue移动端实现图片上传及超过1M压缩上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue移动端实现图片上传及超过1M压缩上传的具体代码,供大家参考,具体内容如下 1、实现效果 2、代码 Html: Css:使用了less ,需要引入less,才能使用(npm install less less-loader --
-
本文向大家介绍Django 实现图片上传和显示过程详解,包括了Django 实现图片上传和显示过程详解的使用技巧和注意事项,需要的朋友参考一下 第1章 新建工程和创建app 新建工程和创建app就不用贴出来了,我这里是测试图片上传的功能能否实现,所以项目都是新的,正常在以有的app下就可以 第2章 模型层: 2.1创建数据库 2.2初始化数据库: 第3章 修改配置文件 3.1settings中增加
-
本文向大家介绍php生成图片缩略图功能示例,包括了php生成图片缩略图功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php生成图片缩略图功能。分享给大家供大家参考,具体如下: 完整代码如下(为方便阅读,代码使用http://tools.jb51.net/code/phpformat进行了格式化处理): PS:这里再为大家推荐几款比较实用的图片处理工具供大家参考使用: 在线图片转换
-
本文向大家介绍Android通过Movie展示Gif格式图片,包括了Android通过Movie展示Gif格式图片的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享Android通过Movie展示Gif格式图片的相关代码,供大家参考,具体内容如下 自定义属性res/values/attrs.xml文件: 在Activity中使用: 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍php实现图片缩略图的方法,包括了php实现图片缩略图的方法的使用技巧和注意事项,需要的朋友参考一下 本段代码实现功能有这些: 支持jpg,jpeg,gif,png,bmp图片格式,支持按原图片的比例进行缩放,可以选择在图片缩放的过程中是否需要对图片进行裁切,加入了图片质量控制,可以实现缩略图片质量最高化。 完整类的代码如下: 使用方法很简单代码如下: 以上代码是小编给大家分享的ph

