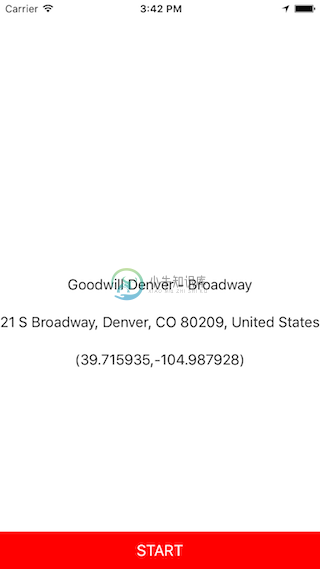
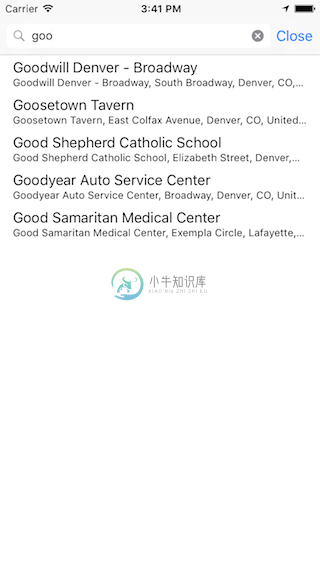
GooglePlacesAutocomplete 是简单易用的位置自动完成功能,使用 Google Places API 来给用户位置信息建议。


-
我正在通过Places使用GoogleAppClient和Places API。GeoDataApi。getAutocompletePredictions()获取地址/地点自动完成建议(https://developers.google.com/places/android/autocomplete). 该方法需要一个GoogleAppClient对象、一个自动完成的字符串和一个LatLngBou
-
问题内容: 使用jQuery UI 1.8尝试自动完成 除了ui菜单不在我的输入元素下方,而是在左上角之外,其他所有功能都起作用。 有人遇到过这个问题吗? 这是我的html: 这是我的CSS: 这是我的JavaScript: 问题答案: 呜呼。找到了罪魁祸首: 不要包含jquery.dimensions.js。我认为它已经在jquery-ui.js中了……无论如何,它解决了我的问题。 对于最新的j
-
这有点奇怪,我遵循Google places API为我的android应用程序添加了自动完成功能。谷歌为Android自动完成放置API请求拒绝,即使使用正确的API键。我甚至尝试与JSON客户机进行检查,并请求GET/POST仍然是相同的错误,因为我确信我的代码遵循了相应的google api自动完成集成。我还没有找到解决错误的任何解决方案。一些答案建议删除带有place_id的传感器。我不知
-
我正在尝试实现Google Places Autocomplete API,有时我可以获取位置列表,但有时我会收到“无法加载搜索结果”的消息。有人能帮我解决这个问题吗。
-
问题内容: 如何使用Redis实现自动完成功能? 比如说我有一个数组。当我型我得到 我希望你明白这一点。我如何有效地使用redis命令来实现这一点(如果可能,但我认为是)。如果我能通过telnet尝试一些简单的命令来模仿这种行为,那就太好了。 谢谢 问题答案: 如果您要处理的是大型数据集,建议您考虑将其实现。我将一小部分Ruby做到了这一点: 例如: 在Wikipedia的Tries条目上阅读有关
-
自动完成是现代网站中经常使用的一种机制,用于向用户提供他/她在文本框中键入的单词开头的建议列表。 然后,用户可以从列表中选择一个项目,该项目将显示在输入字段中。 此功能可防止用户输入整个单词或一组单词。 JQueryUI提供了一个自动完成窗口小部件 - 一个与下拉列表非常相似的控件,但过滤选项只显示与用户在控件中键入的内容相匹配的选项。 jQueryUI提供了autocomplete()方法,用于
-
md-autocomplete是一个Angular Directive,用作一个特殊的输入控件,带有内置下拉列表,显示与自定义查询的所有可能匹配。 一旦用户键入输入区域,该控件就充当实时建议框。 《md-autocomplete》可用于从本地或远程数据源提供搜索结果。 执行查询时md-autocomplete缓存结果。 第一次调用后,它使用缓存的结果来消除不必要的服务器请求或查找逻辑,并且可以禁用
-
描述 (Description) 自动填充是Framework7的移动友好和触摸优化组件,可以是下拉列表或独立方式。 您可以使用JavaScript方法创建和初始化自动完成实例 - myApp.autocomplete(parameters) 其中parameters是用于初始化自动完成实例的必需对象。 自动填充参数 下表列出了Framework7中可用的自动填充参数 - S.No 参数和描述

