放置Google Api-自动完成
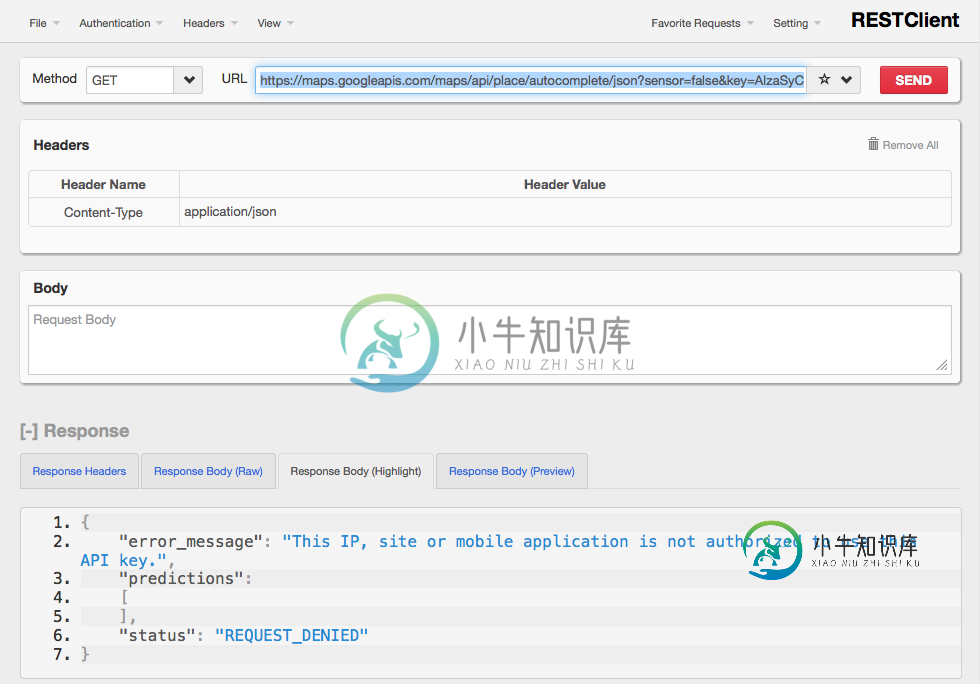
这有点奇怪,我遵循Google places API为我的android应用程序添加了自动完成功能。谷歌为Android自动完成放置API请求拒绝,即使使用正确的API键。我甚至尝试与JSON客户机进行检查,并请求GET/POST仍然是相同的错误,因为我确信我的代码遵循了相应的google api自动完成集成。我还没有找到解决错误的任何解决方案。一些答案建议删除带有place_id的传感器。我不知道.请解释一个解决方案或建议,以帮助我获得自动完成工作良好。
https://maps.googleapis.com/maps/api/place/autocomplete/json/?sensor=false&key=api_key&components=country=us&input=california

共有1个答案
嗨,兄弟,这样使用您的api键试试这个url:https://maps.googleapis.com/maps/api/place/autocomplete/json?sensor=true&key=api key&language=en&input=kir
它起作用了,兄弟。
-
我有一些关于谷歌地方api为Android的问题。 这是正在调用的请求: https://maps.googleapis.com/maps/api/place/autocomplete/json?sensor=false 问题是我只想要特定城市的地址。那有可能吗? 下面是来自GooglePlacesAPI autocomplete的一段引语,它表明它应该可以工作。 阻止引用(区域)类型集合指示Pl
-
问题内容: 如何使用Redis实现自动完成功能? 比如说我有一个数组。当我型我得到 我希望你明白这一点。我如何有效地使用redis命令来实现这一点(如果可能,但我认为是)。如果我能通过telnet尝试一些简单的命令来模仿这种行为,那就太好了。 谢谢 问题答案: 如果您要处理的是大型数据集,建议您考虑将其实现。我将一小部分Ruby做到了这一点: 例如: 在Wikipedia的Tries条目上阅读有关
-
自动完成是现代网站中经常使用的一种机制,用于向用户提供他/她在文本框中键入的单词开头的建议列表。 然后,用户可以从列表中选择一个项目,该项目将显示在输入字段中。 此功能可防止用户输入整个单词或一组单词。 JQueryUI提供了一个自动完成窗口小部件 - 一个与下拉列表非常相似的控件,但过滤选项只显示与用户在控件中键入的内容相匹配的选项。 jQueryUI提供了autocomplete()方法,用于
-
md-autocomplete是一个Angular Directive,用作一个特殊的输入控件,带有内置下拉列表,显示与自定义查询的所有可能匹配。 一旦用户键入输入区域,该控件就充当实时建议框。 《md-autocomplete》可用于从本地或远程数据源提供搜索结果。 执行查询时md-autocomplete缓存结果。 第一次调用后,它使用缓存的结果来消除不必要的服务器请求或查找逻辑,并且可以禁用
-
描述 (Description) 自动填充是Framework7的移动友好和触摸优化组件,可以是下拉列表或独立方式。 您可以使用JavaScript方法创建和初始化自动完成实例 - myApp.autocomplete(parameters) 其中parameters是用于初始化自动完成实例的必需对象。 自动填充参数 下表列出了Framework7中可用的自动填充参数 - S.No 参数和描述
-
问题内容: 任何人都可以给我完整的步骤来使用jquery-ui自动完成功能。我正在使用grails 2.0.1。 我需要一个完整的示例,包括控制器和视图的代码。 提前致谢。 问题答案: 首先,您需要将main.gsp(在头部)添加到行中 插件将自动下载。 对于完整的示例,您可以使用此链接 http://jay-chandran.blogspot.com/2011/09/using-grails-w

