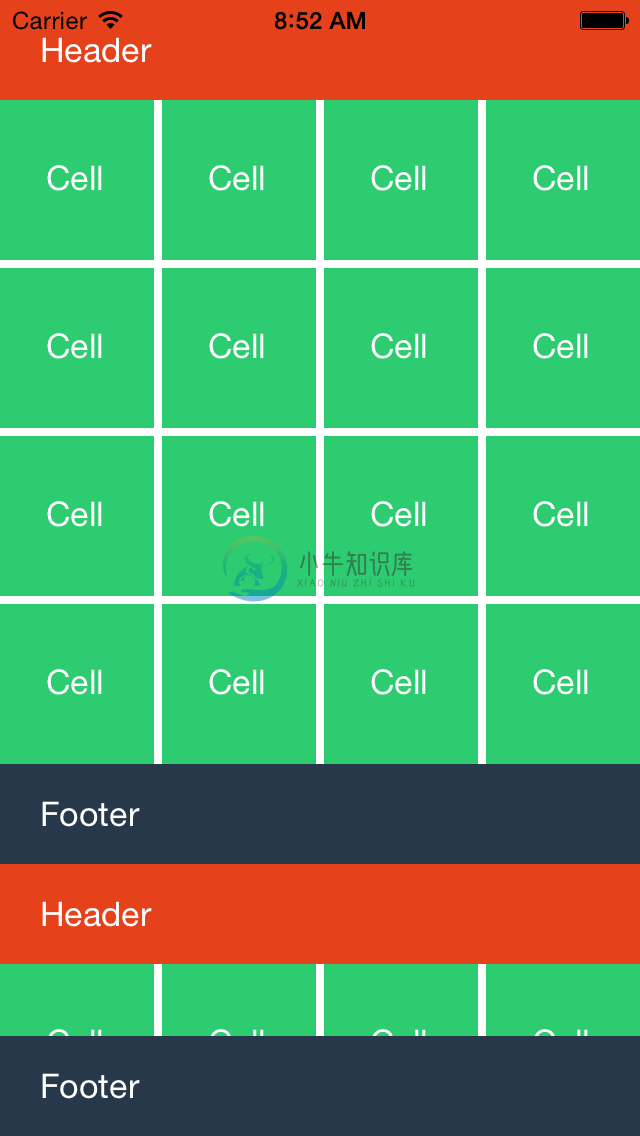
MYNStickyFlowLayout 是 UICollectionView 下拉固定头部和底部。

-
我们拓展了基础组件的概念, 创造出了布局组件. 例子 const Grid = (props) => ( <Box {...props} display='inline-block' verticalAlign='top' px={2}/> ); const Half = (props) => ( <Grid {...props} width={1 / 2}
-
布局是开发 Web 页面最常接触的一个方面,也是页面最直观的一种展现方式。然而在开发前端页面的时候很多工程师会为布局感到头疼,不仅是因为不同浏览器厂商兼容程度的不同,而且还有诸多如适配不同分辨率屏幕所带来的问题、实现起来比较复杂的问题等种种情况。不过在使用了 MIP 之后我们不需要再为这些问题烦恼,MIP 提供了一整套完备的组件布局系统,支持不同布局类型和方式,开发者需要做的仅仅是为组件指定布局属
-
主要内容:什么是AWT 布局组件,什么是AWT 布局管理器,AWT 布局管理器接口,常用的AWT 布局管理器类什么是AWT 布局组件 布局是指组件在容器内的排列。换句话说,我们可以说将组件放置在容器内的特定位置。布局控件的任务由布局管理器自动完成。 什么是AWT 布局管理器 布局管理器会自动定位容器内的所有组件。如果我们不使用布局管理器,那么组件也由默认布局管理器定位。手动布局控件是可能的,但由于以下两个原因而变得非常困难。 处理容器内的大量控件非常繁琐。 很多时候,当我们需要排列组件的时候,组
-
本文向大家介绍Bootstrap 布局组件(全),包括了Bootstrap 布局组件(全)的使用技巧和注意事项,需要的朋友参考一下 Bootstrap 布局组件 1、Bootstrap字体图标 (1)、字体图标列表链接 http://www.runoob.com/bootstrap/bootstrap-glyphicons.html (2)、用法 如需使用图标,只需要简单地使用
-
我有一个主框架,我想用卡片布局在中心位置显示我的新用户类的对象。这里是我的主类 这是我的新用户类 我希望NewUser的对象显示在主类的中心位置
-
本文向大家介绍JS组件Bootstrap Table布局详解,包括了JS组件Bootstrap Table布局详解的使用技巧和注意事项,需要的朋友参考一下 Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素: 表格类 下表样式可用于表格中: <tr>, <th> 和 <td> 类 下表的类可用于表格的行或者单元格: 基本的表格 如果您想要一个只带
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.layout.defaults 重写默认的 defaults。 布局(layout)是有五个区域(北区 north、南区 south、东区 east、西区 west 和中区 center)的容器。中间的区域面板是必需的,边缘区域面板是可选的。每个边缘区域面板可通过拖拽边框调整尺寸,也可以
-
Tabris.js使用原生平台的能力来对UI界面进行布局。由于显示密度在移动设备之间差异很大,因此Tabris.js中的像素始终用设备独立像素表示。 布局数据 全部控件都支持layoutData属性,该属性定义了控件的排列方式。layoutData的值必须是下列属性组成的一个对象: left right top bottom centerX centerY baseline width heigh

