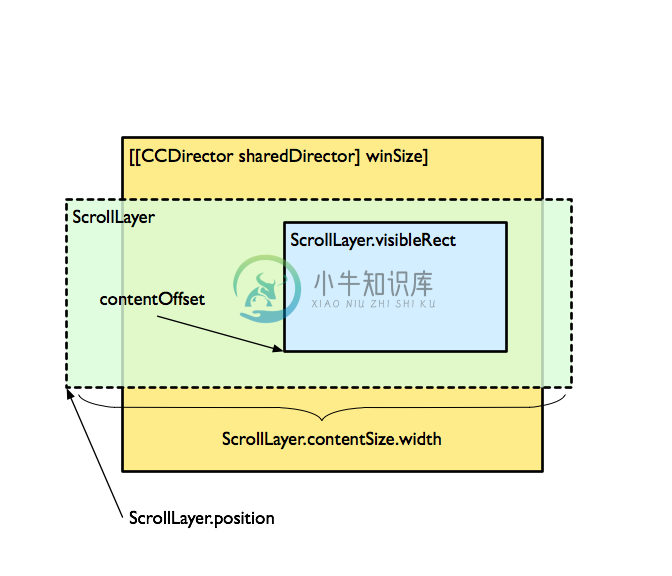
ScrollLayer 是一个用于 cocos2d-iphone 应用上的屏幕滚动组件。

特征
- 2D滚动;
- 速度(“惯性滚动”);
- 裁剪(您的图层不必使用整个窗口范围)。
兼容性
针对cocos2d-iphone v1.0.0rc3开发。
历史
关于cocos2d-iphone应用程序的滚动层实现存在混乱的线程。有大量的补丁程序和错误报告。我放弃尝试遵循该线程,并决定编写自己的版本。
-
本文向大家介绍在vue中实现禁止屏幕滚动,禁止屏幕滑动,包括了在vue中实现禁止屏幕滚动,禁止屏幕滑动的使用技巧和注意事项,需要的朋友参考一下 今天写了一个Vue弹层组件,用来全屏查看图片的,大概是下面这么一个效果: 其中背景是透明色的,但是弹出这个组件时手指滑动、鼠标滚轮滑动,底部页面是会动。 作为自己开发的一个常用的组件,这种bug当然是要解决的。 于是学艺不精的我在网上找了蛮久的,看了不少博
-
问题内容: 我有一个div,当我的页面首次加载时,它离顶部约100像素(该页面包含一些按钮等)。 当用户滚动通过它时,我希望div“关注”该用户,因为它附着在屏幕顶部。当用户返回页面顶部时,我希望它返回到其原始位置。 问题答案: 诀窍是您必须将其设置为position:fixed,但仅在用户滚动经过它之后才能设置。 可以通过将处理程序附加到window.scroll事件来完成此操作 当页面滚动经过
-
本文向大家介绍基于JavaScript实现屏幕滚动效果,包括了基于JavaScript实现屏幕滚动效果的使用技巧和注意事项,需要的朋友参考一下 屏幕滚动效果: 效果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我有一个活动,主机2个片段,我目前使用协调器布局在两个片段与appbarlayout和工具栏布局,我已经设置它这样滚动工具栏屏幕与我的回收视图。这一直导致我的布局问题,因为我已经在这里发布,所以我希望改变我的方法。如果我可以,该活动将在协调器布局中宿主工具栏/应用程序栏布局。
-
本文向大家介绍JS实现双击屏幕滚动效果代码,包括了JS实现双击屏幕滚动效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下: 这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js
-
我是swift和Xcode新手,我想知道是否有人愿意向我解释,我应该如何让我的启动屏幕显示3秒钟,然后在这段时间内稍微淡出? 我想做一个我以前构建的网页的web视图,但希望它在启动屏幕之前淡出。 我已经阅读了所有其他与该主题相关的问题,但我不理解它们。我也一直在关注一些关于这个主题的教程,但什么都没有。 有人吗,拜托?

