如何在不改变内部组件布局的情况下将父布局右移?
在我的应用程序,我想有滑动菜单在左侧,就像Facebook。
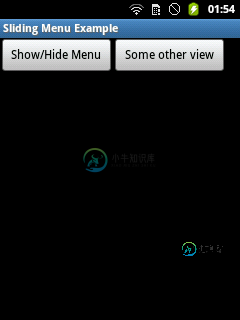
在我的前一个问题中,我提出了相同的问题,感谢这个答案,我可以找到一种方法,使用这个库向右滑动我的布局。但是,我发现,库实际上并不滑动布局,相反,它只是截图并向右滑动图像,因为布局上的组件是不可点击的。我需要这些组件是可点击的。因此,我尝试了一种新的实现方法,将滑出菜单放在左侧,保持view.gone的默认可见性,并在单击左上角的“显示/隐藏菜单”按钮时使其可见,如下图所示。
布局前:


所以我的问题是,有没有什么方法可以在内部组件不改变其宽度/布局的情况下向右移动布局呢?因此,在任何可供我查看的区域中,都将由该区域中可以填充的内容的任何部分填充。
共有1个答案
这个问题可以这样解决:
>
创建带有内部的framelayout:左侧第一个包含3个按钮的菜单和包含其他两个按钮(显示/隐藏和其他视图)的第二个布局。这样,第二个布局就在menu前面(因为它是fill_parent)。
在显示/隐藏按钮的onClick执行翻译动画:假设你的菜单是200px宽,将第二个布局向右移动200。
-
我们拓展了基础组件的概念, 创造出了布局组件. 例子 const Grid = (props) => ( <Box {...props} display='inline-block' verticalAlign='top' px={2}/> ); const Half = (props) => ( <Grid {...props} width={1 / 2}
-
布局是开发 Web 页面最常接触的一个方面,也是页面最直观的一种展现方式。然而在开发前端页面的时候很多工程师会为布局感到头疼,不仅是因为不同浏览器厂商兼容程度的不同,而且还有诸多如适配不同分辨率屏幕所带来的问题、实现起来比较复杂的问题等种种情况。不过在使用了 MIP 之后我们不需要再为这些问题烦恼,MIP 提供了一整套完备的组件布局系统,支持不同布局类型和方式,开发者需要做的仅仅是为组件指定布局属
-
{/这是内容组件/} 我做了布局组件,我想在许多不同的内容中使用这个组件。例如,我想在网站中构建四个内容。这个布局是一样的。没有分别重写。 请告诉我如何流畅地插入元件。非常感谢。
-
Bootstrap包含了一些供你的项目使用的组件和选项,包括外包裹容器、一个强大的网格系统、一个灵活多变的媒体对象和响应式的工具类。 Containers 在Bootstrap中,窗口是最基本的布局元素。在使用网格系统中它是必不可少的。选择一个响应式的、固定宽度的容器(意味着它的max-width在每个节点都会改变),或者选择一个流式宽度的窗口(意味着任何时候它的宽度总是100%) 虽然容器可以被
-
右栏的主内容区包含页眉、正文和页脚三个部分。正文的内容将在11.3节介绍,这里只介绍页眉和页脚的布局。 页眉包括两部分内容,左侧提供“文档结构视图”复选框,小屏幕用户可以通过该复选框关闭目录树,方便阅读。右侧为文章的章节标题。HTML代码如下: <header> <label id="view"><input id="show" type="checkbox" />文档结构视图</label>1
-
问题内容: 使用正常的行为时,以及是使用[的属性。但是,这会更改页面的布局。 我怎样才能让与不修改页面的布局? 问题答案: 也 而不是你可以 ,而不是你可以

