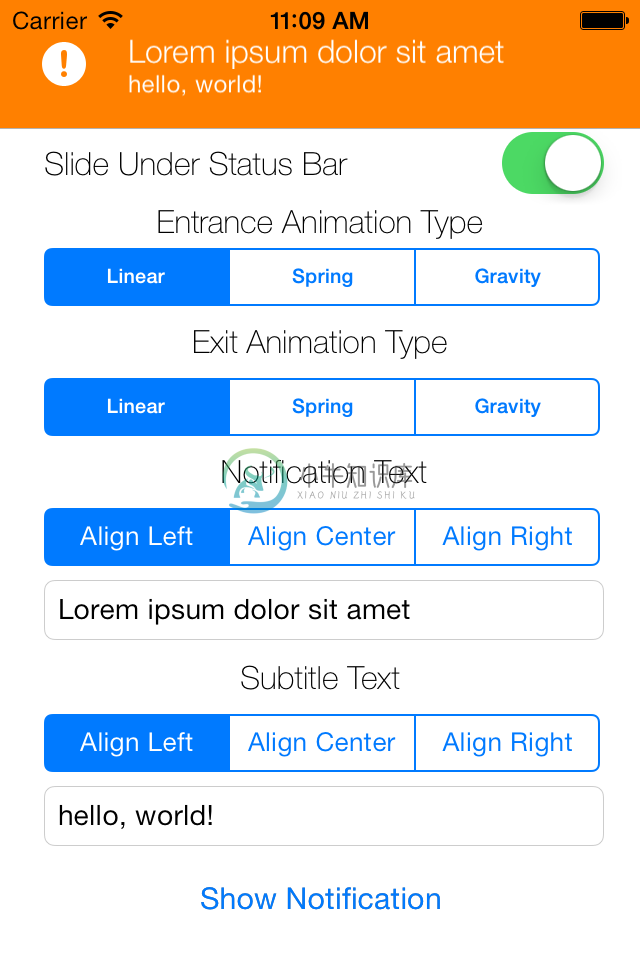
CRToast 是个现代化风格的 iOS 的 toast 视图,能适应用户的通知需求。

-
本文向大家介绍vant中的toast轻提示实现代码,包括了vant中的toast轻提示实现代码的使用技巧和注意事项,需要的朋友参考一下 在main.js中按需引入 页面中的methods中使用 补充知识:Vant的Toast 轻提示API文档不准确解决方案 开发企业微信应用使用Vant组件库过程中,想要用到轻提示Toast,发现API文档无法使用: 想要使用这个提示: 复现: 点击按钮后,就会报出
-
显示消息提示框,通用弱提示,且可选择多少秒之后消失。 安装 $ npm install universal-toast --save 方法 Toast.show(message: string, duration?: number) 参数 属性 类型 默认值 描述 message String - 文字内容 duration Number 2000 显示时长,单位为 ms 示例 import To
-
简短的消息提示框,支持自定义位置、持续时间和样式。 引入 import { Toast } from 'mint-ui'; 例子 基本用法 Toast('提示信息'); 在调用 Toast 时传入一个对象即可配置更多选项 Toast({ message: '提示', position: 'bottom', duration: 5000 }); 若需在文字上方显示一个 icon 图
-
Toast组件主要用于非模态信息提醒,无需用户交互。 注: 由于此组件基于 create-api 实现,所以在使用之前,请确保自己了解过 create-api。 示例 显示时间设置 <cube-button @click="showToastTime">Toast - time 1s</cube-button> <cube-button @click="showToastTime0">Toast
-
Toast toast 用于临时显示某些信息,并且会在数秒后自动消失。这些信息通常是轻量级操作的成功信息。 提醒:WeUI 不推荐在 toast 中展示失败状态,失败状态应该使用 Alert 明确告知用户失败原因 <div id="toast" style="display: none;"> <div class="weui-mask_transparent"></div> <di
-
TOAST(Toast Open Automation System for Test) 是一淘广告技术测试团队开发的一套自动化测试任务调度平台。 特征 在Remote Agent Box中调用测试脚本/命令,就像测试运行器一样。 测试作业定义,包括阶段和命令的各种数量。 测试机管理。 开放的API。 四种运行测试作业的方法:on-demmand,crontab,源Depoit代码签入以及通过Op
-
我有一个Toast通知从项目外部执行(在后台)。这里有: 我的问题是当我尝试执行代码时,当用户点击toast,我想要执行部分代码从主项目。有办法做到这一点吗? 谢谢
-
弹出框(只有文字 文字和图标 位置上 中 下) 标题 内容 类型 支持布局 responsive, fixed-height, fixed, container 所需脚本 https://c.mipcdn.com/static/v2/mip-toast/mip-toast.js 说明 提示框组件 自定义内容 示例 1、弹出框 只弹出文字(不传 info-icon-src) <button on="

