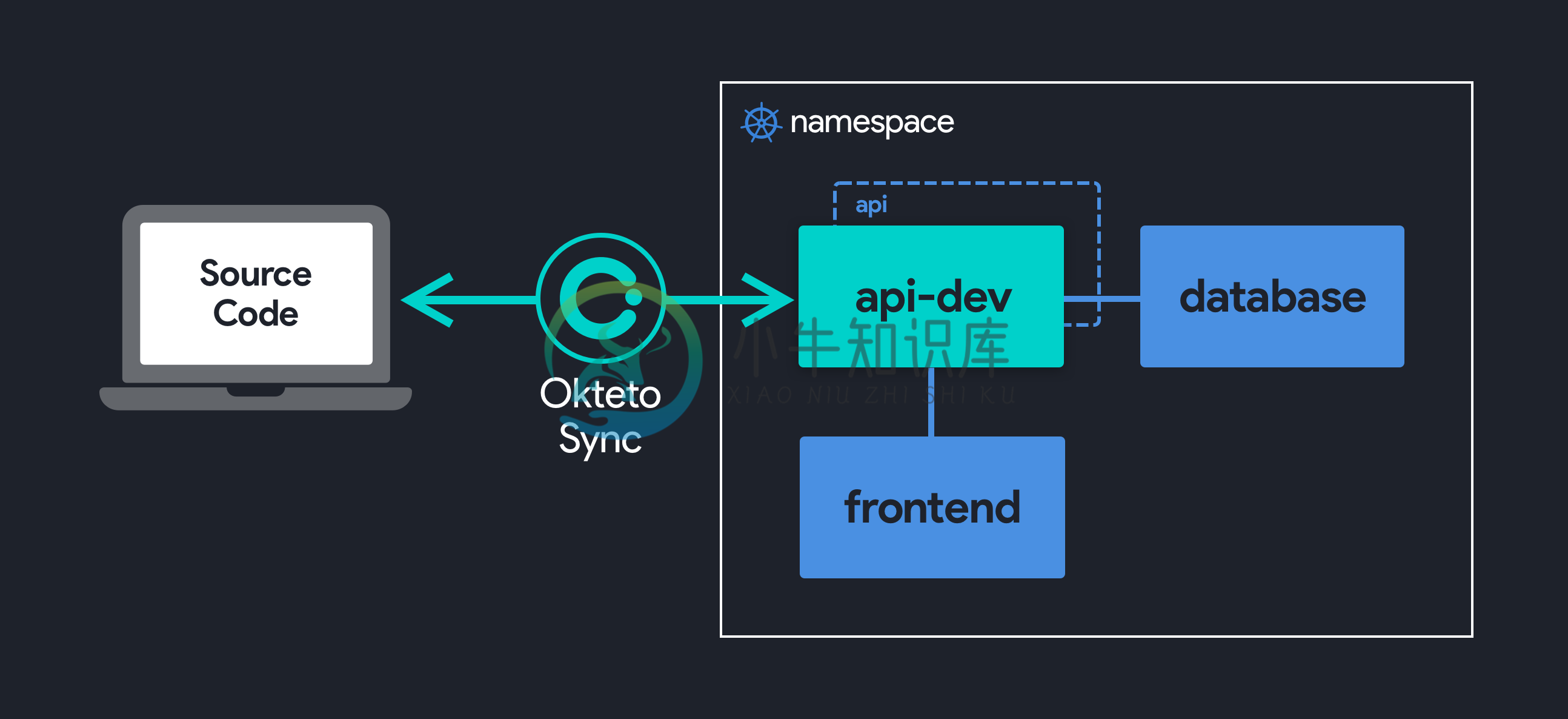
Okteto 是一款加快 Kubernetes 应用程序开发的工具,它允许你在本地编写代码并自动更新 Kubernetes 应用程序。
运行okteto upKubernetes 时,你将获得一个开发容器,容器里面包括你的所有开发工具(例如 maven 和 jdk,或 npm、python、go 编译器),这个开发容器继会承原始 Kubernetes 部署的机密、配置映射、卷或任何其他配置值。
接下来,你的 IDE 和工具会把远程集群视为本地文件系统/环境。在本地 IDE 上编写代码,一旦保存文件,更改就会转到开发容器,并且 Kubernetes 应用程序会立即更新(利用已有的任何热重载机制),不需要创建 docker 镜像,也不需要将 Kubernetes 清单应用到集群。
- 创建双向文件同步服务,让本地文件系统和开发容器之间能保持最新更改。
- 使用SSH自动进行本地和远程端口转发,可以通过
localhost或连接远程调试器来访问集群服务。 - 为开发容器提供交互式终端,可以像从本地终端一样构建、测试和运行你的应用程序。

-
The author selected Girls Who Code to receive a donation as part of the Write for DOnations program. 作者选择了《编码的女孩》作为Write for DOnations计划的一部分来接受捐赠。 介绍 (Introduction) The Okteto CLI is an open-source pr
-
本文仅作为小白理解Okteto,K8s,docker 技术栈的简要概念,及其之前的相互联系。不作深入的展开。 概念理解 1. docker是什么? Docker是一个开源的应用容器引擎,开发者可以打包他们的应用及依赖到一个可移植的容器中,发布到流行的Linux机器上,也可实现虚拟化。 特点: 使应用的打包与部署自动化 创建轻量、私密的PAAS环境(PaaS是Platform as a Servic
-
第一步:必须先编译过sdk,然后可以在以下路径找到工具链: openwrt/staging_dir/toolchain-arm_cortex-a7+neon_gcc-5.3.0_glibc-2.22_eabi 第二步:拷贝toolchain-arm_cortex-a7+neon_gcc-5.3.0_glibc-2.22_eabi到/opt目录下,设置环境变量: root@ubuntu:~$ vi
-
这是我第一次在世博会上开发,我正在构建跟踪位置的应用程序,并使用节点每5秒将数据发送到服务器。我使用的TaskManager API从博览会我会跟踪一切,它的工作原理我得到的数据。但是当我把我的应用放在后台时,它会停止。 这是否应该在后台任务中运行(),即使在使用世博开发工具的开发环境中也是如此,还是需要在工作之前将其置于生产模式? 当我像这样将应用程序转换为后台模式时,我的停止工作。 我的示例代
-
由于Windows是Microsoft的产品,因而在早期阶段,开发工具只有Microsoft C和SDK(Software Developer Kit:软件开发工具包)可供使用。利用SDK进行Windows程序的设计开发非常繁琐、复杂,代码可重用性差,工作量大,即便一个简单的窗口也需要几百行程序,令开发人员望而生畏。 随着Windows的逐渐普及,各大软件公司纷纷推出自己的Windows软件开发工
-
应用开发 PDF版下载 第一步:创建应用 进入管理后台-服务商-应用管理-创建应用 应用的基本信息: 信息项 要求及说明 应用Logo 应用的Logo,小于5M,640 * 640,在授权页会被用于展示。 应用名称 应用的名称,建议包含品牌名,2-8个字内 AppID 应用ID,系统分配,用于调用第三方应用相关接口 功能分类 应用提供的服务类型,如客户关系、团队协同、文化建设等。一个应用只能拥有一
-
1.1. 应用开发 1.2. 应用概述 1.3. 工程结构 1.4. 开发者工具 1.4.1. 安装 1.4.2. 调试 1.4.3. 测试 1.5. 教程 1.1. 应用开发 应用开发包括如下介绍: 应用概述 工程结构 开发者工具 教程 1.2. 应用概述 RokidOS 的本地技能分为两类: 轻应用(LightApp) 本地应用(NativeApp) 轻应用,直接通过语音交互的守护进程(vui
-
Git https://skyao.gitbooks.io/learning-git/installation/ubuntu1604.html sudo add-apt-repository ppa:git-core/ppa sudo apt-get update sudo apt-get install git gitbook https://skyao.gitbooks.io/leaning-
-
这里所说的开发工具,指的是前端开发使用的工具 一、浏览器调式工具 1、浏览器开发调式工具推荐三种 Google Chrome 推荐 ★★★★★ Firefox Firebug 推荐 ★★★★ Internet Explorer 推荐 ★★★ 2、说明: 以上是本人个人观点,当然,也是网上调查统计的结果。 使用Google Chrome开发者调式工具之前,我曾用过FireFox的Firebug调式工
-
测试是 Web 应用开发过程中不可获缺的工作。Nuxt.js 尽量帮助你简化这部分工作。 端对端测试 ava 是一个很强大的 JavaScript 测试框架,结合 jsdom,我们就可以轻松地给 nuxt 应用进行端对端测试。 首先,我们需要添加 ava 和 jsdom 作为项目的开发依赖: npm install --save-dev ava jsdom 然后在 package.json 中添加

