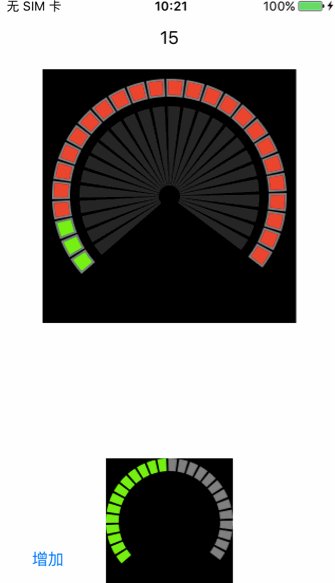
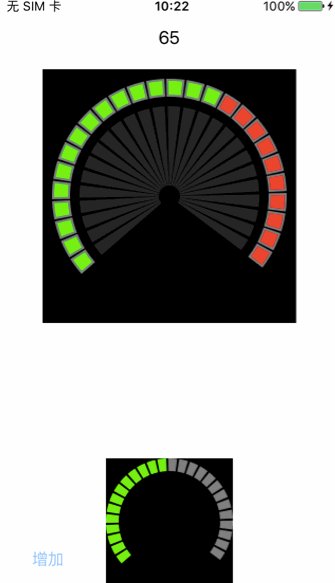
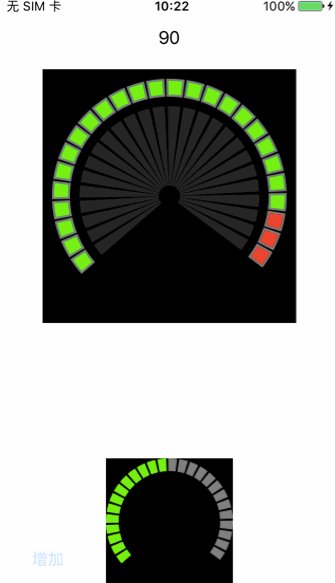
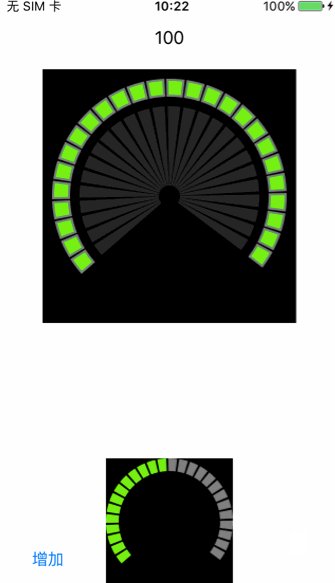
CLDashboardProgressView 是
可使用自动布局或代码添加该控件; _progress = [[CLDashboardProgressView alloc] initWithFrame:CGRectMake(20, 60, 240, 240)]; _progress.center = CGPointMake([UIScreen mainScreen].bounds.size.width * 0.5, 190); _progress.backgroundColor = [UIColor blackColor]; _progress.outerRadius = 110; // 外圈半径 _progress.innerRadius = 95; // 内圈半径 _progress.beginAngle = 90; // 起始角度 _progress.blockAngle = 8; // 每个进度块的角度 _progress.gapAngle = 2; // 两个进度块的间隙的角度 _progress.progressColor = [UIColor greenColor]; // 进度条填充色 _progress.trackColor = [UIColor redColor]; // 进度条痕迹填充色 _progress.outlineColor = [UIColor grayColor]; // 进度条边框颜色 _progress.outlineWidth = 2; // 进度条边框线宽 _progress.blockCount = 26; // 进度块的数量 _progress.minValue = 0; // 进度条最小数值 _progress.maxValue = 100; // 进度条最大数值 _progress.currentValue = 10; // 进度条当前数值 _progress.showShadow = YES; // 是否显示阴影 _progress.shadowOuterRadius = 85; // 阴影外圈半径 _progress.shadowInnerRadius = 10; // 阴影内圈半径 _progress.shadowFillColor = [[UIColor grayColor] colorWithAlphaComponent:0.3]; // 阴影颜色 _progress.autoAdjustAngle = YES; // 自动调整角度,使开口向下 [self.view addSubview:_progress];
-
使用一些额外的类和一些巧妙的浏览器特有的 CSS,样式化 HTML5 的<progress> 元素。确保你阅读了浏览器支持。 <progress class="progress" value="0" max="100">0%</progress> <progress class="progress" value="25" max="100">25%</progress> <progress c
-
进度条 <div class="ui-progress"> <span style="width:50%"></span> </div> 图片上进度条 <ul class="ui-grid-halve"> <li> <div class="ui-grid-halve-img"> <span style="background-ima
-
本食谱演示了动态进度条的创建、模拟多个请求的管理,并在每个请求完成后更新总体进度。 示例代码 ( StackBlitz ) import './style.css'; import { Observable, of, empty, fromEvent, from } from 'rxjs'; import { delay, switchMapTo, concatAll, coun
-
进度条(Progress Bars)是一个 HTML5 增量游戏,有一个有趣的进度条和资源管理。很有趣的一款放置游戏~
-
本文向大家介绍Android带进度的圆形进度条,包括了Android带进度的圆形进度条的使用技巧和注意事项,需要的朋友参考一下 我们还是用一个小例子来看看自定义View和自定义属性的使用,带大家来自己定义一个带进度的圆形进度条,我们还是先看一下效果吧 从上面可以看出,我们可以自定义圆环的颜色,圆环进度的颜色,是否显示进度的百分比,进度百分比的颜色,以及进度是实心还是空心等等,这样子是不是很多元化很
-
问题内容: 当脚本执行可能需要花费时间的某些任务时,如何使用进度条? 例如,一个需要一些时间才能完成并True在完成后返回的函数。在执行功能期间如何显示进度条? 请注意,我需要做到这一点是实时的,所以我不知道该怎么做。我需要thread这个吗?我不知道。 现在,我在执行函数时不打印任何内容,但是进度条会很不错。另外,我对如何从代码角度完成此操作更感兴趣。 问题答案: 有特定的库(例如此处的库),但
-
问题内容: 我正在使用JProgressBar显示进度。但是,如何显示ProgressBar从0加载到100?我从互联网上获取了代码,但没有加载ProgressBar,但它可以正常工作。 码 如果有人编辑上面的代码可以正常工作,我将不胜感激。谢谢。 问题答案: 你必须为此使用线程。设计一个实现接口的类,该接口将更新这样的值。 并在你的框架类中progressBar与新类一起使用 每当你想更改值时,
-
主要内容:默认的进度条,实例,实例,交替的进度条,实例,实例,条纹的进度条,实例,动画的进度条,实例,堆叠的进度条,实例,进度条大小,实例本章将讲解 Bootstrap 进度条。在本教程中,您将看到如何使用 Bootstrap 创建加载、重定向或动作状态的进度条。 Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果。Internet Explorer 9 及之前的版本和旧版的 Firefox 不支持该特性,Opera 12 不支持动画。 默认的进度条 创建一个基本的进度条的步骤如下