android 进度条组件ProgressBar
首先是main.xml文件
代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ProgressBar
android:id="@+id/myprobarA"
style="?android:attr/progressBarStyle"
android:visibility="gone"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<ProgressBar
android:id="@+id/myprobarB"
style="?android:attr/progressBarStyleHorizontal"
android:visibility="gone"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<ProgressBar
android:id="@+id/myprobarC"
style="?android:attr/progressBarStyleHorizontal"
android:visibility="gone"
android:max="120"
android:progress="0"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<ProgressBar
android:id="@+id/myprobarD"
android:visibility="gone"
android:max="120"
android:progress="50"
android:secondaryProgress="70"
style="?android:attr/progressBarStyleLarge"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<ProgressBar
android:id="@+id/myprobarE"
android:visibility="gone"
android:max="120"
android:progress="50"
android:secondaryProgress="70"
style="?android:attr/progressBarStyleSmall"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/mybut"
android:text="显示进度条"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
然后编写Activity.java类
代码如下:
package com.example.myfirstproject;
import java.sql.Date;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.List;
import java.util.Timer;
import java.util.TimerTask;
import android.os.Bundle;
import android.os.Handler;
import android.os.Looper;
import android.os.Message;
import android.app.Activity;
import android.content.pm.ActivityInfo;
import android.content.res.Configuration;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.*;
public class MainActivity extends Activity {
private ProgressBar myprobarA,myprobarB,myprobarC,myprobarD,myprobarE;
private Button mybut;
protected static final int STOP = 1;
protected static final int CONTINUE = 2;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.myprobarA = (ProgressBar)this.findViewById(R.id.myprobarA);
this.myprobarB = (ProgressBar)this.findViewById(R.id.myprobarB);
this.myprobarC = (ProgressBar)this.findViewById(R.id.myprobarC);
this.myprobarD = (ProgressBar)this.findViewById(R.id.myprobarD);
this.myprobarE = (ProgressBar)this.findViewById(R.id.myprobarE);
this.mybut = (Button)this.findViewById(R.id.mybut);
this.myprobarA.setIndeterminate(false);
this.myprobarB.setIndeterminate(false);
this.myprobarC.setIndeterminate(true);
this.myprobarD.setIndeterminate(false);
this.myprobarE.setIndeterminate(false);
this.mybut.setOnClickListener(new OnClickListenerlmpl());
}
private class OnClickListenerlmpl implements OnClickListener{
public void onClick(View view){
MainActivity.this.myprobarB.setSecondaryProgress(0);
MainActivity.this.myprobarA.setVisibility(View.VISIBLE);
MainActivity.this.myprobarB.setVisibility(View.VISIBLE);
MainActivity.this.myprobarC.setVisibility(View.VISIBLE);
MainActivity.this.myprobarD.setVisibility(View.VISIBLE);
MainActivity.this.myprobarE.setVisibility(View.VISIBLE);
MainActivity.this.myprobarA.setMax(120);
MainActivity.this.myprobarB.setMax(120);
MainActivity.this.myprobarA.setProgress(0);
MainActivity.this.myprobarB.setProgress(0);
new Thread(new Runnable(){
public void run(){
int count = 0;
for(int i = 0;i < 10;i++){
try{
count = (i+1)*20;
Thread.sleep(500);
if(i==6){
Message m = new Message();
m.what = MainActivity.STOP;
MainActivity.this.myMessageHandler.sendMessage(m);
break;
}else{
Message m = new Message();
m.arg1 = count;
m.what = MainActivity.CONTINUE;
MainActivity.this.myMessageHandler.sendMessage(m);
}
}catch(Exception ex){
ex.printStackTrace();
}
}
}
}).start();
}
}
private Handler myMessageHandler = new Handler(){
public void handleMessage(Message msg){
switch(msg.what){
case MainActivity.STOP:
myprobarA.setVisibility(View.GONE);
myprobarB.setVisibility(View.GONE);
myprobarC.setVisibility(View.GONE);
myprobarD.setVisibility(View.GONE);
myprobarE.setVisibility(View.GONE);
Thread.currentThread().interrupt();
break;
case MainActivity.CONTINUE:
if(!Thread.currentThread().isInterrupted()){
myprobarA.setProgress(msg.arg1);
myprobarB.setProgress(msg.arg1);
myprobarC.setProgress(msg.arg1);
myprobarD.setProgress(msg.arg1);
myprobarE.setProgress(msg.arg1);
}
break;
}
}
};
}
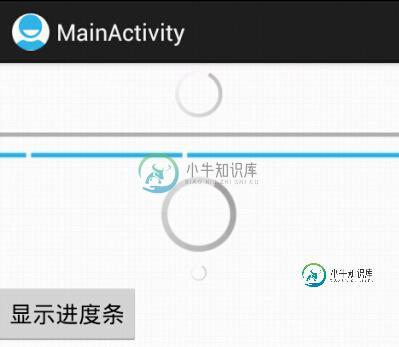
运行效果:

以上就是对 Android 进度条的知识整理,后续继续补充相关知识,谢谢大家对本站的支持!
-
本文向大家介绍jQuery EasyUI ProgressBar进度条组件,包括了jQuery EasyUI ProgressBar进度条组件的使用技巧和注意事项,需要的朋友参考一下 ProgressBar(进度条)组件,这个还是挺好玩的,我们在自己做点什么的时候经常能用到,比如上传下载文件、导入导出文档啊、载入网页等等。 应用场景很多,使用起来还很简单。 示例: 执行效果: 点击下载源代码:jQ
-
今天要学的是一个特定场合要用到的控件——进度条控件。进度条的作用不言而喻,而在实际使用中,通常会有两种类型的进度条:横向进度条和圆形进度条。当然,ProgressBar 也是支持这两种类型的,可以应对大多数的开发场景。 1. ProgressBar 的特性 ProgressBar 是一个图形类型的控件,用来展示当前进度,可以是下载、跳转、切换、保存等等任何可能比较耗时的任务,它在很多场景下对用户体
-
本文向大家介绍Vue进度条progressbar组件功能,包括了Vue进度条progressbar组件功能的使用技巧和注意事项,需要的朋友参考一下 效果图 首先我们看一下进度条组件运行出来的效果,如下图显示 进度条组件 实现过程 ◾ 项目搭建 progressbar组件在一个可以直接运行的npm包,通过Yeoman进行构建,再通过Gulp+Webpack构建工具,生成的工作目录如下,其中各个文件夹
-
我正在寻找一种平滑的方法来在Android系统中实现“状态”进度条,就像下面三个例子所示。因为我不喜欢重新发明轮子,所以我想问一下是否有一些我不知道的可用库。 我查了一下,找不到任何lib,所以我想我需要自己实现它。最简单的解决方案是什么?我应该扩展ProgressBar还是从头开始?你有什么建议或教程可以让我借鉴吗?
-
我如何去除灰色背景,只在进度条中显示蓝色进度条。
-
本文向大家介绍Android带进度的圆形进度条,包括了Android带进度的圆形进度条的使用技巧和注意事项,需要的朋友参考一下 我们还是用一个小例子来看看自定义View和自定义属性的使用,带大家来自己定义一个带进度的圆形进度条,我们还是先看一下效果吧 从上面可以看出,我们可以自定义圆环的颜色,圆环进度的颜色,是否显示进度的百分比,进度百分比的颜色,以及进度是实心还是空心等等,这样子是不是很多元化很

