-
主要内容:HTML 音频/视频 DOM 参考手册,HTML 音频/视频 方法,HTML 音频/视频属性,HTML 音频/视频事件HTML 音频/视频 DOM 参考手册 HTML5 DOM 为 <audio> 和 <video> 元素提供了方法、属性和事件。 这些方法、属性和事件允许您使用 JavaScript 来操作 <audio> 和 <video> 元素。 HTML 音频/视频 方法 方法 描述 addTextTrack() 向音频/视频添加新的文本轨道。 canPlayType() 检测浏
-
通过Threejs音频相关的APi可以获得音乐音频的频率数据然后可视化。 查看平均频率 var analyser = null; // 声明一个分析器变量 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 requestAnimationFrame(render); //请求再次执行渲染函数render
-
在页面上添加视频、声音、动画等,可以增强用户体验。在HTML5之前,为网页添加多媒体的唯一办法,就是使用第三方的插件(如,Adobe Flash等)。 HTML5中,提供了对多媒体的原生支持,只需通过 video元素,就可以向网页嵌入视频、电影或音频资源,通过 audio元素向网页嵌入音频资源,省时省力。 视频 早就听说HTML提供了对视频的原生支持,你可能已经迫不及待想体验一下了。 在HTML5
-
我想从视频中提取对齐的音频流。目标是获得与视频精确对齐的音频序列。 问题:视频和音频序列不对齐。输出音频持续时间比视频输入短。 要复制的脚本: 我的尝试(没有成功): 按照此答案中的建议添加 添加,同时导出视频(链接) 在Audacity中打开。那里的持续时间是 在VLC中打开。持续时间: 显式设置帧率 其他视频文件 如果能给我一些建议,我将不胜感激。非常感谢。
-
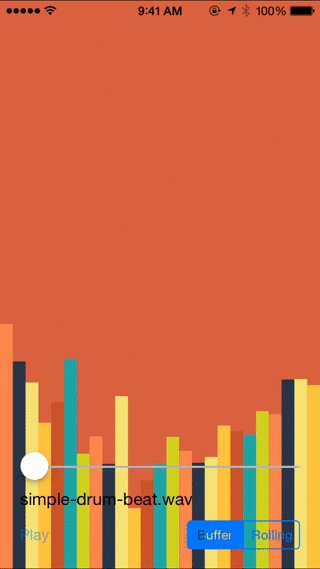
问题内容: 基本上,我想制作一个音频可视化器。我知道这是有可能的,因为我的手机带有一些可以做到这一点的动态壁纸。问题是,我似乎无法弄清楚如何使用Android API做到这一点。 我的应用程序将拾取当前正在播放的媒体流,然后根据当时正在播放的音量,在屏幕上显示更多或更少的条形图。 我怎样才能做到这一点?看起来我可以使用麦克风来做类似的事情,但是我希望能够在音乐,播客等方面做到这一点。 问题答案:
-
HTML5功能包括本机音频和视频支持,无需使用Flash。 HTML5 和 标签使得向网站添加媒体变得简单。您需要设置src属性以标识媒体源并包含控件属性,以便用户可以播放和暂停媒体。 嵌入视频 以下是在您的网页中嵌入视频文件的最简单形式 - <video src = "foo.mp4" width = "300" height = "200" controls> Your browser
-
我有一个长音频部分和一个短视频部分,我想在一起mux。 我正在尝试使用以下命令进行MUX: video_0-0002.h264-整个文件(2秒长) Audio.wav-从4秒到6秒 但音频被搞砸了...我怎样才能正确地做呢? 也试过了,听起来好像最后还是有寂静。
-
6. 音视频管理 点击开始直播按钮,学员端将看到讲师视频画面,并可参与互动连麦。同时云端将自动录制直播内容。在直播过程中,讲师可参与聊天,管理自己的音视频等。 聊天 参与文字聊天,支持发送本地图片。 摄像头 可切换前置/后置摄像头,或关闭摄像头,此时学员端将无法看到讲师的画面。 麦克风 关闭麦克风,学员端将无法听到讲师的声音。 菜单栏 展开更多功能菜单,包括提取文档、点名签到、课堂设置等。 下课