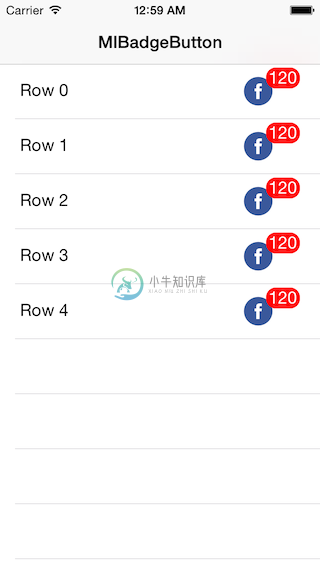
MIBadgeButton 不像其他类似的控件,是个高性能的 UITableView。MIBadgeButton 是徽章一样的安妮,支持 UITableView 和 UICollectionView 的高性能,是 iOS 6 & 7 的自定义按钮。

-
我是一个新手,我正在尝试创建一个应用程序来在我的投资组合中使用。本质上,该程序是一个可以访问不同菜单的菜单(json文件:texas_pick.js,Breakth.js…),该程序旨在以按钮的形式显示菜单选项,按钮的详细信息从各自的json文件中检索。我面临的问题是,单击菜单选项时,会检索最后一个菜单项的数据。我将后端编程为只将商品名称和价格推送到数据库,而前端则检索这些数据并将其显示在表上。检
-
我有一个奇怪的问题,关于android up按钮的新闻区域,我正在设置家庭像这样up 我在其中一个设备上有两个三星Galaxy Nexus,home按钮可点击区域包括图标和文本。而在另一个设备上,只有图标包含在可点击区域中?这是为什么?如何使文本和图标始终包含在可点击区域中?
-
我以编程方式生成了许多按钮(一些按钮用于增加值,而另一些按钮用于减少值),当它们调整的值达到最大值或最小值时,我会禁用这些按钮。(即,当达到最大值时,“增加”按钮被禁用,而当达到最小值时,“减少”按钮被禁用。)除了禁用,我还将按钮状态设置为“按下”,以直观地指示已达到极限值,并且按钮不再工作。 我的按钮onClickListener的'增加'按钮看起来像这样: ClickListeners上相应的
-
假设有几个以编程方式创建的按钮,并且有一个通用的按钮处理程序。 如何理解处理器内部哪个按钮被按下? 而不在函数调用中传递一些特殊的东西。那不行:< code > onButtonClicked(" button " I); 例如,在JavaScript中,在处理程序内部有< code>$(this),它可以立即“理解”按下了哪个按钮。 也许在颤振中也有类似的机制?我想在按钮上挂起属性(事先不知道哪
-
如果你使用Bootstrap,那么你会觉得SUI用起来非常的顺手,而且几乎所有的UI框架都是这种设计思路。 按钮 SUI默认的按钮是空心的,有多个按钮的风格可供选择,用户不同的状态中,比如提交表单就用绿色的按钮,执行删除等重要的操作,就用红色的按钮。 <header class="bar bar-nav"> <h1 class='title'>按钮</h1> </header> <div
-
在表单、对话框等需要用到的场合使用Bootstrap的自定义按钮样式。Bootstrap按钮支持一系列上下文变量、尺寸、状态和其它。 示例 Bootstrap包括了六种预定义的按钮样式,每种样式服务于它们各自的语义目的。 <!-- Provides extra visual weight and identifies the primary action in a set of buttons -
-
material design 中有三种类型的按钮。凸起的按钮是一个标准的按钮,表示动作,相对于页面有一个深度。悬浮的圆形动作按钮表示很重要的功能。平面按钮通常用于已经有深度的卡片会模态。 凸起的 <a class="waves-effect waves-light btn">按钮</a> <a class="waves-effect waves-light btn"><i class="mate
-
普通按钮 添加类名 .disabled 增加不可点状态。 <div class="demo"> <button class="ui-btn">普通按钮</button> <button class="ui-btn ui-btn-primary">主要按钮</button> <button class="ui-btn ui-btn-danger">警示按钮</butto

