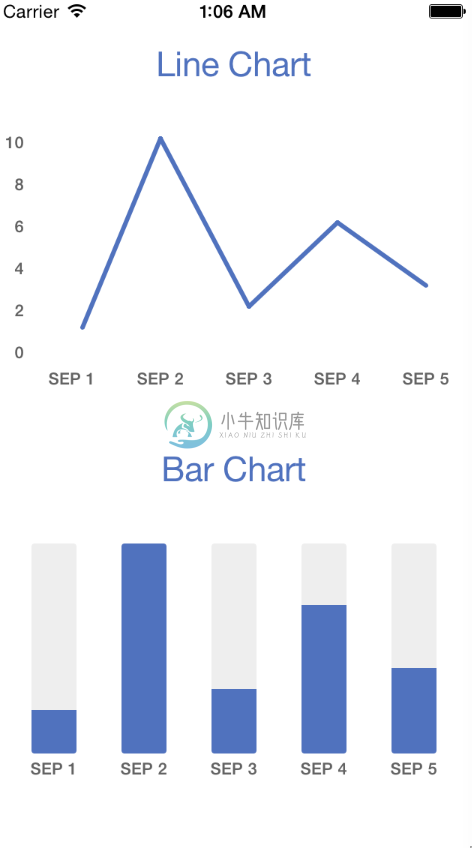
Swift 语言编写自定义控件 实现一个比较好看的折线图 与 柱状图

-
FlexChart是快速灵活的.NET图表控件,追求卓越的 Excel 图表类型。多种可定制的图表类型满足您的数据可视化需求,使用内置的图表元素丰富你的图表。 通用 API:FlexChart 直观的共享对象模型让您和您的团队几乎不需要任何实际的学习就可以编写跨平台的代码。 小尺寸:FlexChart 程序集在 Winform 平台上 229KB,WPF 平台 183KB,UWP 平台 218KB
-
本文向大家介绍Vue表单控件绑定图文详解,包括了Vue表单控件绑定图文详解的使用技巧和注意事项,需要的朋友参考一下 Vue 表单控件绑定的实现,具体可以通过以下步骤操作来实现。 1、基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定。根据控件类型它自动选取正确的方法更新元素。尽管有点神奇,v-model 不过是语法糖,在用户输入事件中更新数据,以及特别处理一些极端例子。 2、C
-
本文向大家介绍ASP.NET MVC中图表控件的使用方法,包括了ASP.NET MVC中图表控件的使用方法的使用技巧和注意事项,需要的朋友参考一下 微软发布了一个强大的ASP.NET的图表控件,支持丰富的图表选项设置-包括列,点,泡沫,饼图,圆环图,金字塔,漏斗,盒形图,面积,范围,AJAX的互动,以及更多。Microsoft图表控件示例项目包括ASP.NET页的图表样本超过200个。在这篇文章中
-
本文向大家介绍Android自定义控件(实现状态提示图表),包括了Android自定义控件(实现状态提示图表)的使用技巧和注意事项,需要的朋友参考一下 前面分析那么多系统源码了,也该暂停下来休息一下,趁昨晚闲着看见一个有意思的需求就操练一下分析源码后的实例演练—-自定义控件。 这个实例很适合新手入门自定义控件。先看下效果图: 横屏模式如下: 竖屏模式如下: 看见没有,这个控件完全自定义的,连文字等
-
主要内容:Bootstrap Input,实例,Bootstrap textarea,实例,Bootstrap 复选框(checkbox),实例,实例,Bootstrap 单选框(Radio),实例,实例,Bootstrap select 下拉菜单,实例Bootstrap4 支持以下表单控件: input textarea checkbox radio select Bootstrap Input Bootstrap 支持所有的 HTML5 输入类型: text, password, datet
-
ImageView 和 TextView 一样是直接继承自 View 的基础控件,顾名思义,TextView 用来展示文本,那 ImageView 就是用来展示图片的了。因为 Android 碎片化严重,在 Android 中图片很容易使用但是却很难控制。不同的机型有不同的屏幕尺寸,导致对图片的适配要求很高。但是 Android 系统为我们提供了强大的图片控件,学好 ImageView 是做好 A
-
本文向大家介绍HighCharts图表控件在ASP.NET WebForm中的使用总结(全),包括了HighCharts图表控件在ASP.NET WebForm中的使用总结(全)的使用技巧和注意事项,需要的朋友参考一下 从事过ASP.NET开发的可能都会接触到一些图表控件,比如OWC、ZendGraph等等,这些控件都有一个特点,那就是我们可以像操作.NET中的对象一样控制它们的某些属性,有可能在
-
用法 列表控制分为如下四种: 状态 主操作(包括文本字符串) 次要操作 次要信息 列表标题的元素要容易分辨,首先要注意阅读顺序,所以,状态和主操作放在标题列表的左边。在这里,列表里面的文本内容也被认为是主操作的操作目标的一部分。 不要把两个展示图标和操作图标放在一起,比如复选框和头像 如果列表的主操作是做导航作用的,那么就不要使用icon。列表它本身以及它的上下文就已经可以让用户明白这个列表的用处

