Vue表单控件绑定图文详解
Vue 表单控件绑定的实现,具体可以通过以下步骤操作来实现。
1、基础用法
可以用 v-model 指令在表单控件元素上创建双向数据绑定。根据控件类型它自动选取正确的方法更新元素。尽管有点神奇,v-model 不过是语法糖,在用户输入事件中更新数据,以及特别处理一些极端例子。

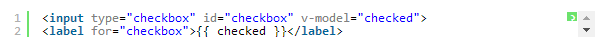
2、Checkbox
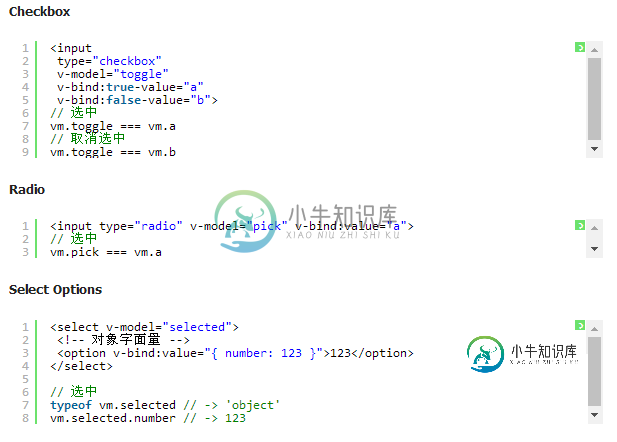
单个勾选框,逻辑值:

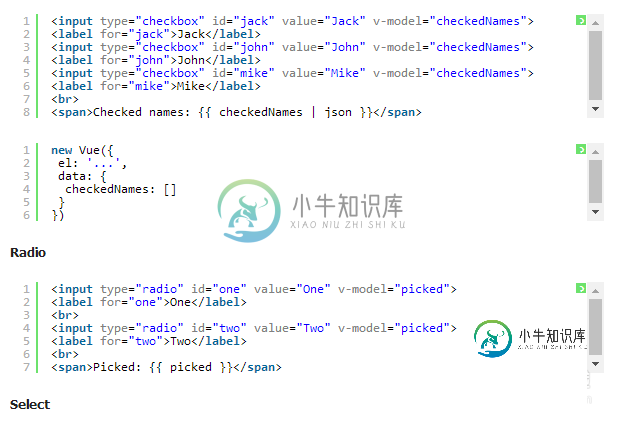
3、多个勾选框,绑定到同一个数组:


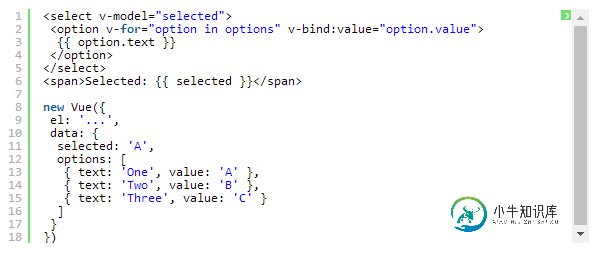
4、动态选项,用 v-for 渲染:

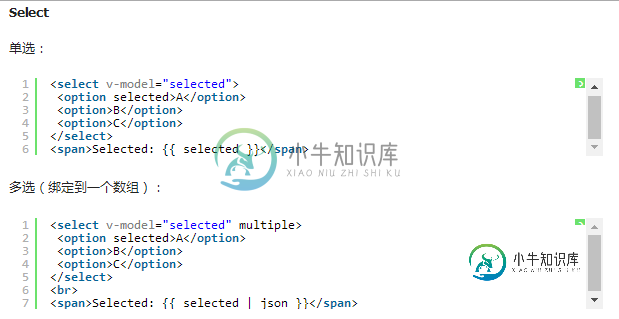
5、值绑定
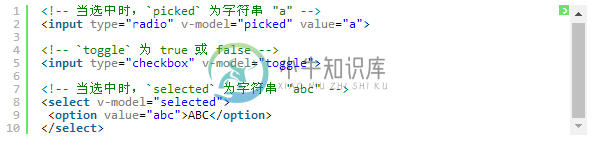
对于单选按钮,勾选框及选择框选项,v-model 绑定的值通常是静态字符串(对于勾选框是逻辑值):

6、但是有时想绑定值到 Vue 实例一个动态属性上。可以用 v-bind 做到。 而且 v-bind允许绑定输入框的值到非字符串值。

7、参数特性lazy
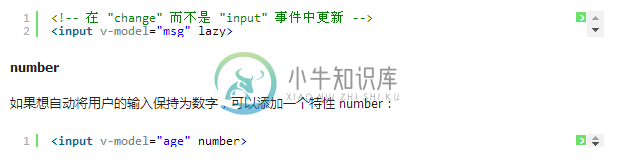
在默认情况下,v-model 在input 事件中同步输入框值与数据,可以添加一个特性lazy,从而改到在 change 事件中同步:

8、debounce
debounce 设置一个最小的延时,在每次敲击之后延时同步输入框的值与数据。如果每次更新都要进行高耗操作(例如在输入提示中 Ajax 请求),它较为有用。

9、注意 debounce 参数不会延迟 input 事件:它延迟“写入”底层数据。因此在使用 debounce时应当用 vm.$watch() 响应数据的变化。若想延迟 DOM 事件,应当使用 debounce 过滤器。注意 debounce 参数不会延迟 input 事件:它延迟“写入”底层数据。因此在使用 debounce时应当用 vm.$watch() 响应数据的变化。若想延迟 DOM 事件,应当使用 debounce 过滤器。
-
基础用法 你可以用 v-model 指令在表单控件元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子。 `v-model` 并不关心表单控件初始化所生成的值。因为它会选择 Vue 实例数据来作为具体的值。 文本 <input v-model="message" pl
-
本文向大家介绍Vue 表单控件绑定的实现示例,包括了Vue 表单控件绑定的实现示例的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Vue 表单控件绑定的实现示例,感觉这个地方知识点挺多的,而且很重要,所以,今天添加一点小笔记。 基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定。根据控件类型它自动选取正确的方法更新元素。尽管有点神奇,v-model 不过是语法糖,在用户输入
-
本文向大家介绍Vue学习笔记之表单输入控件绑定,包括了Vue学习笔记之表单输入控件绑定的使用技巧和注意事项,需要的朋友参考一下 表单输入绑定 基础用法 文本 ### 多行文本 ### 复选框 爱好 单选按钮 性别 选择列表 单选列表 户口 多选列表(绑定到一个数组): 绑定 value 对于单选按钮,勾选框及选择列表选项, v-model 绑定的 value 通常是静态字符串(对于勾选框是
-
本文向大家介绍学习vue.js表单控件绑定操作,包括了学习vue.js表单控件绑定操作的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue.js表单控件绑定的具体代码,供大家参考,具体内容如下 html: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Vue.js每天必学之表单控件绑定,包括了Vue.js每天必学之表单控件绑定的使用技巧和注意事项,需要的朋友参考一下 基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定。根据控件类型它自动选取正确的方法更新元素。尽管有点神奇,v-model 不过是语法糖,在用户输入事件中更新数据,以及特别处理一些极端例子。 Text Checkbox 单个勾选框,逻辑值: 多个勾
-
本文向大家介绍IDEA安装vue插件图文详解,包括了IDEA安装vue插件图文详解的使用技巧和注意事项,需要的朋友参考一下 非常详细的IDEA安装vue插件的方法,供大家参考,具体内容如下 1.idea上面安装vue插件 (到这里idea安装vue插件就好了,接下来我们开始搭建我们后台管理系统) 2.利用vue搭建后台管理系统,这边我们直接用半成品来搭建后台管理系统。这边我们首先克隆GitHub项

