CodeTextField for Jetpack Compose 是一个使用 Compose 实现的验证码输入框。
原生 Android自定义View 实现的可参见 SplitEditText
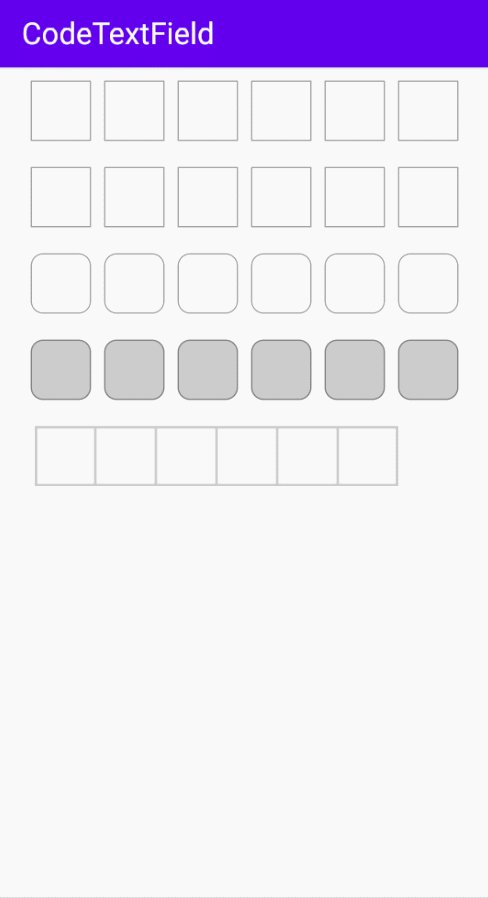
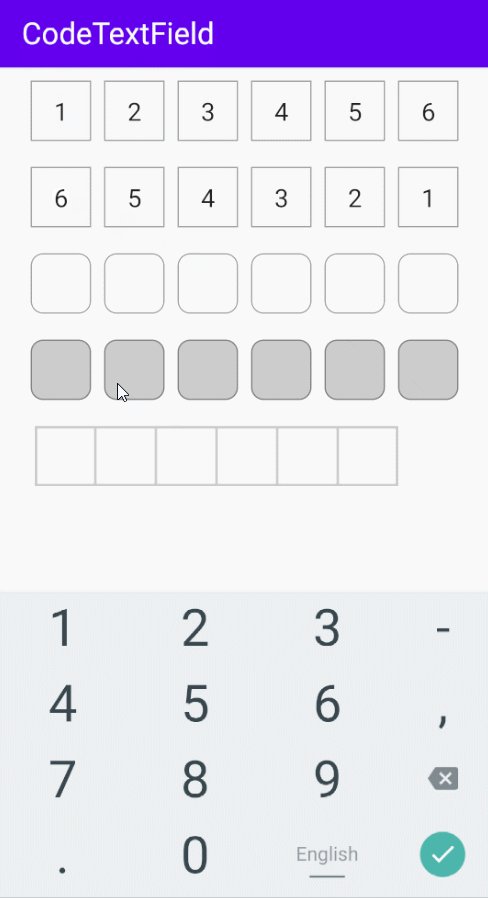
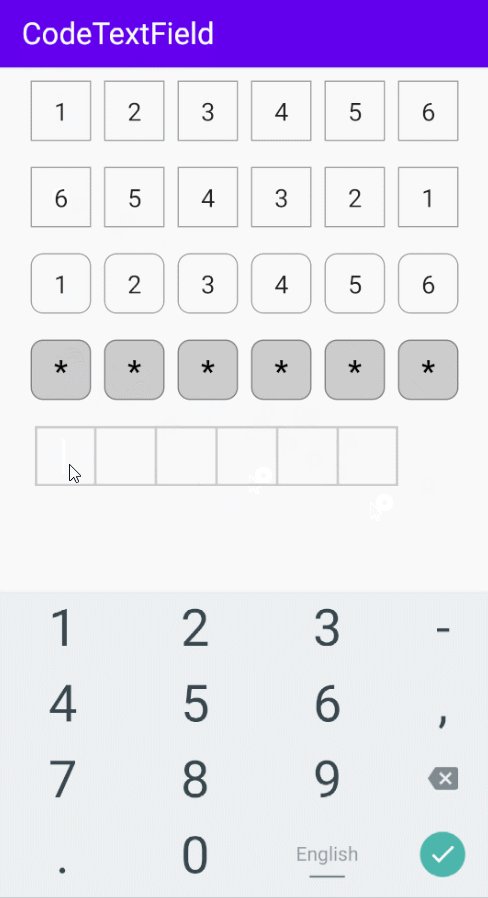
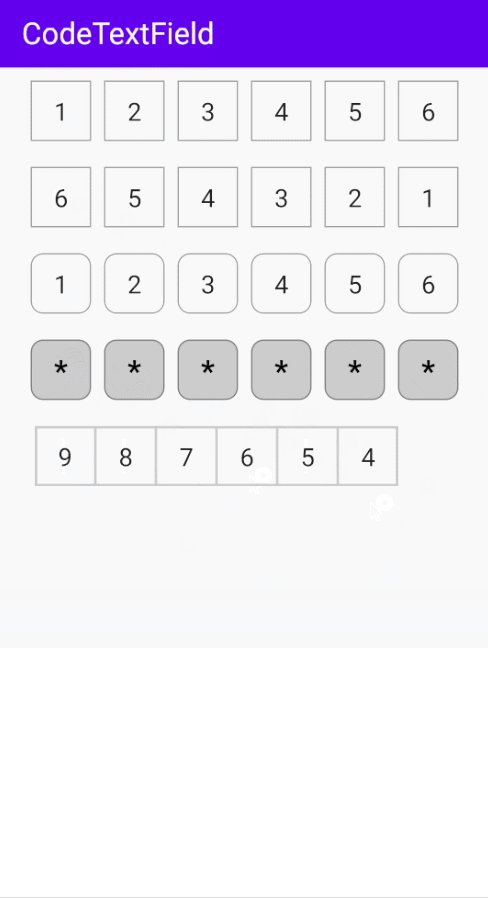
Gif 展示

示例
代码示例
val text = remember { mutableStateOf("") } // 验证码输入框 CodeTextField(value = text.value, onValueChange = { text.value = it })
更多使用详情,请查看app中的源码使用示例
相关推荐
SplitEditText 一个灵活的分割可编辑框;常常应用于 验证码输入 、密码输入 等场景。
KingKeyboard 自定义键盘,满足各种不同场景的键盘输入需求
-
MessageInput 验证码输入 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过mode参数模式,可取如下值: box(默认)-输入位置位一个方框 bottomLine-底部显示一条横线 middleLine-中部显示一条横线 <u-message-input mode="bottomLine"></u-me
-
根据经验,您永远不应该信任从最终用户收到的数据, 并且应该在充分利用之前对其进行验证。 要给 model 填充其所需的用户输入数据,你可以调用 yii\base\Model::validate() 方法验证它们。该方法会返回一个布尔值,指明是否通过验证。若没有通过,你能通过 yii\base\Model::$errors 属性获取相应的报错信息。比如, $model = new \app\mode
-
代码注入攻击当程序使用的输入或其他外部变量未清洗而导致对程序逻辑的修改时发生。 这可能允许攻击者对应用程序的设备或它的数据的访问权限,导致服务拒绝或引入许多的恶意副作用。 授权服务器和客户端必须清洗(并在可能的情况下验证)收到的任何值--特别是,“state”和“redirect_uri”参数的值。
-
本文向大家介绍基于JS实现横线提示输入验证码随验证码输入消失(js验证码的实现),包括了基于JS实现横线提示输入验证码随验证码输入消失(js验证码的实现)的使用技巧和注意事项,需要的朋友参考一下 最近做微信端的页面遇到了一个之前没有遇到过的一个页面,刚开始放在那没有去写,可是等其他页面都写好的时候,还是得回过头来研究这个页面问题,刚开始我请教了公司的移动研发,从他那里得到启发,最终实现了这个效果,
-
主要内容:输入验证,应用代码,实例解析AngularJS 表单和控件可以验证输入的数据。 输入验证 在前面的几个章节中,你已经学到关于 AngularJS 表单和控件的知识。 AngularJS 表单和控件可以提供验证功能,并对用户输入的非法数据进行警告。 客户端的验证不能确保用户输入数据的安全,所以服务端的数据验证也是必须的。 应用代码 < !DOCTYPE html > < html > < script src= "http:/
-
有人能帮我完成输入验证功能吗。我正在验证整数输入。问题是当用户输入多个整数my cin时。fail()对每个整数运行,导致我的错误显示多次。让我告诉你我的意思 这是我的代码: 因此,如果用户要输入“jjj”;我的“请只输入整数”显示三次。我只想让它显示一次。我不知道怎么做。有什么想法吗?
-
如何验证输入,以便当输入为空时弹出消息

