详解iOS 验证码输入的实现思路

如图所示,现在很多App采用了类似下划线、方块等方式的验证码输入,直观美观!对于这种效果的实现方式,大概有以下几种方式:
1.多个UITextField组成
这种方式好处是有光标闪烁、但是在处理删除和动画效果时,就会显得有点笨拙,OFO应该是这样实现的,要严格处理好每个UITextField的FirstResponder。
2.一个UITextField组成,使用富文本
这个方式是可行的, 使用富文本设置每个字符的间距,允许编辑富文本,有光标闪烁,缺点应该也是不好处理动画效果。
3.使用UIView绘制
这个是我在GitHub上看到的一个半成品Demo,利用一个UIView,使用Quartz 2D和UIBezierPath进行绘制文本和下划线,并处理输入事件和键盘事件,其实整体下来代码也不多,300行以内,但是需要较好的iOS绘制功底。
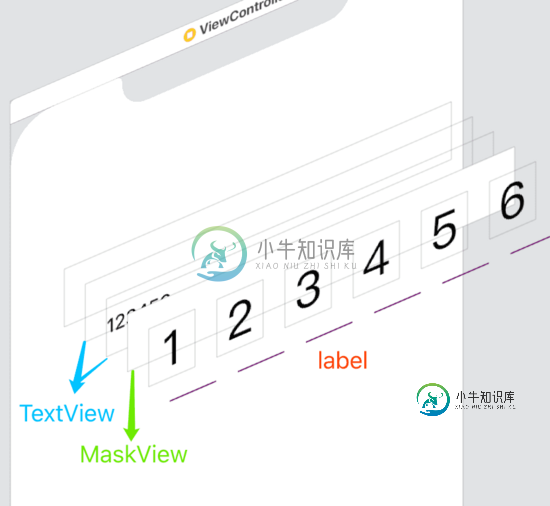
4.一个UITextField和多个UILabel
这个是我接下来介绍的思路,这个思路的缺点应该是没有光标闪烁,其实也能伪实现,看是否必须要有这个需要了。这个思路比较简单,方便加入动画,纯粹下来就100多行,接下来看结构和代码:

新建一个UIView,初始化方法
- (instancetype)initWithCount:(NSInteger)count margin:(CGFloat)margin
{
if (self = [super init]) {
self.itemCount = count; // itemCount是验证码的个数,比如6个
self.itemMargin = margin; // itemMargin是每个Label之间的间距
[self configTextField];
}
return self;
}
添加内部子控件(演示)
- (void)configTextField
{
UITextField *textField = [[UITextField alloc] init];
textField.autocapitalizationType = UITextAutocapitalizationTypeNone;
textField.keyboardType = UIKeyboardTypeNumberPad;
[textField addTarget:self action:@selector(tfEditingChanged:) forControlEvents:(UIControlEventEditingChanged)];
// 小技巧:这个属性为YES,可以强制使用系统的数字键盘,缺点是重新输入时,会清空之前的内容
// clearsOnBeginEditing 属性并不适用于 secureTextEntry = YES 时
// textField.secureTextEntry = YES;
[self addSubview:textField];
self.textField = textField;
// 小技巧:通过textField上层覆盖一个maskView,可以去掉textField的长按事件
UIButton *maskView = [UIButton new];
maskView.backgroundColor = [UIColor whiteColor];
[maskView addTarget:self action:@selector(clickMaskView) forControlEvents:(UIControlEventTouchUpInside)];
[self addSubview:maskView];
self.maskView = maskView;
for (NSInteger i = 0; i < self.itemCount; i++)
{
UILabel *label = [UILabel new];
[self addSubview:label];
[self.labels addObject:label];
}
for (NSInteger i = 0; i < self.itemCount; i++)
{
UIView *line = [UIView new];
[self.lines addObject:line];
}
}
这里可能对maskView有点费解,maskView主要是为了挡住下面的UITextField,使用类UIButton是为了挡住事件,因为如果使用类UIView,会将事件传递到self,进而影响到外面隐藏键盘的代码,你可以试试就知道了。
主要处理业务逻辑的代码
#pragma mark - 编辑改变
- (void)tfEditingChanged:(UITextField *)textField
{
if (textField.text.length > self.itemCount) {
textField.text = [textField.text substringWithRange:NSMakeRange(0, self.itemCount)];
}
for (int i = 0; i < self.itemCount; i++)
{
UILabel *label = [self.labels objectAtIndex:i];
if (i < textField.text.length) {
label.text = [textField.text substringWithRange:NSMakeRange(i, 1)];
} else {
label.text = nil;
}
}
// 输入完毕后,自动隐藏键盘
if (textField.text.length >= self.itemCount) {
[textField resignFirstResponder];
}
}
这里没有使用UITextField的delegate,使用UIControlEventEditingChanged足以,但是如果你的需求能输入英文等其他字符,就需要实现delegate去限制。
至此,验证码输入的核心代码就没有了,是不是感觉这么少!!在此基础上,我用Demo实现了3个基本效果,如图所示:

Github代码地址: 点我
小技巧Tip
当你不想让别人使用某个方法时,除了私有方法办法之外,还可以这么做:
- (instancetype)init UNAVAILABLE_ATTRIBUTE; + (instancetype)new UNAVAILABLE_ATTRIBUTE;
总结
以上所述是小编给大家介绍的iOS 验证码输入的实现思路,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍SpringBoot实现短信验证码校验方法思路详解,包括了SpringBoot实现短信验证码校验方法思路详解的使用技巧和注意事项,需要的朋友参考一下 有关阿里云通信短信服务验证码的发送,请参考我的另一篇文章 Springboot实现阿里云通信短信服务有关短信验证码的发送功能 思路 用户输入手机号后,点击按钮获取验证码。并设置冷却时间,防止用户频繁点击。 后台生成验证码并发送到用户
-
本文向大家介绍AngularJS 输入验证详解及实例代码,包括了AngularJS 输入验证详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 AngularJS 输入验证 AngularJS 表单和控件可以验证输入的数据。 输入验证 在前面的几个章节中,你已经学到关于 AngularJS 表单和控件的知识。 AngularJS 表单和控件可以提供验证功能,并对用户输入的非法数据进行警告。 注
-
本文向大家介绍基于JS实现横线提示输入验证码随验证码输入消失(js验证码的实现),包括了基于JS实现横线提示输入验证码随验证码输入消失(js验证码的实现)的使用技巧和注意事项,需要的朋友参考一下 最近做微信端的页面遇到了一个之前没有遇到过的一个页面,刚开始放在那没有去写,可是等其他页面都写好的时候,还是得回过头来研究这个页面问题,刚开始我请教了公司的移动研发,从他那里得到启发,最终实现了这个效果,
-
本文向大家介绍vue实现验证码输入框组件,包括了vue实现验证码输入框组件的使用技巧和注意事项,需要的朋友参考一下 先来看波完成效果图 需求 输入4位或6位短信验证码,输入完成后收起键盘 实现步骤 第一步 布局排版 使用li元素来模拟输入框的显示,没有别的目的,就只是为了语义化,当然你也可以使用其他任意一个元素来模拟,比如div。 使用label标签的好处在于它可以跟input的click事件
-
本文向大家介绍Android实现常见的验证码输入框实例代码,包括了Android实现常见的验证码输入框实例代码的使用技巧和注意事项,需要的朋友参考一下 前言 验证码输入框是很多APP必不可少的组件,之前在重构注册登录页面的时候,重新设计了UI,所以不能再简单的用EditText来做了,所以这篇文章将分享一下如何实现一个常见的验证码输入框。下面话不多说了,来一起看看详细的介绍吧。 正文 先搂一眼效果
-
本文向大家介绍详解iOS开发 - 用AFNetworking实现https单向验证,双向验证,包括了详解iOS开发 - 用AFNetworking实现https单向验证,双向验证的使用技巧和注意事项,需要的朋友参考一下 自苹果宣布2017年1月1日开始强制使用https以来,htpps慢慢成为大家讨论的对象之一,不是说此前https没有出现,只是这一决策让得开发者始料未及,博主在15年的时候就做过

