Deepstream-react是一款deepstream和状态同步组件。
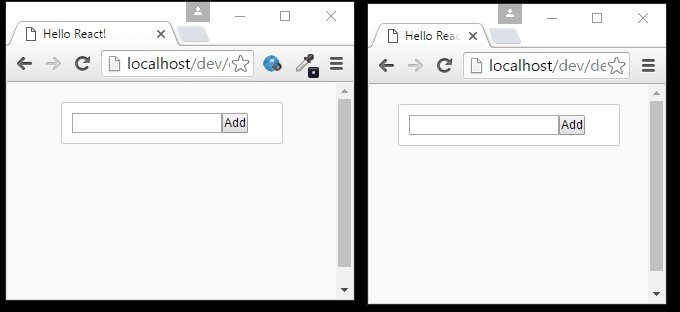
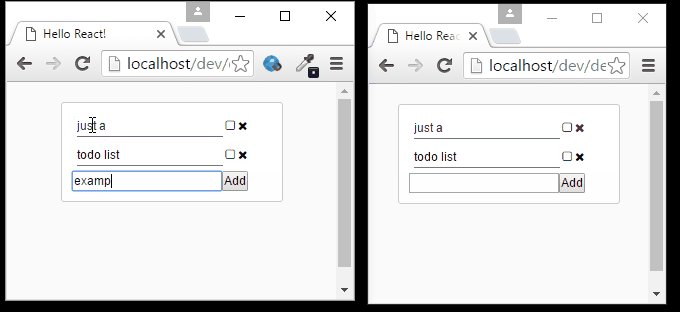
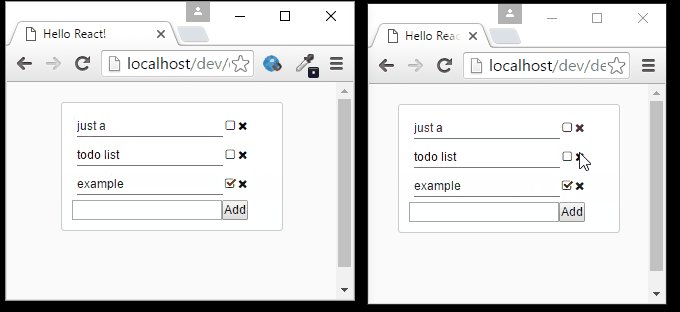
软件截图:

代码示例:
var SyncedInput = React.createClass({
mixins: [ DeepstreamMixin ],
setValue: function( e ) {
this.setState({ value: e.target.value });
},
render: function() {
return (
<input value={this.state.value} onChange={this.setValue} />
)
}});-
前言 本次系列分上下两篇文章,上主要介绍从v16.0~ 16.4的新特性,下主要介绍16.5~16.8。下面就开始吧~ 本篇文章较长预计需要15min(当然主要是因为demo太多),大家可以搞点瓜子边啃边看。最好能留出一只手自己在codePen上自己调试一下。 欢迎关注我的知乎专栏,获取更多文章信息 目录 v16.0 render 支持返回数组和字符串 演示 Error Boundary crea
-
安装 node.js react native npm install -g react-native-cli nuclide watchman 如果提示权限错误无法安装,加上sudo sudo npm install -g react-native-cli 提示安装成功 /usr/local/bin/react-native -> /usr/local/lib/node_modules/re
-
Win10下 Java环境变量配置 首先,你应该已经安装了 Java 的 JDK 了(如果没有安装JDK,请跳转到此网址:http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html) 笔者安装的是 jdk-8u91-windows-x64 接下来主要讲怎么配置 Java 的环境变量,也是为了以后
-
本文翻译自:Can you force a React component to rerender without calling setState? I have an external (to the component), observable object that I want to listen for changes on. 我有一个外部(组件),可观察的对象,我想听这些更改。 Wh
-
React We built React to solve one problem: building large applications with data that changes over time. 声明式的,用于构建用户界面的 JavaScript 库 组合模型,using composition instead of inheritanc 单向响应的数据流 JSX,语法糖,类型检查,
-
我试图使用组件接收的道具,使用React hook setState()设置状态。我已尝试使用以下代码: 问题是在加载组件时正在设置状态。但是当它收到新的道具时,状态并没有得到更新。在这种情况下,如何更新状态?提前谢谢。
-
我试图使用React Hooks来管理一个简单的文本输入字段和提交输入按钮的状态。输入字段不断验证(现在只是检查长度 我已将参数扩展为setMuffinSettings,以显式返回一个对象,并已确认此返回对象的顺序为:true。因此,问题与setMuffinSettings本身有关,而不是传递给setMuffinSettings的对象不正确。 我还研究了另外两个与React挂钩(特别是挂钩)和“落
-
订单状态同步服务 简介 为及时获取订单状态和信息,用于对员工或用户的用车权限进行管控或对账,滴滴提供订单状态同步服务。订单状态同步需由订单状态回调和轮询同时进行。 说明 接入方可以在管理中心的应用详情中开启应用的回调服务,请务必配置有效的回调地址。当产生需要通知回调的场景时,滴滴侧服务端将进行回调。 收到回调通知后,请按照规定返回回调结果。通过该接口获取订单的最新信息。建议记录在本地数据库中,供后
-
父组件如何与孙子组件进行状态同步
-
deepstream.io 宣布发布 deepstream 2.0,一个百万级数据同步和消息传递的引擎。服务器和客户端基于 WebSockets 协议通讯。提供多种语言的客户端开发包,包括可直接在浏览器使用的 JavaScript 包。 deepstream 的使用场景: 协作应用,例如 Google Docs 或者 Trello 之类 快速贸易、拍卖平台 消息传递和社交交互平台 金融报表和风险控
-
在EJB3.1中,在无状态EJB中有一个同步块可以吗? 同步块用于在出现连接错误时更新连接。

