多功能下拉选择插件 SelectPage
简洁而强大的下拉分页选择器;支持远程数据(AJAX)、 autocomplete、键盘快速导航操作、分页展示、多选标签、i18n国际化支持等多功能的选择器插件
入门指南、实例、文档
更多实例、文档请访问:
项目GitHub地址:
https://github.com/TerryZ/SelectPage
插件效果
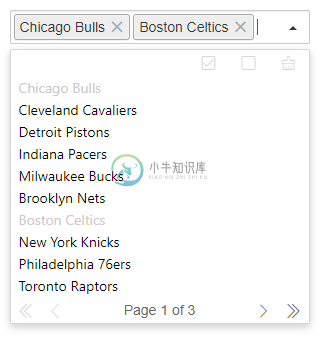
多选模式效果图:

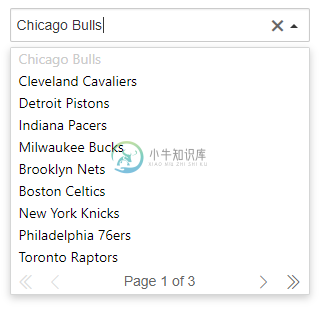
默认单选模式效果图:

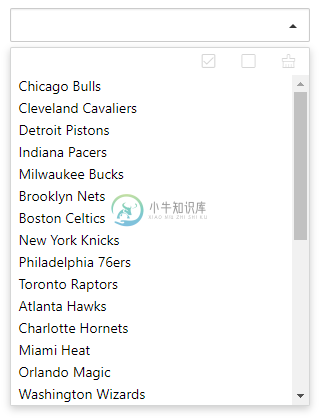
纯下拉选择(不分页)模式:

什么是SelectPage
功能特点
-
基于jQuery
-
兼容Bootstrap2、3样式,以及非Bootstrap环境支持
-
也可应用于无任何UI框架的原生HTML环境
-
输入框输入关键字快速查找(autocomplete)
-
结果列表分页展示
-
使用键盘快速操作基本功能及分页功能
-
允许使用静态json数据源或ajax动态请求的数据源
-
多项选择以标签(Tag)形式展现
-
结果列表自动判断屏幕边缘,避免内容超出可视范围
-
丰富的参数设置及功能API调用
-
支持i18n国际化多语言支持,自带(中文、英文、德文、日文、西班牙文、巴西葡萄牙文)
浏览器兼容:IE8+、Chrome、Firefox、Safari等主流浏览器
插件基于jQuery开发,可在Bootstrap2、3环境下使用,亦可在原生无UI框架的环境下直接使用
怎么使用SelectPage
在 Github 或 码云 上下载最新的版本,解压后并放入需要使用的项目中
或使用 npm 指令
npm install selectpage
引用文件
< !-- 基础环境引用说明 -- > < !-- Bootstrap的UI框架基础样式 -- > < link rel="stylesheet" href="bootstrap.min.css" type="text/css"> < !-- 插件使用了部分font-awesome的图标,所以需要引入该样式 -- > < link rel="stylesheet" href="font-awesome.min.css" type="text/css"> < !-- jQuery,Bootstrap的基础脚本引用 -- > < script type="text/javascript" src="bootstrap.min.js" >< /script > < script type="text/javascript" src="jquery.min.js" >< /script > < !-- 插件使用的样式表文件,根据使用环境的Bootstrap版本进行引用 -- > < !-- Bootstrap2使用 -- > < link rel="stylesheet" href="selectpage.css" type="text/css"> < !-- Bootstrap3使用 -- > < link rel="stylesheet" href="selectpage.bootstrap3.css" type="text/css"> < !-- 非Bootstrap生态下引用该样式 -- > < link rel="stylesheet" href="selectpage.base.css" type="text/css"> < !-- 以上的样式文件根据实际使用的环境进行引用,引用其中一项即可 -- > < !-- 插件核心脚本 -- > < script type="text/javascript" src="selectpage.js" >< /script >
HTML页面元素设置
< !-- 设置文本框为插件基本元素 -- > < input type="text" id="selectPage" >
脚本初始化插件
//定义数组,在服务端返回的数据也以该格式返回:
Array[{Object},{...}]
var tag_data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#selectPage').selectPage({
showField : 'desc',
keyField : 'id',
data : tag_data
});-
1 背景 今天使用MybatisPlus的时候,发现分页没有效果,代码如下: IPage page = new Page(2,2); page = pageMapper.selectPage(page, new QueryWrapper<>()); 2 解决方案 百度后发现,是没有配置mybatisplus的配置类导致的,添加下面这个类即可(@MapperScan指向mapper包所在的地方)
-
方法说明 代码如下(示例): // 根据 entity 条件,查询全部记录(并翻页) IPage<T> selectPage(IPage<T> page, @Param(Constants.WRAPPER) Wrapper<T> queryWrapper); 参数说明 参数名 描述 page 分页查询条件(可以为 RowBounds.DEFAULT) queryWrapper 实体对象封装操作类
-
代码查看html部分 <!-- 插件使用的样式表文件 --> <link rel="stylesheet" href="selectpage.css" type="text/css"> <!-- 插件核心脚本 --> <script type="text/javascript" src="selectpage.js" >< /script> <input type="text" id="sel
-
示例: <div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('请选择弹窗信息')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-user_id" data-rule="required" data-
-
public function selectpage() { //设置过滤方法 $this->request->filter(['strip_tags', 'htmlspecialchars']); //搜索关键词,客户端输入以空格分开,这里接收为数组 $word = (array)$this->request->request("q_word/a");
-
selectpage组件联动示例操作 代码示例 前端代码 <div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Building_id')}:</label> <div class="col-xs-12 col-sm-8"> <in
-
1、添加如下配置文件 import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import com.baomidou.mybatisplus.plugins.PaginationInterceptor; @Configura
-
热门系列: 程序人生,精彩抢先看 1、问题 最近尝试使用Mybatis-plus的selectPage()分页查询功能,然后发现按照API文档使用后,并没有生效。代码如下: List<Line> lineList = lineMapper.selectPage(new Page<>(1,6),query).getRecords(); 但是发现打印日志,并没有加上li
-
<E extends IPage<T>> E selectPage(E page, @Param("ew") Wrapper<T> queryWrapper); //page:可设置当前页和页大小默认当前1,页大小10 //queryWrapper QueryWrapper<T> objectQueryWrapper = new QueryWrapper<>(); objectQu
-
困扰我一晚上,经过查资料,不停的调试,终于成功。 简单说就是二级联动菜单,一级为学院,二级为专业。 当切换学院时,专业联动即可。 关键代码: ... import: function () { $("#zhuanye_id").data("params", function (obj) { return {"custom[is_delete]":"0
-
没mybatisPlus坐标的可以导一下 <!--mybatis-plus的springboot支持--> <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-boot-starter</artifactId> <versi
-
源码 /** * 根据 entity 条件,查询全部记录(并翻页) * * @param page 分页查询条件(可以为 RowBounds.DEFAULT) * @param queryWrapper 实体对象封装操作类(可以为 null) */ <P extends IPage<T>> P selec
-
今天在迁移项目的时候,发现分页失效了,pom和代码都没有变化,找了几个小时没找着 debug传参,配置分页都没有问题,但是打印sql没有limit… 回想,自己是把多个服务使用多数据源集成到了一个平台,在MybatisplusConfig里面重新定义了MybatisplusSessionFactoryBean,会不会是要重新手动引入分页拦截器? 添加如下代码: Interceptor[] plug
-
@EnableTransactionManagement @Component public class MybatisPlusConfig { /** * 分页查询插件 * @return */ @Bean public PaginationInterceptor paginationInterceptor() { Pagi
-
本文向大家介绍jQuery实现下拉框选择图片功能实例,包括了jQuery实现下拉框选择图片功能实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现下拉框选择图片功能。分享给大家供大家参考。具体如下: 让下拉框中显示图片,并可选择对应图片,让select下拉框不仅可显示文字,还可以显示图片内容。为了更生动些,这里还加入了jQuery动画效果,当展开Select列表的时候,图片
-
本文向大家介绍Bootstrap 下拉多选框插件Bootstrap Multiselect,包括了Bootstrap 下拉多选框插件Bootstrap Multiselect的使用技巧和注意事项,需要的朋友参考一下 引入文件: 使用 jsp页面 js: $("#user_role").multiselect({ //分别为控制下拉容器最大高度、最多允许具体展示选中项数(其余以数字形式展示)、隔
-
问题内容: 我想创建一个下拉菜单,其中包含图像而不是文本作为选项。我在此处进行了一些Google搜索,然后在Stack Overflow上进行了搜索,通常给出的答案是使用jQuerycombobox。 在我看来,这种解决方案的问题在于您必须提供文本。看起来图像只是左侧文字的图标。如果我错了,请纠正我,但是此解决方案将无法解决我要尝试的工作- 完全用图像替换文本。 我正在尝试做的事情的一些背景知识-
-
我正在创建一个演示站点的实践测试,然而,我在从下拉列表中选择一个值时遇到了一个问题,我无法找到元素,然而,它是正确的ID,我也尝试了ID和CSS选择器,但没有运气:(我将在下面发布HTML和Selenium代码: HTML Ruby代码:
-
问题内容: Selenium Select 类具有3种不同的选项选择方法: selectByIndex selectByValue selectByVisibleText 现在,我遇到一种情况,我想通过一些 部分 显示在选项可见文本之一中的文本来选择一个选项(不想让自己暴露在整个文本中)。 例如: 我只想通过提供“ DOLLAR”来选择此选项,例如: 您将如何有效地实施它? 问题答案: 您可以尝试
-
问题内容: Selenium Select 类具有3种不同的选项选择方法: selectByIndex selectByValue selectByVisibleText 现在,我遇到一种情况,我想按 部分 显示在选项可见文本之一中的某些文本选择一个选项(不想让自己暴露于整个文本中)。 例如: 我只想通过提供“ DOLLAR”来选择此选项,例如: 您将如何有效实施它? 问题答案: 您可以尝试这样的
-
对于大多数网站(尤其是博客),当文章越来越多的时候,就会有分页显示文章列表的需求。Jekyll 已经自建分页功能,你只需要根据约定放置文件即可。 在 Jekyll 3 中,需要在 gems 中安装 jekyll-paginate 插件,并添加到你的 Gemfile 和 _config.yml 中。在 Jekyll 2 中,分页是标准功能。 分页功能只支持 HTML 文件 Jekyll 的分页功能不
-
我正在使用Protractor运行一个自动脚本,其中一个页面上有两个下拉菜单,它们位于彼此的下方/上方。这两个似乎完全相同,只是它们有不同的ng模型名称等。我可以从一个下拉菜单中成功地选择一个元素,但我不能为另一个选择。这有点让我头疼,为什么一个有效,另一个无效。下面是我可以选择元素的下拉菜单的代码 我的另一个下拉菜单如下: 当我试图从第二个下拉菜单中选择一个项目时,我得到了“element no


