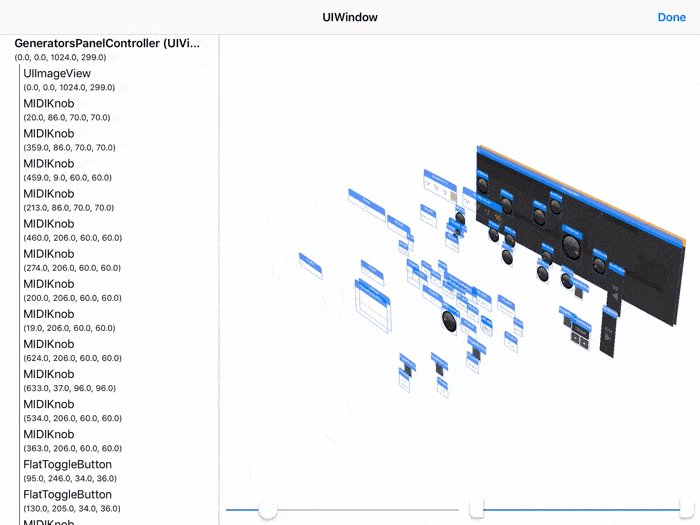
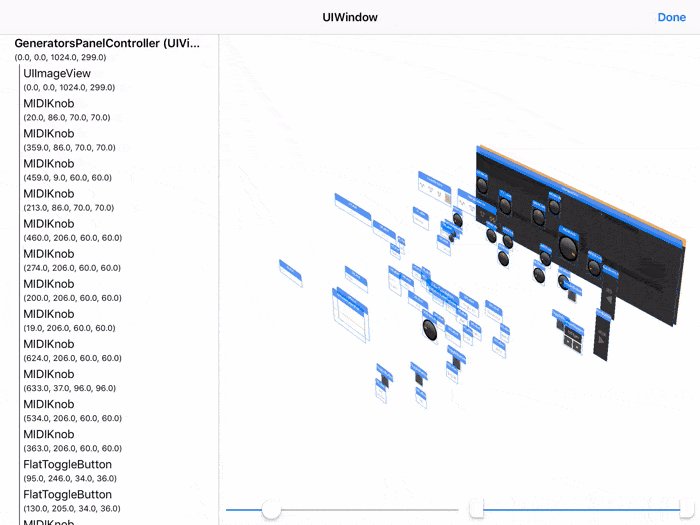
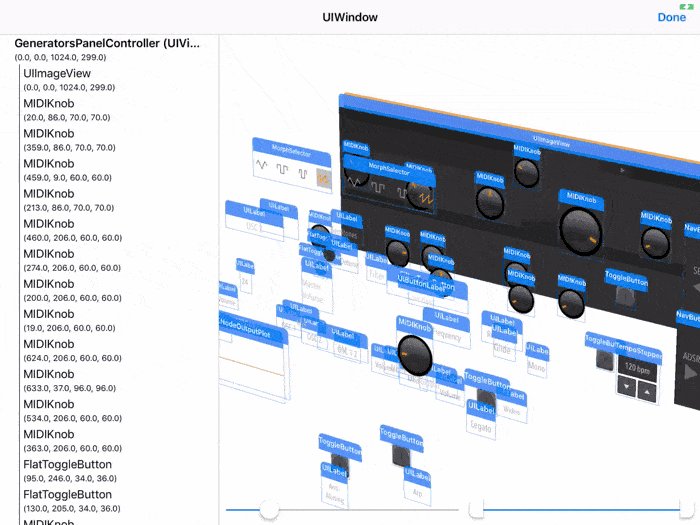
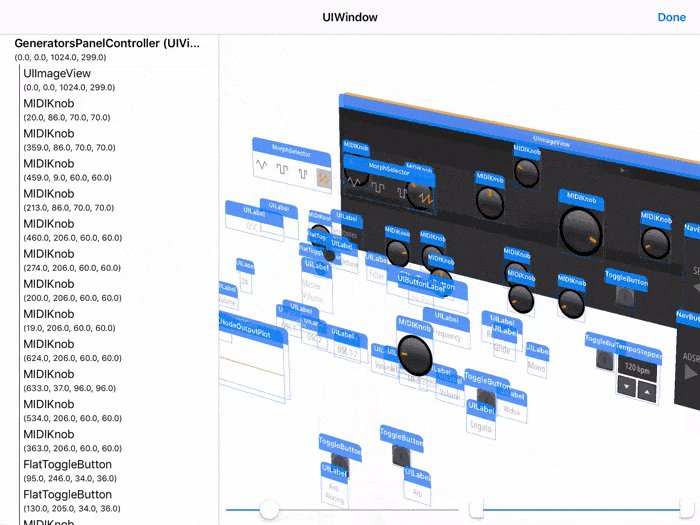
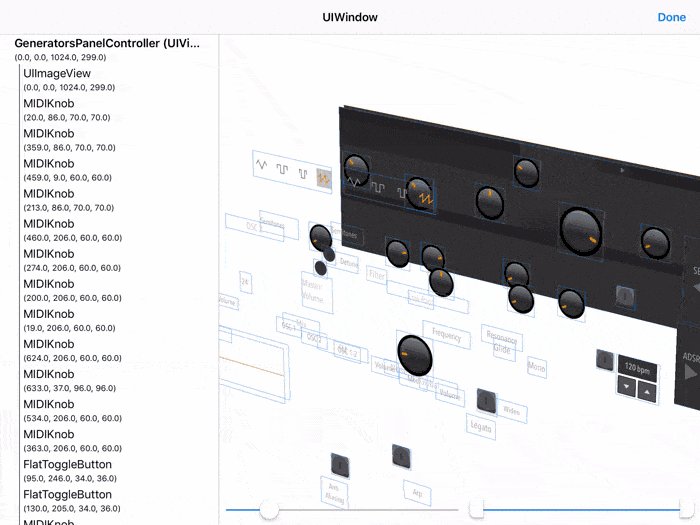
InAppViewDebugger 是一个 UIView 调试器(类似 Reveal 或 Xcode),可以嵌入到应用中实现设备的调试功能。

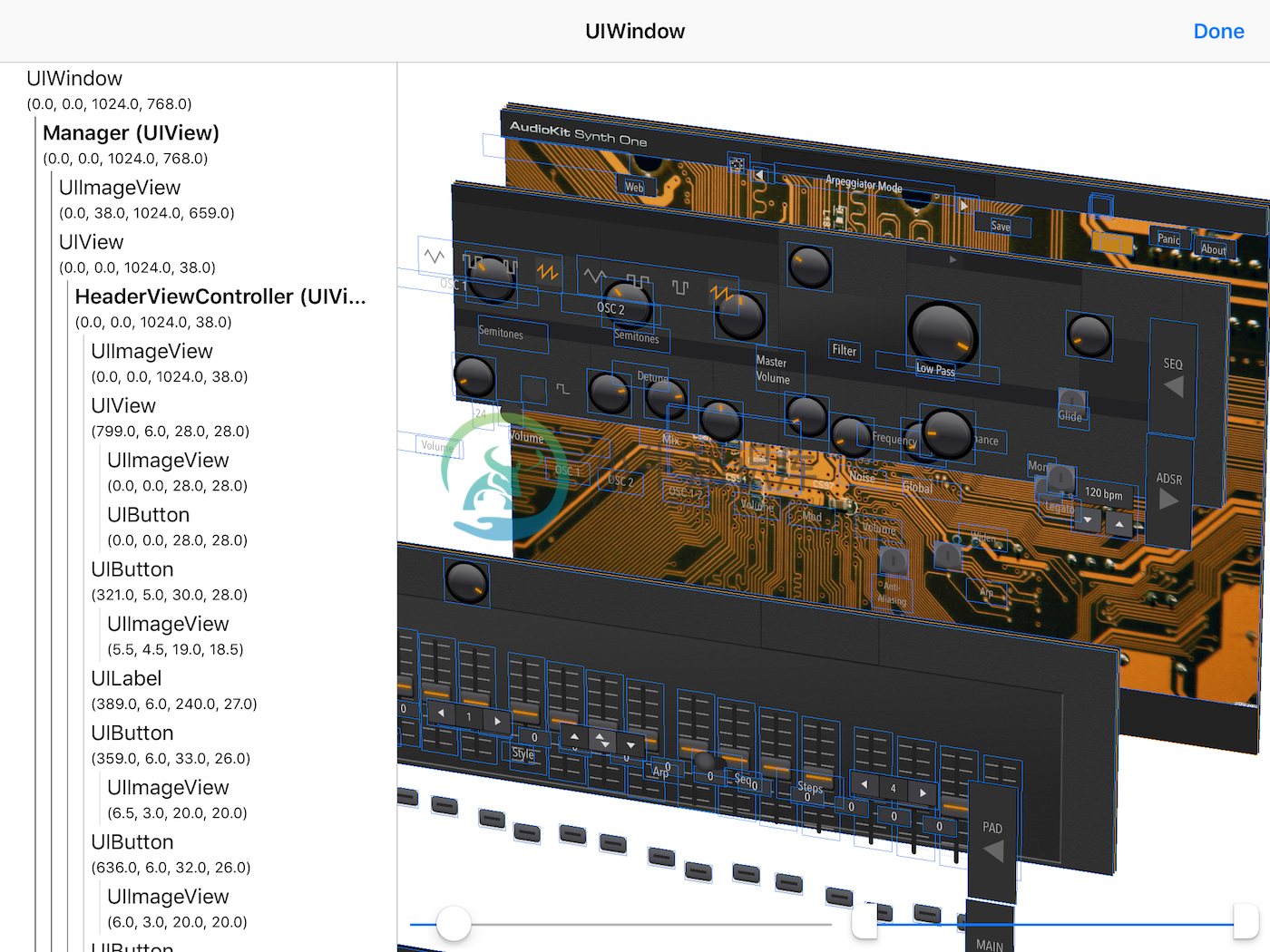
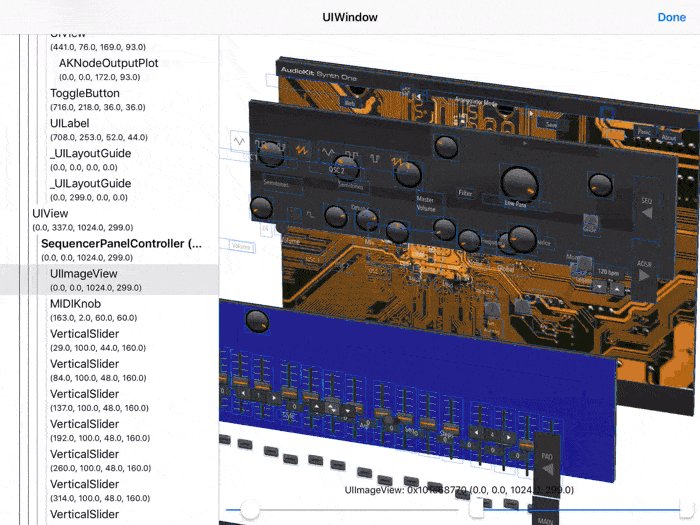
InAppViewDebugger 是可以实现了视图调试器的库,提供三维视图快照和视图的层次图。类似 Reveal 和 Xcode 的视图调试器 。关键的区别在于其可以嵌入到应用中,并可直接在设备上调试 UI 问题,无需在电脑上进行调试。
主要特性
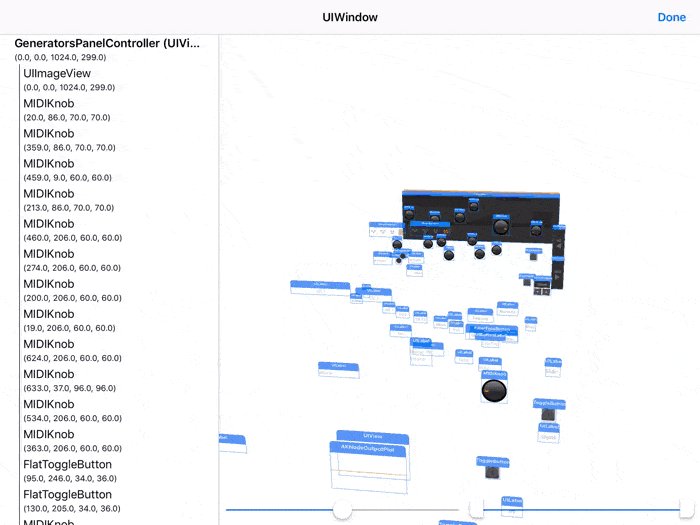
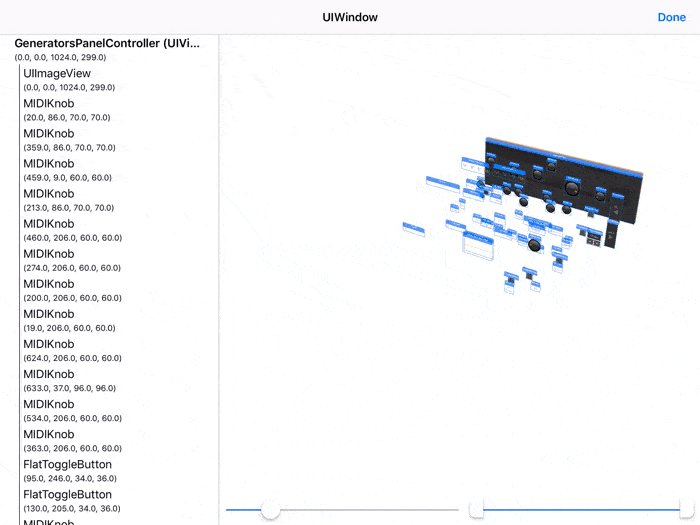
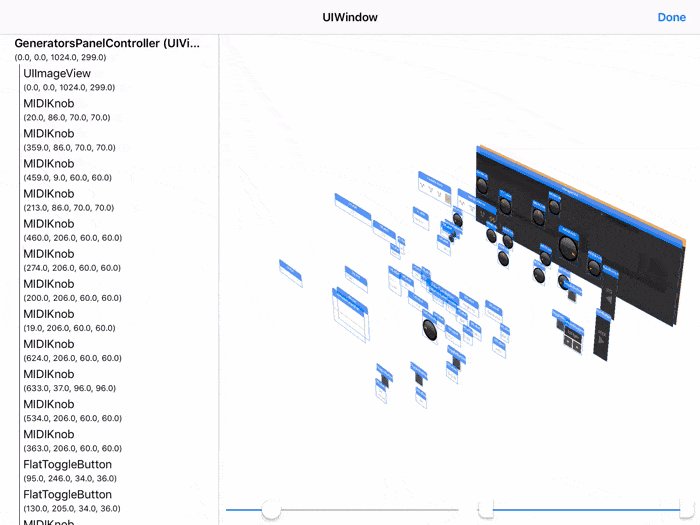
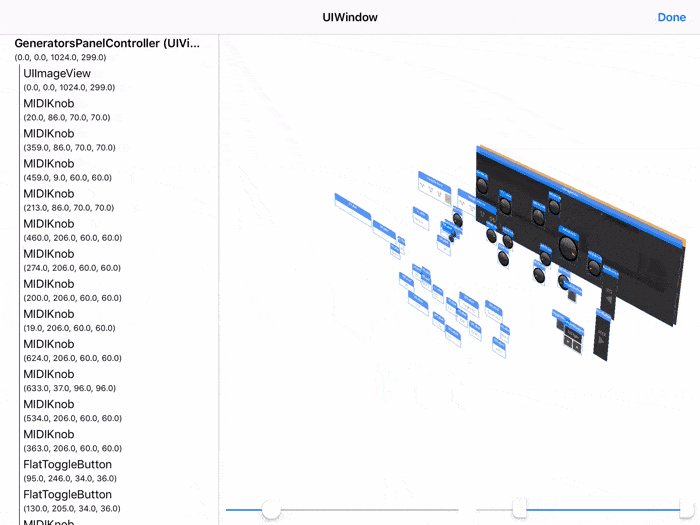
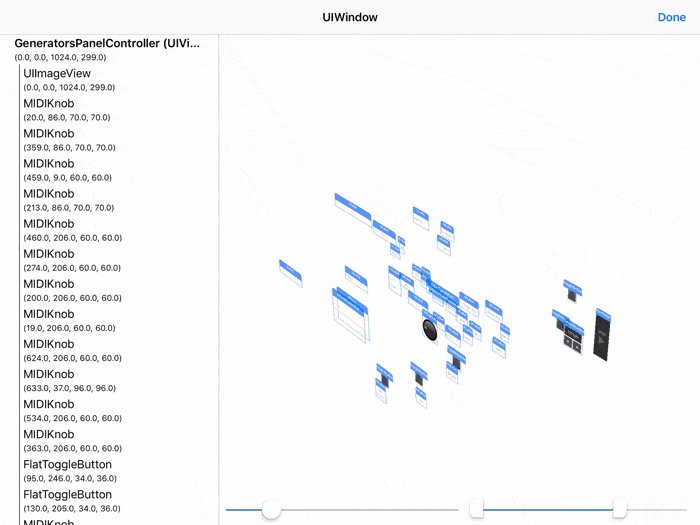
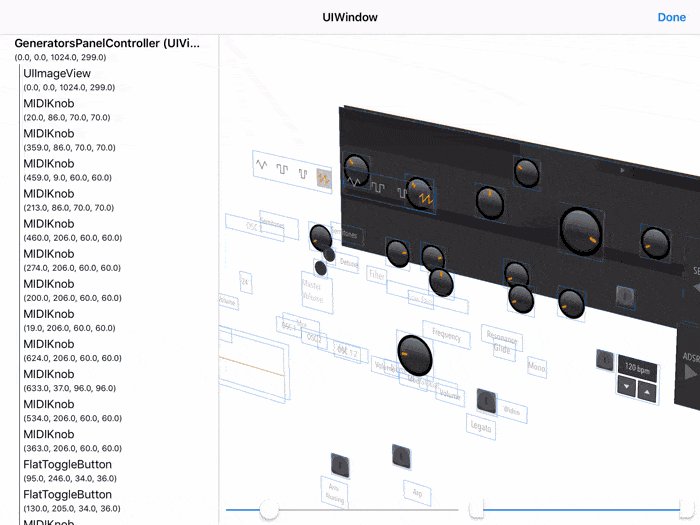
- 使用 SceneKit 实现的 3D 快照视图:支持手势控制缩放、旋转和缩放
- 可通过三维的方式展示视图的层次结构,并可对视图的选择进行同步更新显示:这是 Xcode 没有的特性,可以查看某个视图组件在层次结构中的位置
- 支持 iPad 和 iPhone
- 可扩展: 基础的实现支持
UIView但很容易对其进行扩展以支持任意类型的 UI 框架,如 CoreAnimation 或者 SpriteKit
要求
- iOS 11.0+
- Xcode 10.1+ (framework built for Swift 4.2)
安装
CocoaPods
在你的 Podfile 添加如下代码:
pod 'InAppViewDebugger', '~> 1.0.0'
Carthage
在你的 Cartfile 添加如下代码:
github "indragiek/InAppViewDebugger" "1.0.0"
使用
Swift
import InAppViewDebugger
@IBAction func showViewDebugger(sender: AnyObject) {
InAppViewDebugger.present()
}
Objective-C
@import InAppViewDebugger;
// alternative import (they're the same):
// #import <InAppViewDebugger/InAppViewDebugger-Swift.h>
- (IBAction)showViewDebugger:(id)sender {
[InAppViewDebugger present];
}
lldb
(lldb) expr -lswift -- import InAppViewDebugger
(lldb) expr -lswift -- InAppViewDebugger.present()
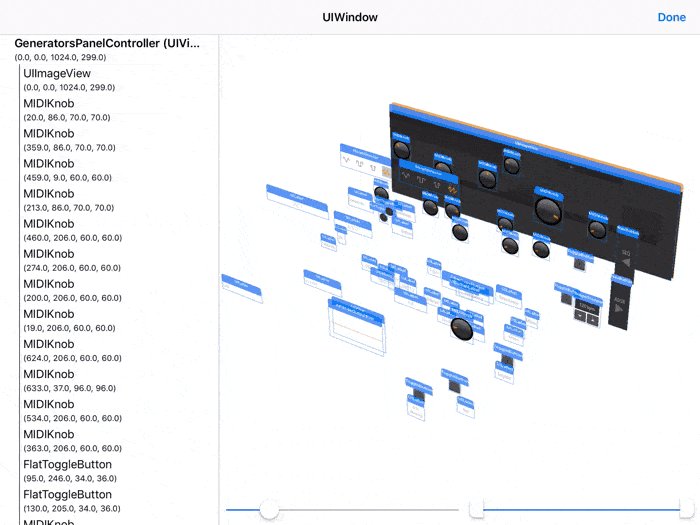
present 函数显示你应用关键窗体的 UI 层次结构。
Controls
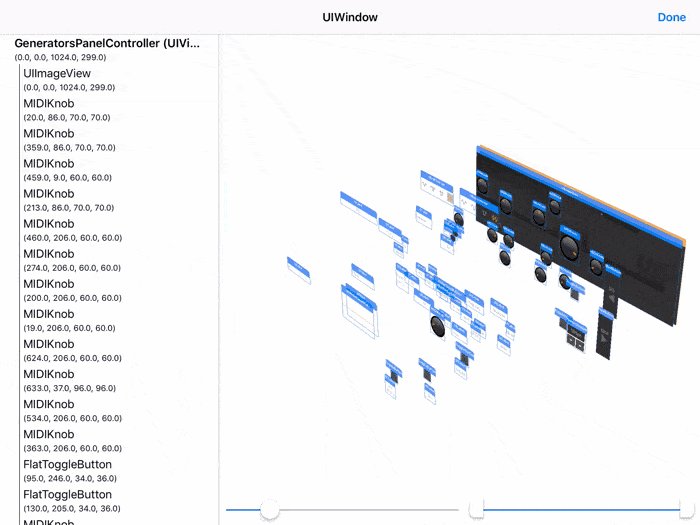
元素聚焦

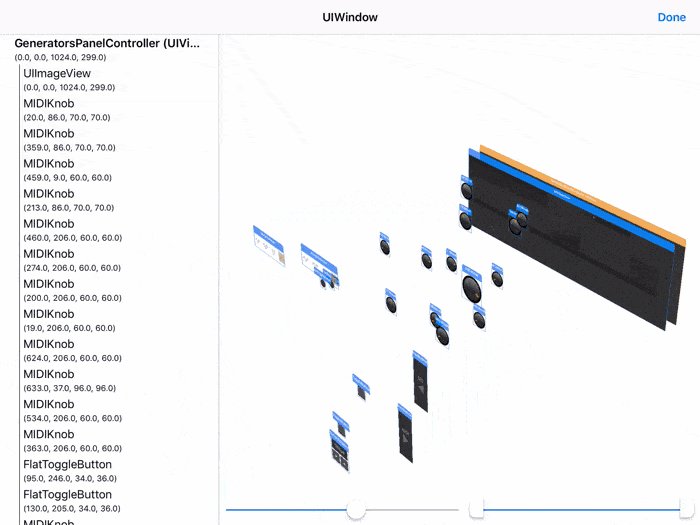
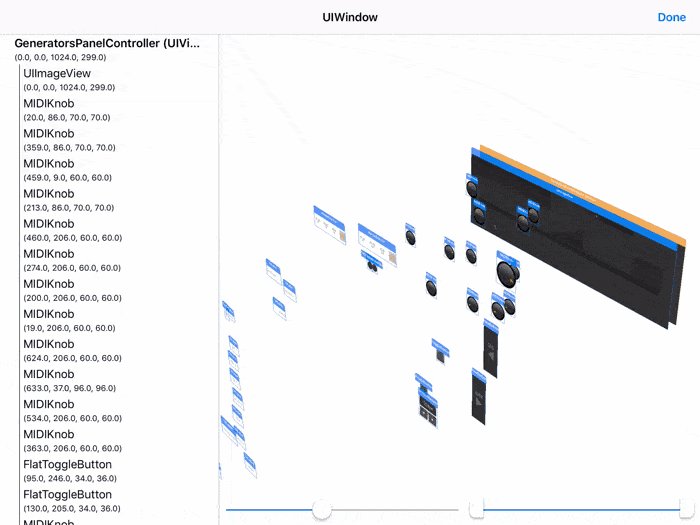
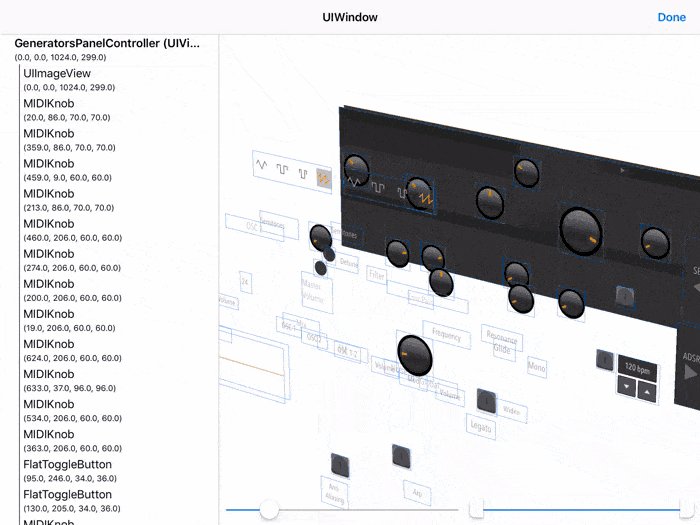
调整不同层级的距离

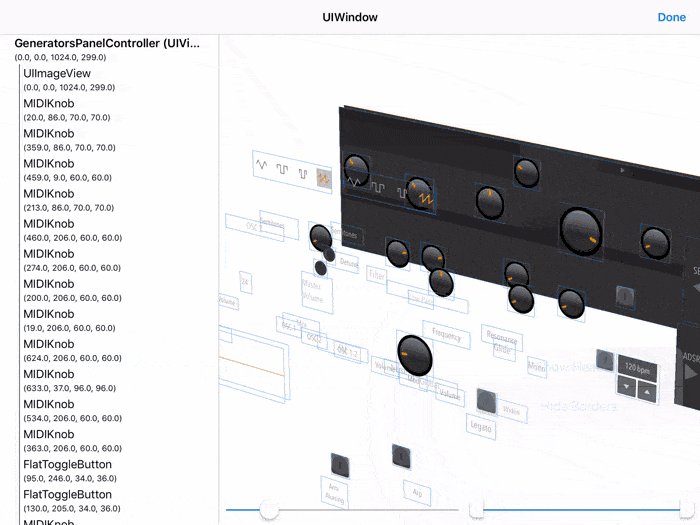
调整可视化层级

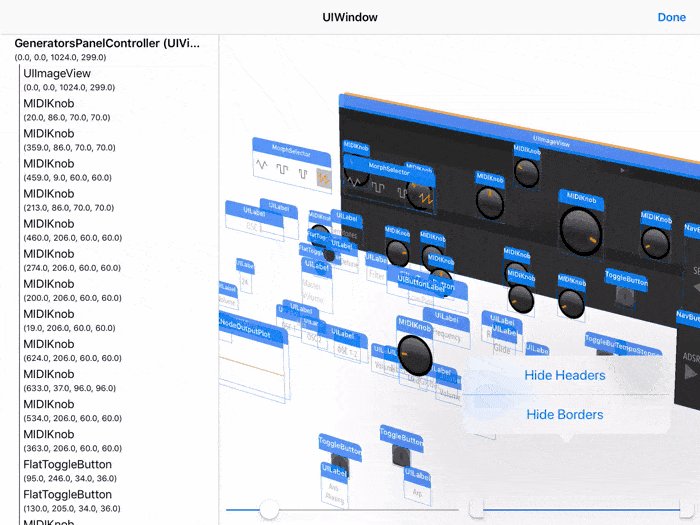
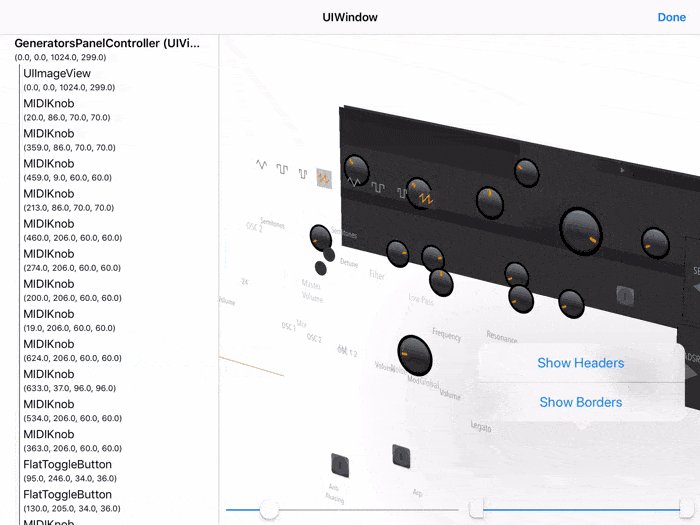
显示和隐藏标题

显示和隐藏边框

定制
你可以对快照视图和层次视图的颜色、字体和其他属性进行定制,只需创建一个自定义的 Configuration即可。配置信息传递给函数 InAppViewDebugger.presentForWindow(:configuration:completion:).
扩展其他 UI 框架
当前实现只支持 UIView 层次结构,但很容易可以扩展对其他 UI 框架的支持。只要遵循 Element 协议即可。请看 ViewElement 来了解一个具体的实现示例。
-
用于Chrome远程调试协议的替代传输。 进程: 主进程 Chrome调试工具在JavaScript运行时具有特殊绑定,允许与页面交互并对其进行检测。 1 const {BrowserWindow} = require('electron') 2 let win = new BrowserWindow() 3 4 try { 5 win.webContents.debugger.attach
-
控制调试工具 控制调试工具用来管理调试当中的程序运行,提供了如下常用功能: 暂停、恢复程序运行; 终止进程 查看、禁用断点 获取线程堆栈 恢复程序运行 当程序在断点处暂停的时候,可以使用此功能来恢复程序运行. 如果有下一个断点, 就会跳转下一个断点处. 如果没有断点,程序就继续运行. 操作步骤: 调试工具栏: Resume Program 快捷键: Mac: option + command +
-
现提供基于Visual Studio Code的调试插件(beta版) zip包中包含有使用说明,具体安装使用方法可解压后查看 Mac版本下载地址 windows版本下载地址 XCode下的bricks工程 下载地址
-
webpack dev-server webpack-dev-server 是一个小型的 Node.js Express 服务器,它使用 webpack-dev-middleware 中间件来为通过 Webpack 打包生成的资源文件提供 Web 服务。它还有一个通过 Socket IO 连接着 webpack-dev-server 服务器的小型运行时程序。webpack-dev-server 发
-
1 adb的安装和使用 2 GDB调试环境搭建 3 录音工具vspdump使用指南
-
本文向大家介绍JavaScript调试工具汇总,包括了JavaScript调试工具汇总的使用技巧和注意事项,需要的朋友参考一下 现在的JavaScript事实上已然成为了流行的web语言,即使它并不完美。很多程序员不喜欢用JavaScript写代码,是因为写到后来总会出现各种莫名其妙的bug,而且在开发大型应用程序的过程中很容易犯错。而且鉴于当今此类工具的现状,要想在浏览器上做JavaScript
-
开发及调试工具 文本编辑器或 IDE (集成开发环境) Google Chrome, Firefox Firebug, Safari Developer Tool NOTE: Google Chrome DevTools Doc
-
概述 最近这段时间工作挺忙的,发现已经 3 周没更文了... 感谢你们还在,今天给大家分享一款 gRPC 的调试工具。 进入正题。 当我们在写 HTTP 接口的时候,使用的是 Postman 进行接口调试,那么在写 gRPC 接口的时候,有没有类似于 Postman 的调试工具呢? 这是有的。 咱们一起看下 grpcui,源码地址: https://github.com/fullstorydev/

