React Native Mapping Integration
这个包提供了一个兼容React Native,并且可以使用相同的JavaScript API在iOS和Android平台上运行的谷歌地图UI组件。

安装
npm install --save react-native-maps-google
-
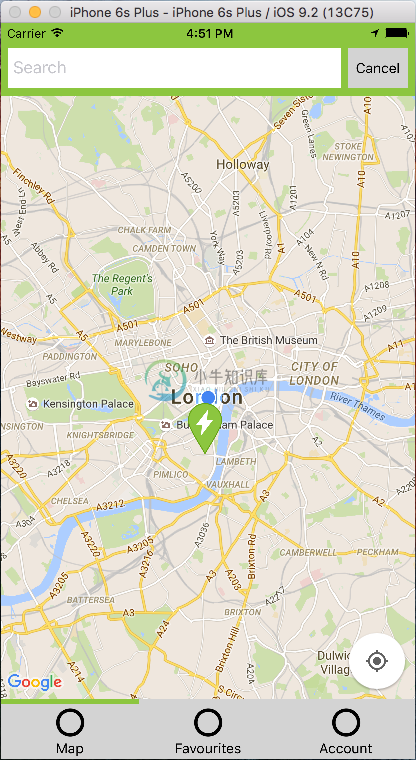
by Mukhamed Khasanza 由Mukhamed Khasanza 如何使用react-native-maps将地图集成到React Native中 (How to integrate maps in React Native using react-native-maps) Nowadays, almost all mobile applications have a maps fe
-
源代码名称:react-native-config 源代码网址:http://www.github.com/luggit/react-native-config react-native-config源代码文档 react-native-config源代码下载 Git URL: 复制代码 git://www.github.com/luggit/react-native-config.git Git
-
原文链接:react-native-code-push 关于CodePush在iOS端的简易使用可以看我这篇,觉得不错的话可以点个赞或关注。 React Native模块--CodePush 注意:本自述文件仅与我们插件的最新版本相关。 如果您使用的是旧版本,请切换到我们的GitHub仓库中的相关标签,以查看该特定版本的文档。 此插件为CodePush服务提供客户端集成,允许您轻松地向React
-
部分自己搜集 部分 来自别的网站 第三方路由插件 react-native-router-flux react-native-scrollable-tab-view 选项卡 测滑动菜单 react-native-ezsidemenu react-native-side-menu react-native-table-component talbe插件 基于react-navig
-
以下是自己在项目开发过程中使用过的,或者有接触的组件库,记录如下: ---> 导航组件 native-base:React Native的基本跨平台UI组件 ---> 导航组件 react-navigation:项目中使用过,较为好用;但不同的版本有一定的区别;使用教程。 react-native-tab-navigator:未使用过,功能预研时查询到的,暂做记录 react-native-scr
-
Google 提供了大量用于访问其地图服务的 API,其中之一是 Places API 。 Places API 主要为您提供有关使用 HTTP 请求的地点的信息。 您可以获得有关本地地址、城镇、城市、地区、餐厅或任何其他地方的所有信息,包括其坐标。 Places API 包含大量功能,例如返回与搜索字符串相关的地点列表、提供地点照片等等。 它最常用和最常用的功能之一是自动完成服务。 使用自动填充
-
更多组件:https://react.parts/native,调用系统的,注意查看:支持iOS or 安卓 组件和相关使用 样式用这种方式定义,可以单独提出来成一个文件。 1.引入外部样式: var Style = require(‘./Styles’); 就可引入相对自己目录下的Styles.js,注:React Native 没有所谓的CSS。 var styles
-
React Native Material UI (iOS and Android supported) Highly customizable material design components for React Native! Documentation Getting Started Usage Demo & Examples Components Showroom Savee.io i
-
UI Toolset & Components Library for React Native Check out our Docs. Our Discord Channel Download our Expo demo app (You will need the Expo App) Installing See setup instructions here. New Major Versi
-
我是React Native的新手,但我想做的是移植到我的反应应用程序上,该应用程序以地图为中心。通常情况下,我可以直接加载Geojson文件到谷歌地图的数据层,但是我如何在反应本地地图中做到这一点呢?另外,每当Geojson被加载时,我可以附加一个事件监听器,当你点击该区域时触发一些东西,这是如何在RN中完成的。(下面的反应代码) 我尝试过使用(多边形),但Geojson中的坐标格式彼此之间并不
-
问题内容: 我刚开始使用React- native,并且对React用于创建Web应用程序有相当的了解…在这里,我遇到了一个令人困惑的问题,在为Web使用React时从未发生过。 基本上,我正在渲染一个组件,该组件的映像是通过映射其父组件中的对象数组来动态生成的。 及其父组件: 在设备模拟器中,出现以下错误: “警告:propType失败:提供给’Image’的无效prop’source’检查’B
-
问题内容: 我已经尝试通过在MapView.Marker选项卡中调用onPress方法,但是它不起作用。 这种跟踪标记点击的方法: 在render方法中,声明了Map组件以在地图上显示地图和标记。在onPress方法中,我调用了自定义方法markerClicked()。仍然我没有得到结果。 问题答案: 你只需要添加的标签。自定义标注-您可以根据需要自定义标记信息点击窗口。 我已经习惯了,这样您就可
-
使用pathTemplate指向my tiles位置,该位置必须具有以下层次结构: 因此,我真正的问题是如何为我的区域获取瓷砖。 我可以通过从google maps瓷砖服务器中保存瓷砖来手动完成,但是我不知道它是否合法,而且它也会花费很多时间和计算(当放大时,我需要计算下一个瓷砖的协调) 所以这将是很好的,如果google map API提供了一种下载一个区域瓷砖的方法(需要缩放), 另一种选择是

