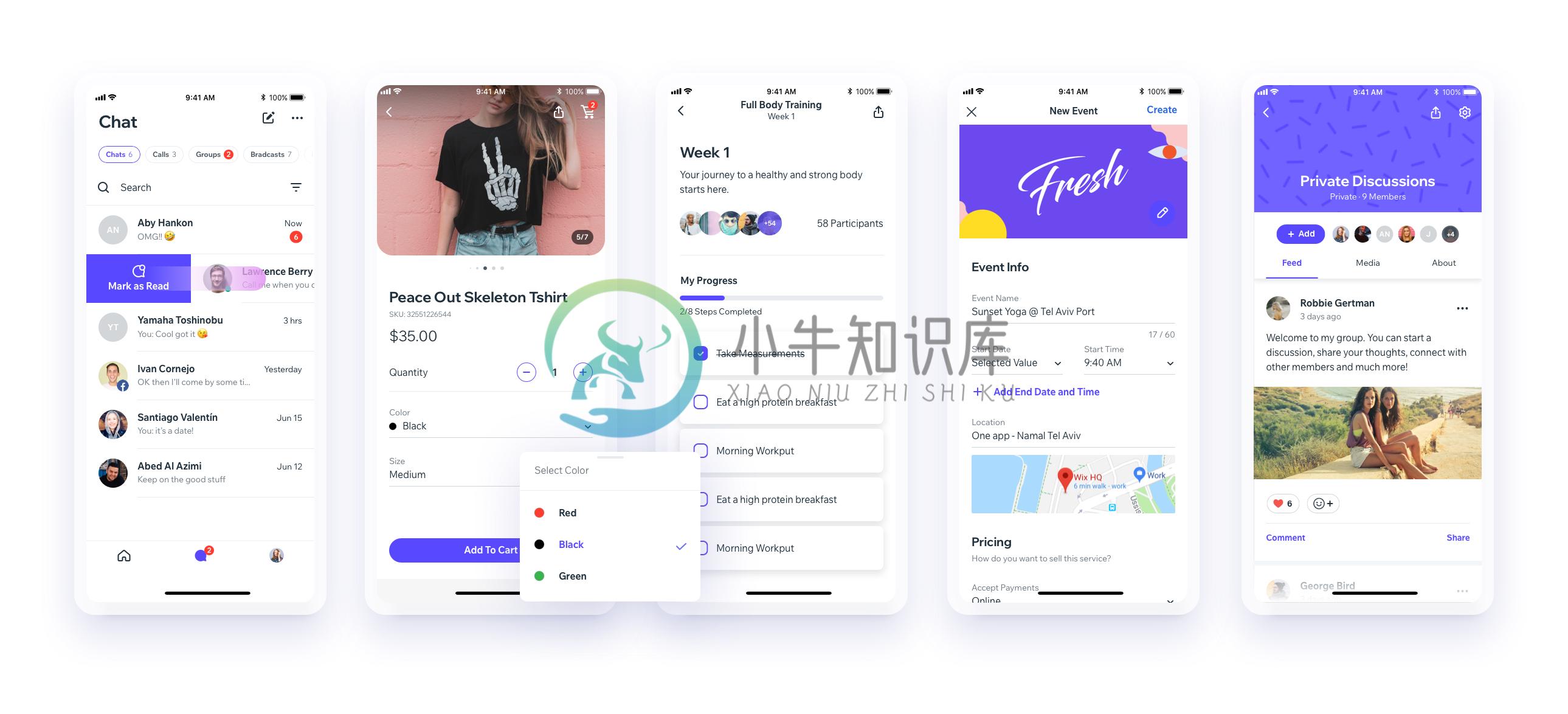
UI Toolset & Components Library for React Native
Check out our Docs.
Our Discord Channel
Download our Expo demo app 
(You will need the Expo App)
Installing
See setup instructions here.
New Major Version 6.0
See breaking changes
For React Native >= 0.60.0
please use react-native-ui-lib
For React Native < 0.60.0
please use react-native-ui-lib@^3.0.0
Create your own Design System in 3 easy steps
Step 1
Load your foundations and presets (colors, typography, spacings, etc...)
// FoundationConfig.js
import {Colors, Typography, Spacings} from 'react-native-ui-lib';
Colors.loadColors({
primaryColor: '#2364AA',
secondaryColor: '#81C3D7',
textColor: '##221D23',
errorColor: '#E63B2E',
successColor: '#ADC76F',
warnColor: '##FF963C'
});
Typography.loadTypographies({
heading: {fontSize: 36, fontWeight: '600'},
subheading: {fontSize: 28, fontWeight: '500'},
body: {fontSize: 18, fontWeight: '400'},
});
Spacings.loadSpacings({
page: 20,
card: 12,
gridGutter: 16
});
Step 2
Set default configurations to your components
// ComponentsConfig.js
import {ThemeManager} from 'react-native-ui-lib';
// with plain object
ThemeManager.setComponentTheme('Card', {
borderRadius: 8
});
// with a dynamic function
ThemeManager.setComponentTheme('Button', (props, context) => {
// 'square' is not an original Button prop, but a custom prop that can
// be used to create different variations of buttons in your app
if (props.square) {
return {
borderRadius: 0
};
}
});
Step 3
Use it all together.Your configurations will be applied on uilib components so you can use them easily with modifiers.
// MyScreen.js
import React, {Component} from 'react';
import {View, Text, Card, Button} from 'react-native-ui-lib';
class MyScreen extends Component {
render() {
return (
<View flex padding-page>
<Text heading marginB-s4>My Screen</Text>
<Card height={100} center padding-card marginB-s4>
<Text body>This is an example card </Text>
</Card>
<Button label="Button" body bg-primaryColor square></Button>
</View>
);
}
}
-
// 绘图 //"@react-native-community/art": "^1.1.2", 一个用于React Native的异步,未加密,持久的键值存储系统 //"@react-native-community/async-storage": "^1.7.1", // 针对Android,iOS,macOS和Windows的React Native Network Info API "@r
-
在 App 中 tab 是常见的页面类型,在 RN 里使用 react-navigation 可快速地进行 tab 配置。 假设应用有4个页面,两个是tab页面,两个是详情页面。 App.js //应用实际场景是有redux的,这里就不删除了。不使用rudex的话,直接 return <Router />就 ok 啦! import React, { Component } from 'react
-
1.java.io.IOException: Could not delete path 'F:\xxxx\android\app\build\intermediates\transforms\dex\debug\folders\1000'.解决:(权限问题导致)以管理员身份运行控制台再运行react-native run-android,如果还报错手动删除'F:\xxxx\android\app
-
react-native Element type is invalid: expected a string (for built-in components) or a class/functio
1、报错提示: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. Check the render method of `AppMain`.instantiateReactCompon
-
要实现这个折叠效果,,首先你需要一个 react-native-collapsible 组件 其实效果很简单,,粘贴即可用,内容自己定义 'use strict'; import React, {Component} from 'react' import { View, Text, Image, ScrollView, StyleSheet, } from
-
React Native Material UI (iOS and Android supported) Highly customizable material design components for React Native! Documentation Getting Started Usage Demo & Examples Components Showroom Savee.io i
-
本文向大家介绍react-native 启动React Native Packager,包括了react-native 启动React Native Packager的使用技巧和注意事项,需要的朋友参考一下 示例 在最新版本的React Native上,无需运行打包程序。它将自动运行。 默认情况下,这将在端口8081上启动服务器。要指定服务器所在的端口
-
百度移动统计SDK支持使用react native框架的H5页面统计,封装好的插件已经在github上开源,相关用法具体请参考:https://github.com/BaiduMobileAnalysis/baidumobstat-react-native。
-
The React Native environment has a lot of little quirks, so this documentation is aimed at helping smooth those over. Please feel free to create issues on GitHub for recommendations and additions to t
-
React Native 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。而且React Native已经用于生产环境——Facebook Groups iOS 应用就是基于它开发的。 React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Ima
-
本文向大家介绍react-native setState,包括了react-native setState的使用技巧和注意事项,需要的朋友参考一下 示例 要在应用程序中更改视图,可以使用setState-这将重新渲染您的组件及其任何子组件。setState在新状态和先前状态之间执行浅表合并,并触发组件的重新呈现。 setState 接受键值对象或返回键值对象的函数 键值对象 功能 使用函数对于基于