Google Maps API地图应用示例分享
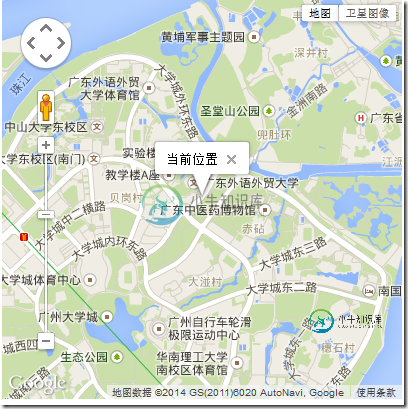
效果(新版Firefox中测试):

代码:
<!DOCTYPE>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Google Map</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function init()
{
// 获取当前位置
navigator.geolocation.getCurrentPosition(function(position)
{
var coords = position.coords;
// 设定地图参数,将当前位置的经纬度设置为中心点
var latlng = new google.maps.LatLng(coords.latitude,coords.longitude);
var myOptions =
{
// 放大倍数
zoom:14,
// 标注坐标
center:latlng,
// 地图类型
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map1;
// 显示地图
map1 = new google.maps.Map(document.getElementById('map'),myOptions);
// 创建标记
var marker = new google.maps.Marker(
{
position:latlng,
map:map1
});
// 设定标注窗口,附上注释文字
var infowindow = new google.maps.InfoWindow(
{
content:"当前位置"
});
// 打开标注窗口
infowindow.open(map1,marker);
});
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
</body>
</html>
Google Maps JavaScript API v3(参考文档):https://developers.google.com/maps/documentation/javascript/basics
百度地图API的参考文档:http://developer.baidu.com/map/jsmobile.htm
-
本文向大家介绍php使用google地图应用实例,包括了php使用google地图应用实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php使用google地图应用方法。分享给大家供大家参考。具体如下: php代码如下: html页面如下: 希望本文所述对大家的php程序设计有所帮助。
-
示例应用 Glide 包含一些示例项目,位于[samples/]目录下,用于演示如何使用Glide在多种场景下加载图片。 所有的示例项目都使用gradle进行构建,所以大部分相应的代码都在 sample_app_name/src/main中。 可以通过以下方法构建示例应用: 从 GitHub Clone Glide 仓库; 执行以下命令:./gradlew :samples:<sample_nam
-
上一节我们展示了 sub aggs 在饼图上的效果。不过这多层 agg,其实用的是同一类数据。如果在聚合中,要加上一些完全不同纬度的数据,还是在单一的图片上继续累加就不是很直观了。比如说,还是上一节用到的 PHP 慢函数堆栈。我们可以根据机房做一下拆分。由于代码部署等主动变更都是有灰度部署的,一旦发现某机房有异常,就可以及时处理了。 同样还是新建 sub aggs,但是在开始,选择 split c
-
本文向大家介绍WinForm调用百度地图接口用法示例,包括了WinForm调用百度地图接口用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了WinForm调用百度地图接口用法。分享给大家供大家参考,具体如下: 1、首先用一个html文件调用百度地图接口(主要注册一个序列号): 2、建立一个Winform项目,用一个WebBrower控件查看html文件、调用JavaScript代码
-
是否可以保存谷歌地图的一部分并将其添加到我的应用程序中并显示出来?因为我只需要有限的区域,我不想在应用程序中使用internet连接。或者有可能限制在线地图中的区域?
-
本章节介绍两种在函数计算平台上的应用实例: 支持用户上传ZIP包 集成小米FDS服务 集成小米Talos服务 集成小米EMQ服务

