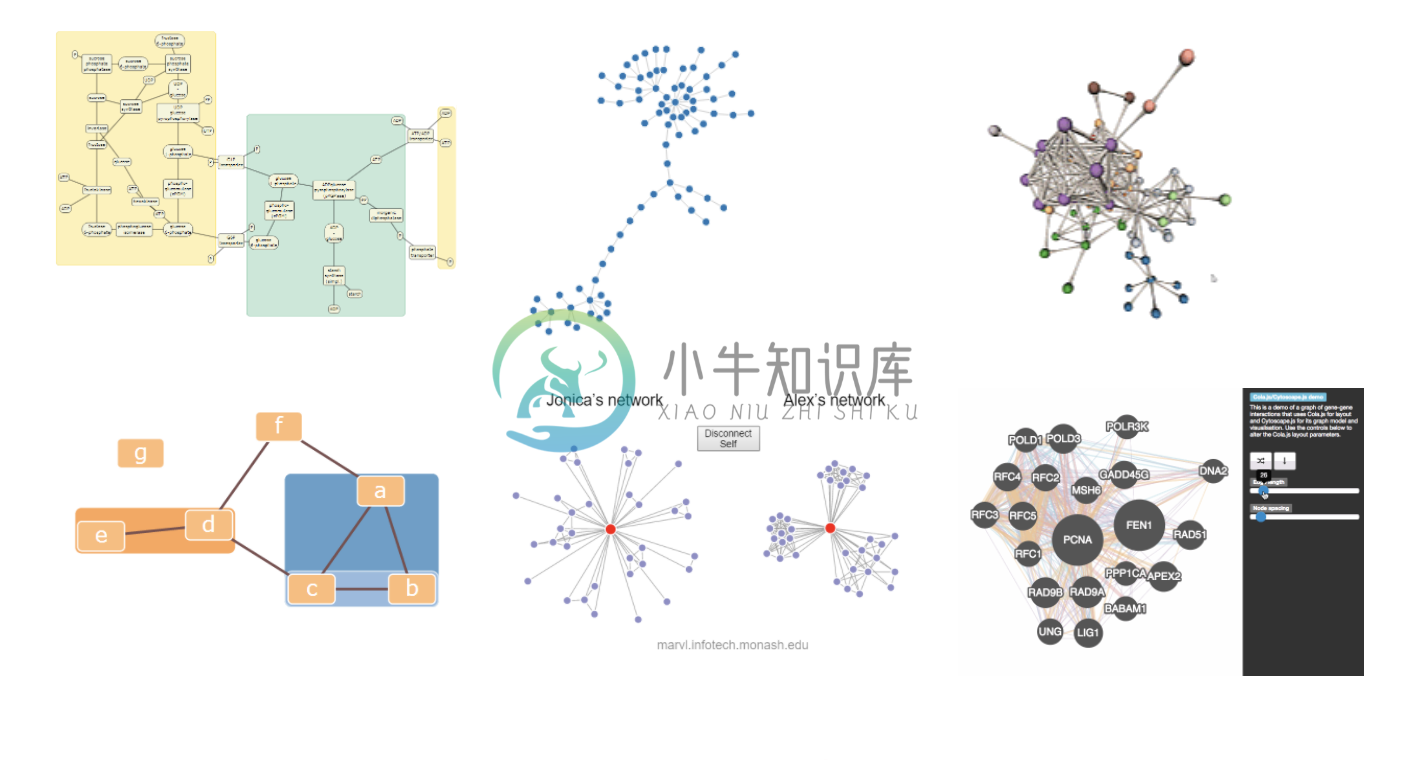
cola.js(又名"WebCoLa")是一个开源JavaScript库,用于使用基于约束的优化技术排列HTML5文档和图表。
它与D3.js,svg.js和Cytoscape.js等库配合使用。核心布局基于C++ libcola库的Javascript完全重写。

-
全球理念:假设我想做一个游戏/电影/剪辑。为此,我需要这个(不)简单的动画得到工作。 这个问题的一个例子:我得到了类Screen,它有JFrame的Screen Stuff声明,设置它的配置(大小、关闭操作等),然后创建类Box的对象,显示在框架上。请检查这个类的图像/图表(希望我写的是正确的):ClassesDiagram 现在,class Box扩展了JPanel。我从JPanel继承了方法P
-
图形概述 理解图形系统是深入游戏开发的关键。本章详细介绍 Unity 的图形特性,例如光照和渲染。
-
假设你已经通过开放图协议的meta标签为你的网页设置了facebook图像,如下所示:
-
问题内容: 我有一个条形图,它从mysql数据库中获取数据集,而我一直 坚持使用chartMouseClicked。 正如我在上一个 问题中了解到的那样,当前代码是在单击x或y轴条时打印的,但是 当我单击x或y轴上的特定条并打开新的框架或图表时,如何设置该代码。 还有一个信息框会很好。 问题答案: JOptionPane在您的处理程序中打开一个,如下所示ChartMouseListener添加到中
-
本文向大家介绍4个顶级开源JavaScript图表库,包括了4个顶级开源JavaScript图表库的使用技巧和注意事项,需要的朋友参考一下 图表对于可视化数据和使网站具有吸引力非常重要。可视化演示使分析大块数据和传达信息变得更加容易。JavaScript图表库使你能够以易于理解和交互的方式可视化数据,并改善网站的设计。有四个顶级开源JavaScript图表库,你一定要Get! 1.Chart.js
-
图形 Unity 提供了惊人的视觉保真度、渲染力和临场感。 Unity 为你的游戏提供符合直觉的实时全局光照和基于物理的着色器。从白天,到晚上霓虹灯的绚丽辉光;从光晕,到昏暗的午夜街道和阴暗的隧道 — 支持在任意平台上创建令人着迷和回味无穷的游戏。 本章将介绍光照、摄像机、材质、着色、纹理、粒子效果和视觉效果等内容。 另外,请参阅 图形知识库。 在教程部分还有许多有用的图形教程。 相关教程:图形

