Morris.js 是一个轻量级的 JS 库,使用 jQuery 和 Raphaël 来生成各种时序图。

-
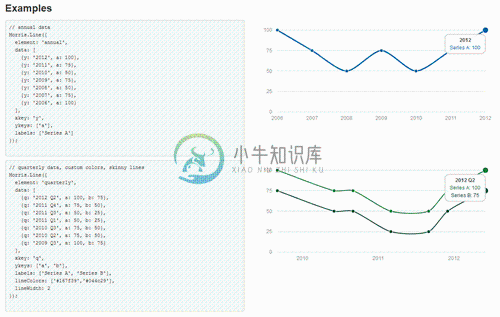
线图 函数: Morris.Line(options),其中options是包含以下一些配置选项的对象,其中红色是必填项。 element 要插入图表的元素的ID(或引用)。 注意:此元素必须在其样式中定义宽度和高度。 data 要绘制的数据。这是一个对象数组,包含由xkey 和ykeys选项描述的x和y属性。 注意:此处的排序无关紧要 - 您可以按照最适合您的顺序提供数据。 注意
-
element(必填):要放置图标区域的id data(必填):图表的数据(就是从后台返回的数据) xkey(必填):要显示在x轴的数据的名称(x轴只能放置时间格式的数据 ykeys(必填):要是在y轴的数据的名称 labels(必填):对应ykeys的描述名称 linewidth(选填):线的宽度 单位是px 默认值为3 pointSize(选填):点(x轴数据和y轴数据的交点)的半径,单位px
-
我正在尝试根据本地数据文件动态绘制morris线 – sales.php(以json格式): [ { year: '2008', value: 20 }, { year: '2009', value: 10 }, { year: '2010', value: 5 }, { year: '2011', value: 5 }, { year: '2012', value: 20 } ] 您可以在下面看
-
时序图是使用 js-sequence-diagrams 插件实现的,目前使用的是1.0.4版本,时序图是以 ``seq 开头并以 ` ` 结尾的代码块中。 示例如下: 简单时序图 Andrew->China: Says Hello Note right of China: China thinks\nabout it China-->Andrew: How are you? Andrew->>Ch
-
1. 前言 Markdown 的原生语法不支持绘制图形,但通过扩展模块,我们可以将一些格式化的文字渲染成我们需要的图形。常用的图形有 “流程图”、“时序图”、“类图”、“状态图”、“甘特图”、"饼图" 等。 本节将重点介绍如何通过 Mermaid 绘制「时序图」。 时序图 (Sequence Diagram) ,用来体现对象之间的时间顺序关系,可以表达出对象的交互过程,也就是 “从哪到哪” 的图形
-
主要内容:什么是JFreeChart 时间序列图,JFreeChart 时间序列图的示例什么是JFreeChart 时间序列图 时间序列图表表示以相等的时间间隔变化的数字数据序列。 下图显示了 JFreeChart 库中包含的时间序列图表的一些演示版本: JFreeChart 时间序列图的示例 让我们考虑以下时间序列图表的示例数据。 日期 列1 列2 2017-01-01 50 40 2017-01-02 40 35 2017-01-03 45 26 2017-01-04 30 45
-
我想确认以下时序图是否适用于MIPS 5级管道(*=暂停): 评论: 1)ADDI:ID停滞2个周期,因此之前的WB可以完成 2)SW:2个档位,因为ID无法开始,另外2个档位用于ID以完成之前的WB 3) SUB:如果直到周期#7才能启动,ID必须等到周期10,因为之前的指令 4)BNEZ:IF直到周期#10才能开始,ID有2个档位,因此之前的WB可以完成
-
我将我的数据存储在卡珊德拉·NoSQL数据库中,模式如下: 然后我使用。我希望数据是按时间序列排列的,第一天确实如此,但今天情况发生了变化。 我认为数据库忽略了日期,而只关心时间。 知道怎么解决这个问题吗?
-
问题内容: 我正在使用以下函数来计算时差。它没有显示正确的输出。经过1个月的时差后,显示2分钟的时差。 我的程序有什么问题? 问题答案:
-
问题内容: 我已经弄清楚了如何正确地对a 进行排序,但是当表单元发生更改时,我无法弄清楚如何自动更新排序顺序。现在,我有这段代码(很长),主要是基于Java教程的How to Use Tables中的代码 。我强调了我所做的更改。在这种情况下,新添加的值可以正确排序,但是当我进入编辑值时,即使我打电话给我,它似乎也没有采取任何措施。 简而言之,当模型中的数据值更改时,如何使表重新排序? 问题答案:
-
这里不会将UML的各种元素都提到,我只想讲讲类图中各个类之间的关系; 能看懂类图中各个类之间的线条、箭头代表什么意思后,也就足够应对 日常的工作和交流; 同时,我们应该能将类图所表达的含义和最终的代码对应起来; 有了这些知识,看后面章节的设计模式结构图就没有什么问题了; 本章所有图形使用Enterprise Architect 9.2来画,所有示例详见根目录下的design_patterns.EA

