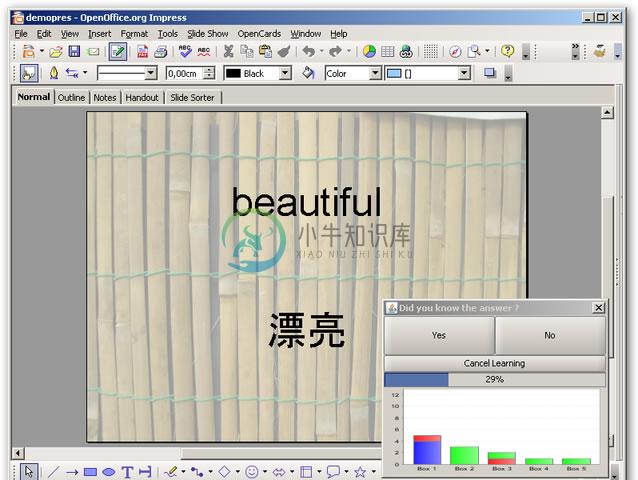
OpenCards 是一个幻灯片学习软件,使用 PPT 作为幻灯片。
Slide titles are considered questions and the slide contents their answers. Based on state-of-the-art memorization and scheduling algorithms, OpenCards will help you learn any set of flashcards.

-
使用幻灯片组件,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
Progress,进度条,用于上传、下载等耗时并且需要显示进度的场景,用户可以随时中断该操作。在mpvue框架中实现这个功能是基于小程序的原生progress 组件,这里主要说一下它percent属性: percent 类型:Float 默认值:无 可选值:0-100 说明:百分比0~100 要实现上传或者下载过程中显示进度的效果,就需要实时修改 percent属性的值,下面示例代码是每隔 20m
-
幻灯片秀 自动依顺序显示每张图像。 播放幻灯片秀 同时播放音乐与幻灯片秀 使用操作接口 利用PSP™主机的按钮或线控装置进行操作
-
幻灯片相关的标签有两个,slides和 noslides slides标签 这个标签其实就一个循环标签,只是会把你指定的幻灯片数据获取出来 | 标签名 | 作用 | 包含属性 | | --- | --- | --- | | slides | 生成幻灯片 |id,item | 标签属性: | 标签属性名 | 含义 | | --- | --- | | id |后台幻灯片 id,必须 | | item
-
在后台扩展工具》幻灯片分类 添加分类标识为"portal_index"的分类,然后在此分类添加幻灯片; cat_name:幻灯片类型名称 cat_idname:幻灯片标示 slide_name:幻灯片名称 slide_pic:幻灯片图片地址 slide_url:幻灯片URL slide_des:幻灯片描述 slide_content:幻灯片内容 <php> $home_slides=sp_get
-
sp_getslide($slide,$limit=5,$order = "listorder ASC") 功能: 根据幻灯片标识获取所有幻灯片 参数: $slide:幻灯片标识,后台可以设置 $limit:最多显示几张幻灯片 $order:按什么字段(slide表的字段)排序 返回 数组,符合条件的幻灯片列表 示例: $slides=sp_getslide('top_slide');
-
幻灯片相关的标签有两个,slides和 noslides slides标签 这个标签其实就一个循环标签,只是会把你指定的幻灯片数据获取出来 | 标签名 | 作用 | 包含属性 | | --- | --- | --- | | slides | 生成幻灯片 |id,item | 标签属性: | 标签属性名 | 含义 | | --- | --- | | id |后台幻灯片 id,必须 | | item
-
我制作了一个jquery幻灯片,下面是代码: HTML CSS jQuery “下一个”按钮工作,但当我点击“上一个”图像消失!有人能帮我吗? 这是小提琴。

