PokerCard,一款 iOS 多样式弹窗开源库。

Basic Usage
import PokerCard
class ViewController: UIViewController {
override viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// present a poker card
PokerCard.showAlert(title: "Please notice").confirm {
// do something ...
}
}
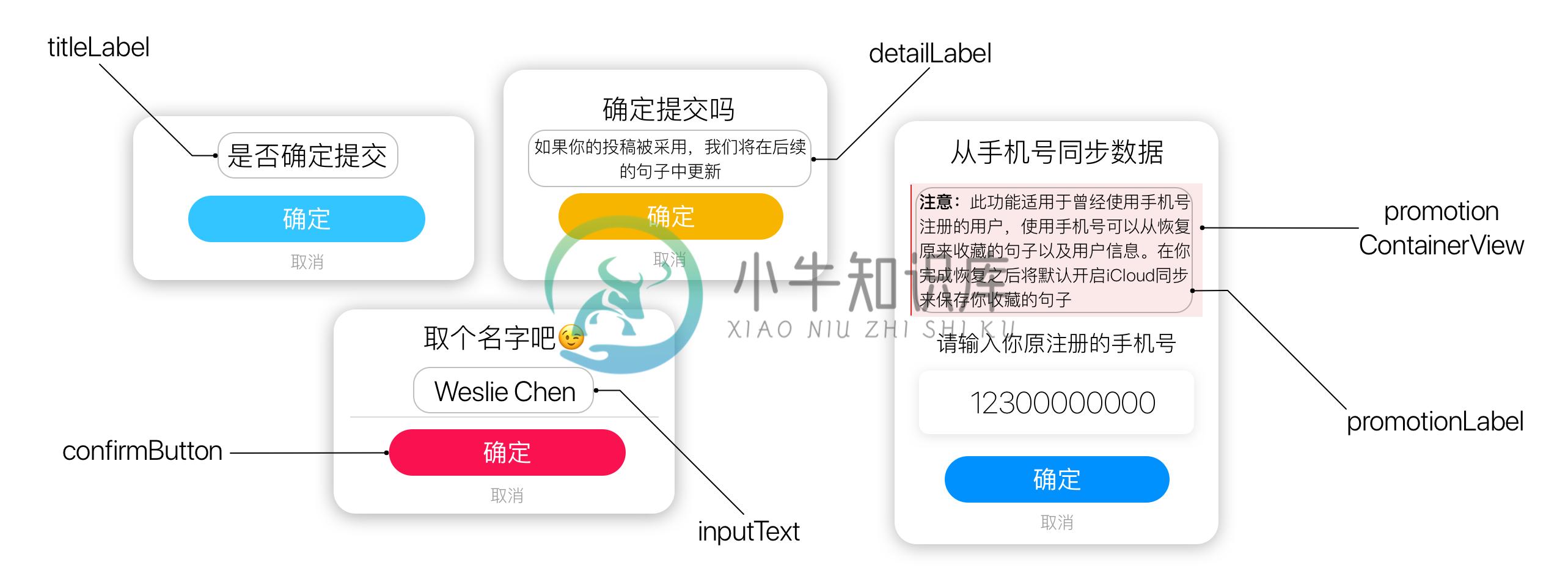
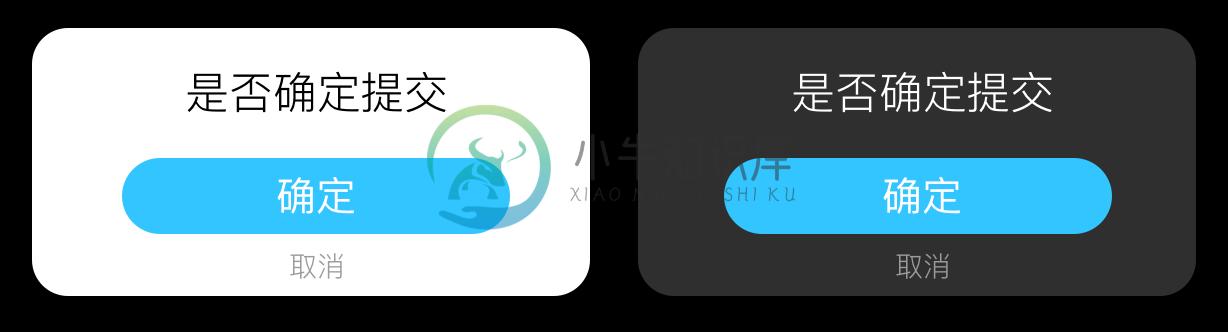
}PokerAlertView

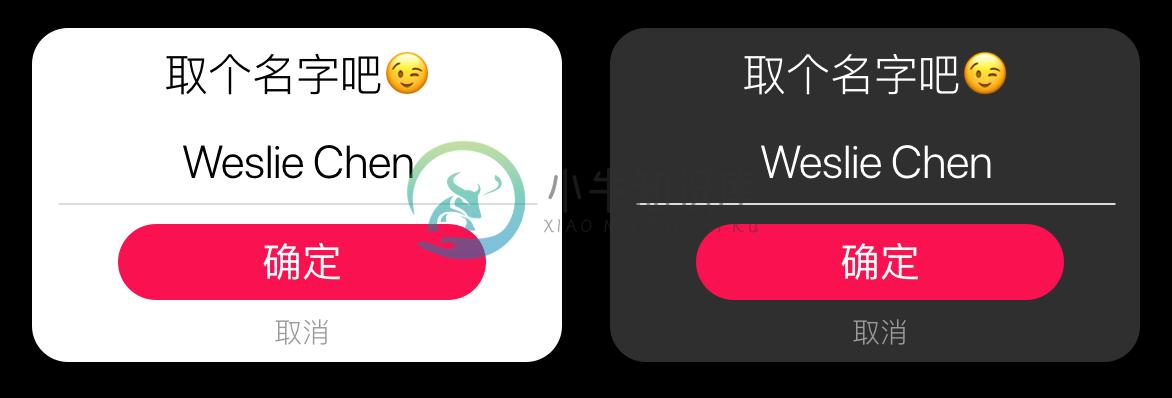
PokerInputView

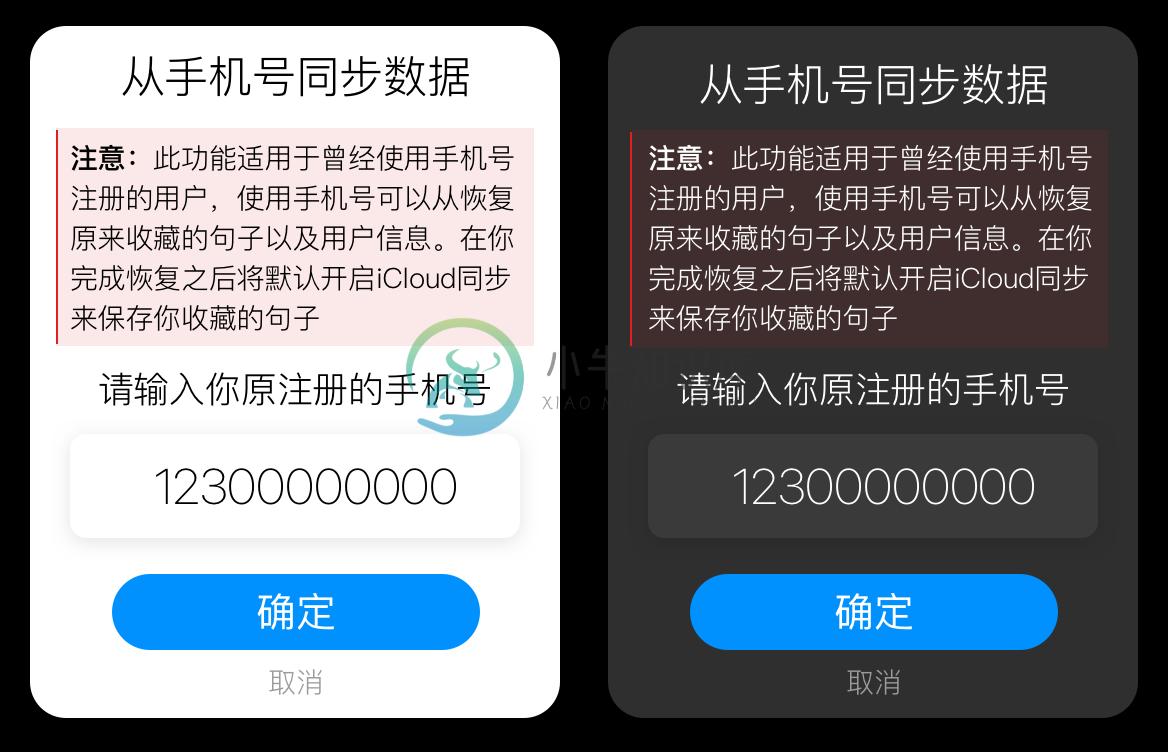
Promotion

-
假设有一个测试页面,其代码如下所示。 <!DOCTYPE HTML> <html> <head> <script type="text/javascript"> function output(resultText){ document.getElementById('output').childNodes[0].nodeValue=resultText; }
-
文字提示(带标题) <div class="ui-dialog show"> <div class="ui-dialog-cnt"> <div class="ui-dialog-bd"> <h3>下线通知</h3> <p>你的账号于17:00在一台Android手机登录。如非本人操作,密码可能已泄露,建议立即冻结账号。
-
说明 调用方法: $.f2e.util.dialog.open(options) //创建弹窗 $.f2e.util.dialog.close() //关闭弹窗 函数说明: 弹窗 参数说明: 参数名 类型 说明 备注 width int 宽度 无 height int 高度 无 mask boolean 是否显示蒙层 默认 true close boolean 是否显示关闭按钮 默认 true
-
main.js import Vue from "vue"; import { Dialog } from "feui"; window.Dialog = Dialog; 代码演示 消息提示 Dialog.alert({ title: title, skin: skin, message: "弹窗内容", confirmButtonText: "确实" }).th
-
主要内容:实例,实例,关闭弹窗,定位弹窗,实例,过渡,所有过渡效果实例,弹窗方向小边框,实例,弹窗对话框,实例,图片弹窗,实例,弹窗背景覆盖,实例,实例弹窗是一个非常流行的对话框,弹窗可以覆盖在页面上展示。 弹窗可用于显示一段文本,图片,地图或其他内容。 创建一个弹窗,需要使用 <a> 和 <div> 元素。在 <a> 元素上添加 data-rel="popup" 属性, <div> 元素添加 data-role="popup" 属性。 接着我们为 <div> 指定 id, 然后设置 <a> 的
-
继承自 NativeObject 所有弹出式UI元素(pop-ups)的基类。弹出式UI元素比所有其他UI的层级都高,但不属于控件。某些弹出式UI只能弹出一次。 通过 “const {Popup} = require('tabris');” 引入该类 方法 close() 返回值: this 隐藏弹出窗。 open() 返回值: this 显示弹出窗。
-
弹窗是一个非常流行的对话框,弹窗可以覆盖在页面上展示。 弹窗可用于显示一段文本,图片,地图或其他内容。 创建一个弹窗,需要使用 <a> 和 <div> 元素。在 <a> 元素上添加 data-rel="popup" 属性, <div> 元素添加 data-role="popup" 属性。 接着我们为 <div> 指定 id, 然后设置 <a> 的 href 值为 <div> 指定的 id。 <di
-
说明 调用方法1: $.f2eAct.video(options); 函数说明: 视频弹窗 参数说明: 参数名 类型 说明 备注 width int 视频宽度 必要 height int 视频高度 必要 url string 视频地址 必要 类绑定 <html> <div class="f2e-act-video" data-width="500" data-height="400"

