react-baidu-map 是一个基于 React 封装的百度地图组件,帮助你轻松的接入地图到 React 项目中。

安装
不依赖
uiw组件库
npm install @uiw/react-baidu-map --save
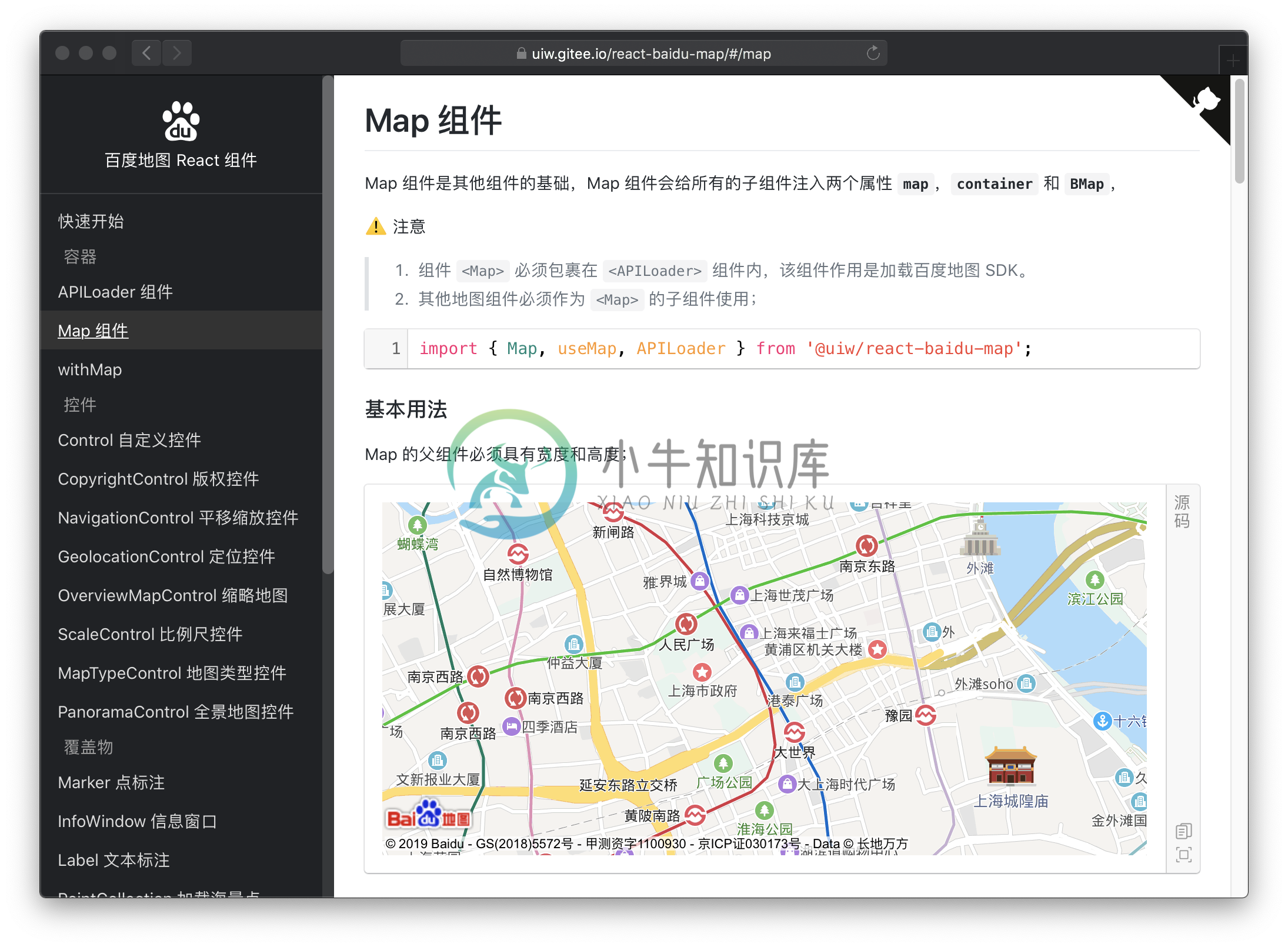
使用
import { Map, APILoader } from '@uiw/react-baidu-map';
const Demo = () => (
<div style={{ width: '100%', height: '300px' }}>
<APILoader akay="GTrnXa5hwXGwgQnTBG28SHBubErMKm3f">
<Map />
</APILoader>
</div>
);
ReactDOM.render(<Demo />, _mount_);
-
在react中使用百度地图 在react中使用百度地图有三种方式 1:首先使用window保存BMap 1): 在创建好的react项目中的public目录下的index.html中引入 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的ak"></script> <script>
-
转载请注明地址:http://blog.csdn.net/sinat_37059404/article/details/73330041 github官网地址: https://github.com/lovebing/react-native-baidu-map 下载方式: npm install react-native-baidu-map --save 插件使用过程中需要配置的内容: 1,在项
-
链接到: https://www.jianshu.com/p/eceb7e66fa5e?appinstall=0 真的非常赞,非常赞。留作收藏 转载于:https://www.cnblogs.com/krystalcl/p/8970927.html
-
ReactNative集成百度语音合成功能,解决部分安卓手机因系统取消tts模块导致无法进行文字转语音功能。
-
本文向大家介绍一个基于react的图片裁剪组件示例,包括了一个基于react的图片裁剪组件示例的使用技巧和注意事项,需要的朋友参考一下 开始 写了一年多vue,感觉碰到了点瓶颈,学习下react找找感觉。刚好最近使用vue写了个基于cropperJS的图片裁剪的组件,便花费了几个晚上的功夫用react再写一遍。代码地址 项目是使用create-react-app来开发的,省去了很多webpack配
-
用Angularjs写的百度地图sdk。 开始 (1)包括angular.min.js到您的HTML (2)包括dist/angular-baidu-map.min.js到您的HTML (3)添加“'angular-baidu-map”到主要模块的依赖列表中。 (4)HTML标记 <!doctype html><html ng-app="demo"><head></head><body> .
-
我是一个新手,我总是想到一个基于类的组件,就像我在Java中做类一样。 在Java中比较基于类的组件和类的两种思维是正确的吗?换句话说,呈现的组件是否像Java中的对象一样,它们是类的实例化? 有区别吗?
-
添加百度统计组件,用于统计页面数据。 标题 内容 类型 通用 支持布局 N/S 所需脚本 https://c.mipcdn.com/static/v2/mip-stats-baidu/mip-stats-baidu.js 说明 MIP 百度统计组件基于百度统计 API,请参照 API 将参数配置在 MIP 页。目前事件追踪支持 click, mouseup, load,其它事件暂不支持。 示例 M
-
引入百度商桥功能。 标题 内容 类型 通用 支持布局 N/S 所需脚本 https://c.mipcdn.com/static/v2/mip-bridge-baidu/mip-bridge-baidu.js 说明 引入百度商桥功能,可以通过以下两种方式之一: 通过参数 site-id 直接引入商桥 通过百度统计 token 引入商桥 示例 通过参数 site-id 直接引入商桥 <mip-brid

