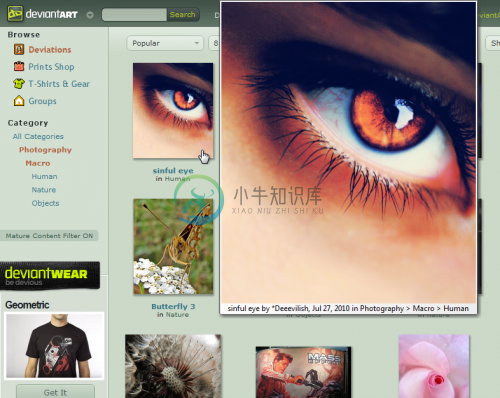
很多网站为了页面美观,在展示图片的时候都会用大图缩略图的方式,用户需要点击缩略图才能看到该图片的原始大图。Hover Zoom 就是可以让你在遇到这种情况时,连鼠标都不需要点击就可以查看网页大图的一枚 Chrome 扩展,你只需要将鼠标指向想要放大的图片即可。

该扩展完全支持小图上链接着该图片原始大图的网页,比如在Amazon.com购物时,可以将鼠标直接指向小图,就会出现该图片的原始大图。扩展在 Amazon, Flickr, deviantart, Facebook, Twitter, Windows Live Photos 以及 eBay 上都可以非常完美的工作。

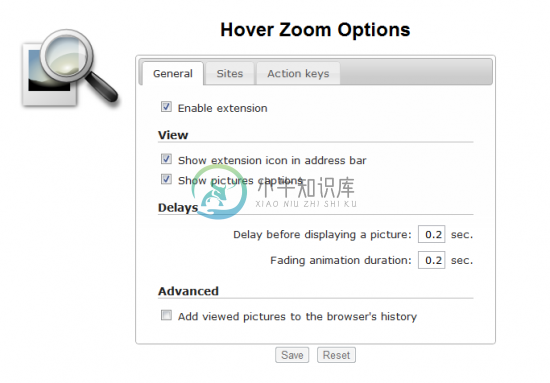
另外该扩展还提供了一些很实用的选项,比如通过快捷键激活扩展、设置鼠标指向缩略图后显示大图的延时、是否显示图像名等等。甚至,还可以设置网站“黑名单”,在“黑名单”中的网站上,扩展一律不工作。
介绍内容来自 http://www.chromi.org/archives/7761
-
CSS代码: .box { /* 可见视觉区域 */ width: 480px; height: 250px; position: relative; overflow: hidden; cursor: pointer; } .size { /* 广阔的海洋 */ width: 1000px; height: 1000px; position: absolute; left: 50%; t
-
这是一款CSS3鼠标hover背景图片缩放动画效果。该特效是在鼠标hover背景图片时,将背景图片平滑放大。鼠标离开时,背景图片恢复为原来的大小。 使用方法 HTML结构 以一个 为例,在它上面设置一张背景图片,HTML结构如下: 上面的默认是从中心开始缩放图片。你也可以设置为以其它原点作为背景图片缩放的中心点,例如以背景图片的右上角为缩放中心点: CSS样式 背景图片的缩放通过CSS3 back
-
在jquery中插入第三方插件时要注意:先加载css样式,再加载jquery,之后再加载其他js的其他样式 jQuery Zoom:图片放大镜插件 jQuery Zoom:图片放大镜插件。类似淘宝、京东产品展示图片放大效果,它还有着色,软聚焦和内变焦功能。总之很强大, zoom插件的参数: zoomWidth 设置缩放窗口的宽度,如果设置为"auto"则窗口宽度与小图片宽度相等。 'a
-
我有这张图片,我想显示到JavaFX应用程序。 我测试了使用和,但是图像是收缩的。我想缩放原始图片,只显示图像的中心,保持原始大小。这可能吗?
-
实现图片放大镜功能,对缩小图进行原图放大。在图片上移动手指,图片放大部分也随之移动。 [Code4App.com]
-
用十分简单的方法实现:点击图片,图片缓慢放大的效果。 [Code4App.com]
-
本文向大家介绍jQuery图片特效插件Revealing实现拉伸放大,包括了jQuery图片特效插件Revealing实现拉伸放大的使用技巧和注意事项,需要的朋友参考一下 点击图片,图片拉伸放大显示,效果非常棒! 使用方法: 1、head区域引用文件 jquery.js,photorevealer.js,datouwang.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束
-
实现两个两个效果,一个是仿照“过日子”进入子页效果,以及拖动UIScrollView放大图片效果。 [Code4App.com]
-
本文向大家介绍js放大镜放大购物图片效果,包括了js放大镜放大购物图片效果的使用技巧和注意事项,需要的朋友参考一下 图片放大镜效果,供大家参考,具体内容如下 一难点:不让黄盒子出界 二难点:让大盒子相应移动(比例) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍图片放大镜jquery.jqzoom.js使用实例附放大镜图标,包括了图片放大镜jquery.jqzoom.js使用实例附放大镜图标的使用技巧和注意事项,需要的朋友参考一下 1. jquery.jqzoom.js 2. jqzoom.css 3. html代码 附件:放大镜图标(zoomlens.gif)
-
本文向大家介绍移动端点击图片放大特效PhotoSwipe.js插件实现,包括了移动端点击图片放大特效PhotoSwipe.js插件实现的使用技巧和注意事项,需要的朋友参考一下 PhotoSwipe插件能实现手机端点击图片全屏放大 再双击图片放大等功能 PhotoSwipe插件官方网站 http://www.photoswipe.com/ photoswipe之移动端图片放大查看,滑动切换下一张,图

